WebdriverIO - 双击
WebdriverIO 可以使用 doubleClick 方法执行双击等鼠标操作。这样,我们就可以在网页上对给定元素执行双击了。
语法
语法如下 −
let p = $('#loc')
p.doubleClick()
让我们对下面的元素执行双击 −

在这里,可以看到双击"双击我以查看警报"按钮时,会生成一个警报框。
首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Double Click', function(){
// launch url
browser.url('http://only-testing-blog.blogspot.com/2014/09/selectable.html')
//identify element then double click
$("button").doubleClick()
//get Alert Text
console.log(browser.getAlertText() + ' - Alert Text')
//accept Alert
browser.acceptAlert()
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
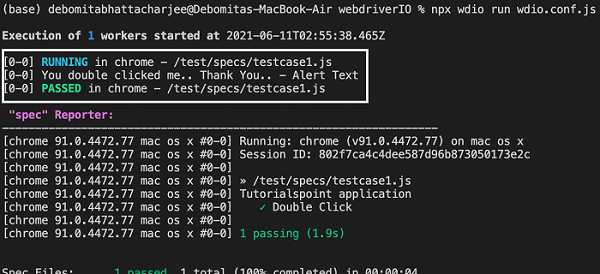
您的计算机上将显示以下屏幕 −

命令成功执行后,双击时会生成警报文本 - 您双击了我.. 谢谢.. 并打印在控制台中。


