从 Allure 生成 HTML 报告
在 WebdriverIO 中,我们有一个报告插件来生成 Allure 测试报告。 Allure 是一个轻量级的测试报告工具,它根据自动化运行的测试结果创建简短且有据可查的报告。
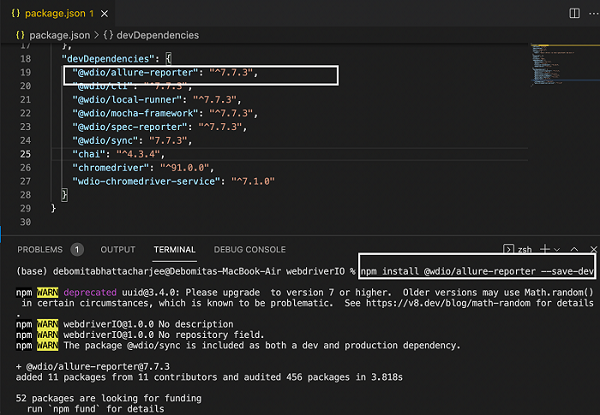
要安装 Allure 并在 package.json 文件中创建它的条目,我们必须运行下面提到的命令 −
npm install @wdio/allure-reporter --save-dev
package.json 的详细信息在标题为 Package.json 文件的章节中讨论。
您的计算机上将出现以下屏幕 −

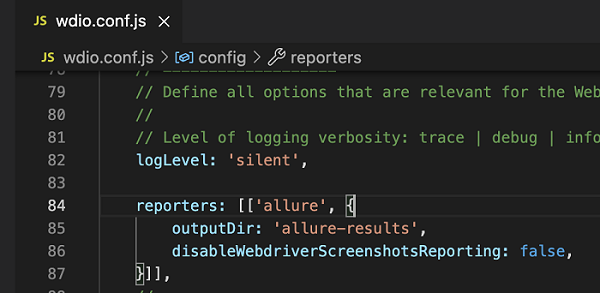
安装 Allure 后,我们必须在报告选项中的配置文件 wdio.conf.js 中配置输出目录,方法是添加以下代码。
有关如何创建配置文件的详细信息将在详细信息请参见标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节。
reporters: [['allure', {
outputDir: 'allure-results',
disableWebdriverScreenshotsReporting: false,
}]],
您的计算机上将显示以下屏幕 −

此处,outputDir 具有默认目录 /allure-results。自动化完成后,我们将发现此目录已生成。它应包含运行中包含的 specs 文件夹内每个测试文件的 .xml 文件以及 .txt、.png 和其他文件。
此外,为了附加失败测试的屏幕截图,我们将参数 disableWebdriverScreenshotsReporting 设置为 false。
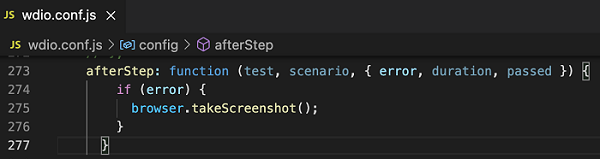
但是,我们还需要在 wdio.conf.js 文件中添加一个 afterStep 钩子,其代码如下所示 −
afterStep: function (test, scenario, { error, duration, passed }) {
if (error) {
browser.takeScreenshot();
}
}
您的计算机上将显示以下屏幕 −

使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将显示以下屏幕 −

成功执行命令后,将在 WebdriverIO 项目中生成一个名为 allure-results(如 wdio.conf.js 中指定)的文件夹。它包含 xml 格式的报告。
接下来,我们必须将这些报告转换为 HTML 格式。为此,我们首先要安装 Allure Commandline 工具,以便从测试结果中生成 Allure 报告。
这是通过运行下面给出的命令 − 来完成的
npm install -g allure-commandline --save-dev
安装后,我们可以使用下面提到的命令生成 HTML 格式的结果 −
allure generate [allure_output_dir] && allure open
要覆盖现有结果,我们必须运行以下命令 −
allure generate [allure_output_dir] --clean && allure open
您的计算机上将显示以下屏幕 −

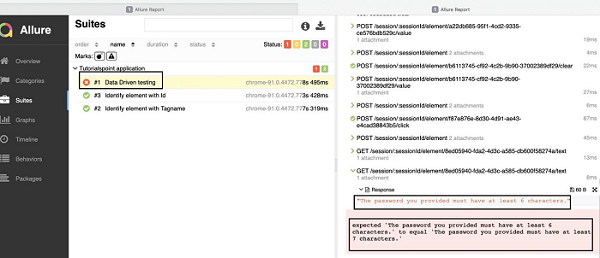
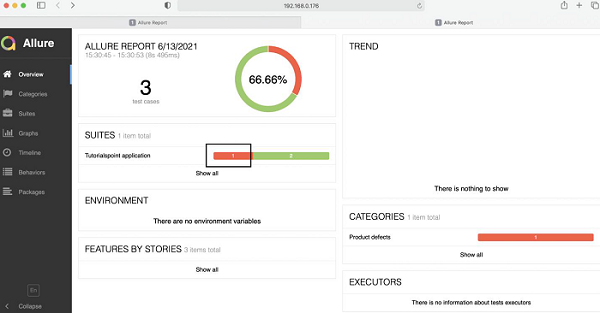
命令成功执行后,将打开一个包含测试结果的浏览器。您的计算机上将显示以下屏幕 −

单击失败的测试(标记为红色),我们将获得测试的详细信息以及失败的预期、实际输出和屏幕截图(在展开响应时获得)。
您的计算机上将显示以下屏幕 −