WebdriverIO - Happy path 流程
让我们创建一个简单的 Happy path 流程来演示如何创建基本的 WebdriverIO 测试 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中详细说明。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"安装 NPM"的章节中详细说明。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"安装 VS Code"的章节中详细说明。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅"配置文件生成"一章。
步骤 5 − 创建一个 spec 文件。有关如何执行此安装的详细信息,请参阅"Mocha 安装"一章。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Happy Flow', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with link text then click
$("=Team").click()
//verify URL of next page with assertion
expect(browser).toHaveUrlContaining('team')
});
});
步骤 7 − 使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
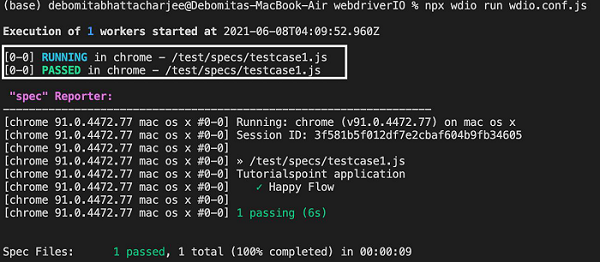
您的计算机上将出现以下屏幕 −

步骤 8 −进一步调查输出后,我们将看到 spec 文件 testcase1.js 中的测试被标记为 PASSED。
执行测试的浏览器版本和操作系统、会话 ID、spec 文件的名称、测试套件名称 - Tutorialspoint Application、测试用例名称 - Happy Flow、测试执行的持续时间等也已在控制台中捕获。


