WebdriverIO - Expect 断言语句
要将 WebdriverIO 用作自动化测试工具,我们需要有检查点,这将有助于我们判断测试是通过还是失败。WebdriverIO 中有各种断言,我们可以用它们来验证测试是否成功验证了某个步骤。
在断言中,我们可以将测试的预期结果与实际结果进行比较。如果两者相似,则测试应该通过,否则应该失败。WebdriverIO 中的 expect 语句可以应用于浏览器、模拟对象或元素。
我们必须添加一个名为 Chai 的 NodeJS 库。 Chai 库包含用于断言的 expect 语句。
我们必须在代码中添加以下语句来实现 Chai 断言 −
const e = require('chai').expect
应用于浏览器的断言
这些断言列在下面 −
toHaveUrl
它检查浏览器是否打开了特定页面。语法如下 −
expect(browser).toHaveUrl('https://www.tutorialspoint.com/index.htm')
toHaveUrlContaining
它检查页面的 URL 是否具有特定值。
语法
语法如下 −
expect(browser).toHaveUrlContaining('tutorialspoint')
toHaveUrl
它检查页面是否具有特定标题。
语法
语法如下 −
expect(browser).toHaveTitle('Terms of Use - Tutorialspoint')
对元素应用的断言
这些断言列在下面 −
toBeDisplayed
它检查元素是否显示。
语法
语法如下 −
const e = $('#loc')
expect(e).toBeDisplayed()
toExist
检查元素是否存在。
语法
语法如下 −
const e = $('#loc')
expect(e).toExist()
toBePresent
检查元素是否存在。
语法
语法如下 −
const e = $('#loc')
expect(e).toBePresent()
toBeExisting
它类似于 toExist。
toBeFocussed
它检查元素是否获得焦点。
语法
语法如下 −
const e = $('#loc')
expect(e).toBeFocussed()
toHaveAttribute
它检查元素属性是否具有特定值。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveAttribute('name', 'search')
toHaveAttr
它是类似于toExist。
toHaveAttributeContaining
它检查元素属性是否包含特定值。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveAttributeContaining('name', 'srch')
toHaveElementClass
它检查元素是否具有特定的类名。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveElementClass('name', { message: 'Not available!', })
toHaveElementClassContaining
检查元素类名是否包含特定值。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveElementClassContaining('nam')
toHaveElementProperty
检查元素是否具有特定属性。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveElementProperty('width', 15)
//验证否定场景
expect(e).not.toHaveElementProperty('width', 20)
toHaveValue
检查输入元素是否具有特定值。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveValue('Selenium', { ignoreCase: false})
toHaveValueContaining
检查输入元素是否包含特定值
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveValueContaining('srch')
toBeClickable
检查元素是否可点击。
语法
语法如下 −
const e = $('#loc')
expect(e).toBeClickable()
toBeDisabled
检查元素是否被禁用。
语法
语法如下 −
const e = $('#loc')
expect(e).toBeDisabled()
//验证负面情况
expect(e).not.toBeEnabled()
toBeEnabled
检查元素是否enabled。
语法
语法如下 −
const e = $('#loc')
expect(e).toBeEnabled()
toBeSelected
与 toBeEnabled 相同。
toBeChecked
与 toBeEnabled 相同。
toHaveHref
检查链接元素是否具有特定的链接目标。
语法
语法如下 −
const e = $('<a>')
expect(e).toHaveHref('https://www.tutorialspoint.com/index.htm')
toHaveLink
它与 toHaveHref 相同。
toHaveHrefContaining
它检查链接元素是否包含特定的链接目标。
语法
语法如下 −
const e = $('<a>')
expect(e).toHaveHrefContaining('tutorialspoint.com')
toHaveLinkContaining
它与HaveHrefContaining。
toHaveId
它检查元素是否具有特定的 id 属性值。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveId('loc')
toHaveText
它检查元素是否具有特定的文本。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveText('Learning WebdriverIO')
toHaveTextContaining
它检查元素是否包含特定文本。
语法
语法如下 −
const e = $('#loc')
expect(e).toHaveTextContaining('Learning WebdriverIO')
toBeDisplayedInViewpoint
它检查元素是否在视点内。
语法
语法如下 −
const e = $('#loc')
expect(e).toBeDisplayedInViewpoint()
应用于模拟对象的断言
断言列在下面 −
toBeRequested
它检查是否调用了模拟。
语法
语法如下 −
const m = browser.mock('**/api/list*')
expect(m).toBeRequested()
toBeRequestedTimes
它检查模拟是否按预期次数被调用。
语法
语法如下 −
const m = browser.mock('**/api/list*')
expect(m).toBeRequestedTimes(2)
首先,请按照标题为"使用 webdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为"开始使用 NodeJS"一章。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为"安装 NPM"一章。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为配置文件生成的章节。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Assertion with expect', function(){
// 启动 url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
// 识别带有链接文本的元素,然后单击
$("=Terms of Use").click()
browser.pause(1000)
// 使用断言验证页面标题
expect(browser).toHaveTitleContaining('Terms of Use - Tuter')
});
});
使用命令 − 运行配置文件 - wdio.conf.js 文件
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
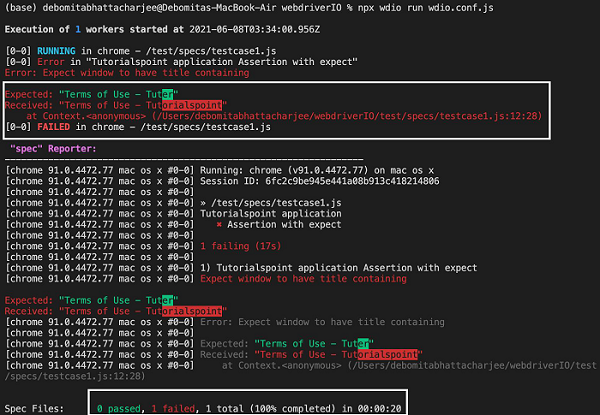
您的计算机上将显示以下屏幕 −

命令成功执行后,我们发现结果为 1 失败。因为 Expected: 是 Terms of Use - Tuter 并且 Received: 输出是 Terms of Use - Tutorialspoint。
此外,WebdriverIO expect 语句突出显示了 Expected: 和 Received: 文本不匹配的文本部分。


