Silverlight - ToggleButton 和 RepeatButton
除了 Button 和 HyperlinkButton 之外,还有两个类派生自 ButtonBbase −
RepeatButton(重复按钮) − 只要按住按钮,此控件就会连续触发 Click 事件。 普通按钮每次用户点击都会触发一个 Click 事件。
ToggleButton(切换按钮) − 该控件代表一个具有两种状态(单击或未单击)的按钮。 当您单击ToggleButton时,它会保持按下状态,直到您再次单击它以释放它。 这有时被描述为粘性点击行为。
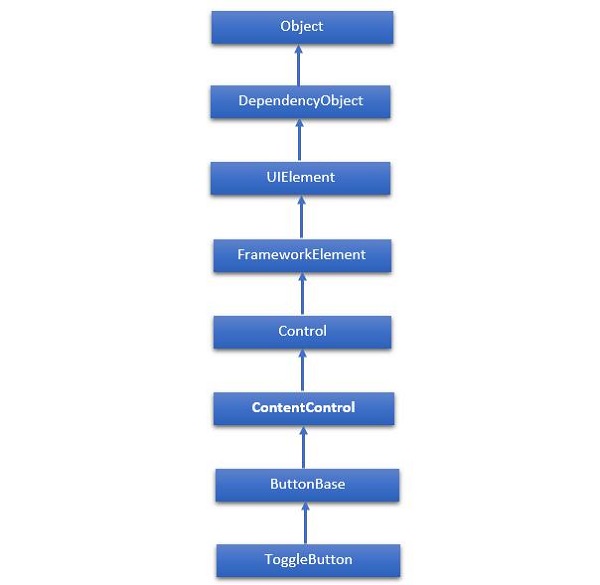
ToggleButton类的层次继承如下−

ToggleButton 类中常用的属性如下所示。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | IsChecked 获取或设置是否选中ToggleButton。 |
| 2 | IsCheckedProperty 标识 IsChecked 依赖属性。 |
| 3 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 |
| 4 | IsThreeStateProperty 标识 IsThreeState 依赖属性。 |
下面给出的是 ToggleButton 类中常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | Checked 选中 ToggleButton 时触发。 |
| 2 | Indeterminate 当 ToggleButton 的状态切换到不确定状态时触发。 |
| 3 | Unchecked 未选中 ToggleButton 时发生。 |
以下示例显示 XAML 应用 RepeatButton 中 ToggleButton 的用法。 下面给出的是 XAML 代码。
<UserControl x:Class = "RepeatButton.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Margin = "10">
<RepeatButton Content = "click and hold for multiple Click events"
Click = "RepeatButton_Click" Margin = "5" HorizontalAlignment = "Left"/>
<TextBlock x:Name = "clickTextBlock" Text = "Number of Clicks:" />
<ToggleButton x:Name = "tb" Content = "Toggle" Checked = "HandleCheck"
Unchecked = "HandleUnchecked" Margin = "20" Width = "108"
HorizontalAlignment = "Center"/>
<TextBlock x:Name = "text2" Width = "300" HorizontalAlignment = "Center"
FontSize = "24" Height = "27"/>
</StackPanel>
</Grid>
</UserControl>
下面给出的是不同事件的 C# 代码。
using System.Windows;
using System.Windows.Controls;
namespace RepeatButton {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
static int Clicks = 0;
private void RepeatButton_Click(object sender, RoutedEventArgs e) {
Clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + Clicks;
}
private void HandleCheck(object sender, RoutedEventArgs e) {
text2.Text = "Button is Checked";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
text2.Text = "Button is unchecked.";
}
}
}
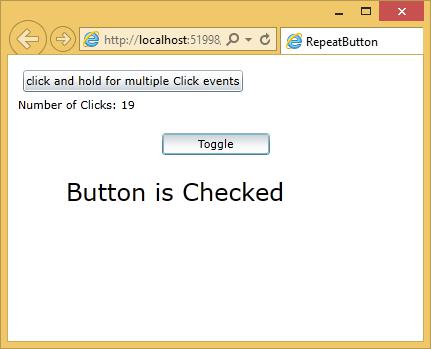
上述代码编译执行后,显示如下网页。 当您点击并按住顶部的按钮时,它会连续计算点击次数。 同样,当您单击切换按钮时,它将更改颜色并更新文本块。

 silverlight_buttons.html
silverlight_buttons.html

