WebdriverIO - 框架
html 代码中的框架由 frames/iframe 标签表示。WebdriverIO 可以通过从主页切换到框架来处理框架。
框架的方法
一些处理框架的方法如下 −
browser.switchToFrame('<frame id/index/locator>')
此方法用于将焦点从主页切换到框架。框架 ID、索引或定位器作为参数传递给此方法。
语法
语法如下 −
browser.switchToWindow(x)
要将焦点从框架切换到主页,我们必须将 null 作为参数传递给 browser.switchToFrame 方法。
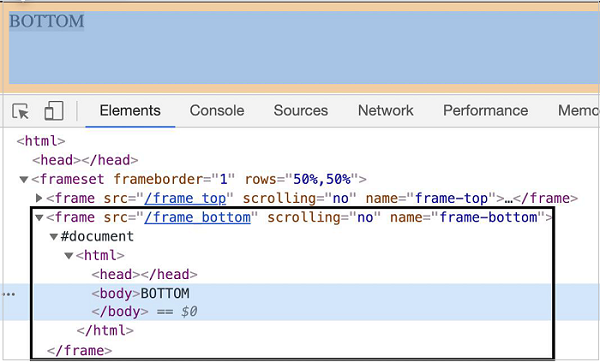
让我们查看框架内元素的 html 代码并获取其中的文本 - BOTTOM。

上图中突出显示的标签名为 frame,其 name 属性的值为 frame-bottom。
首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示−
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"安装 VS Code"的章节中给出。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Frames', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/nested_frames')
//switch to frame
browser.switchToFrame($("frame[name='frame-bottom']"))
//identify element with tagname
const p = $('<body>')
//get text inside frame
console.log(p.getText() + ' - Text inside frame')
//switch to main page
browser.switchToFrame(null)
});
});
使用命令 − 运行配置文件 - wdio.conf.js 文件
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论
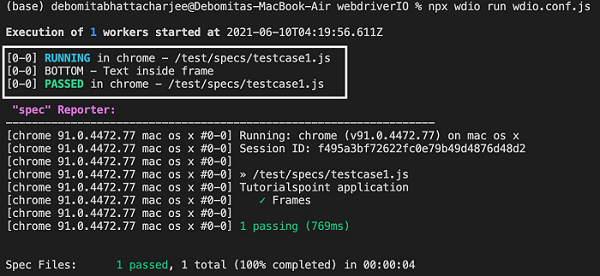
您的计算机上将显示以下屏幕 −

命令成功执行后,框架内的文本 - BOTTOM 将在控制台中打印。


