Silverlight - RadioButton 单选按钮
RadioButton 是一个允许用户从一组选项中选择单个选项的按钮。 用户只能从相关选项列表中选择一个选项,但这些选项是互斥的。 它只有两个选择 −
- 已选择
- 已清除
RadioButton 也派生自 ToggleButton,并使用相同的 IsChecked 属性以及相同的已选中、未选中和不确定 事件。 除此之外,RadioButton 添加了一个名为 GroupName 的属性,它允许您控制如何将单选按钮放入组中。
通常,单选按钮按其容器分组。 这意味着,如果您将三个 RadioButton 控件放置在一个 StackPanel 中,它们就会形成一个组,您可以从中仅选择这三个控件之一。
另一方面,如果将单选按钮组合放置在两个单独的 StackPanel 控件中,则您将拥有两个独立的组。
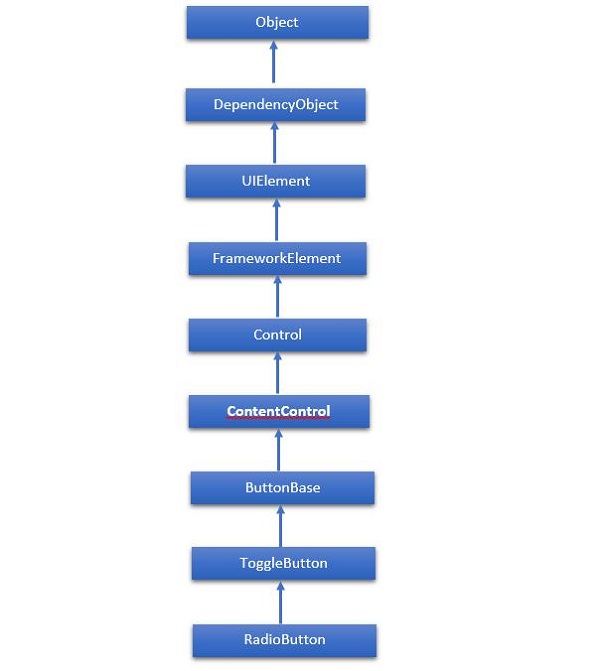
RadioButton类的层次继承如下 −

下面给出的是RadioButton最常用的属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。 (继承自Control) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画笔。 (继承自Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。 (继承自Control) |
| 4 | Content 获取或设置 ContentControl 的内容。 (继承自ContentControl) |
| 5 | ClickMode 获取或设置一个值,该值根据设备行为指示 Click 事件何时发生。 (继承自ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示ContentControl内容的数据模板。 (继承自ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。 (继承自Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。 (继承自Control) |
| 9 | FontStyle 获取或设置文本呈现的样式。 (继承自Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。 (继承自Control) |
| 11 | Foreground 获取或设置描述前景色的画笔。 (继承自Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。 (继承自FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的水平对齐特征。 (继承自FrameworkElement) |
| 14 | IsChecked 获取或设置是否选中 ToggleButton。 (继承自ToggleButton) |
| 15 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。 (继承自Control) |
| 16 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。 (继承自ButtonBase) |
| 17 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 (继承自ToggleButton) |
| 18 | Margin 获取或设置 FrameworkElement 的外边距。 (继承自FrameworkElement) |
| 19 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过该名称引用 XAML 声明的对象。 (继承自FrameworkElement) |
| 20 | Opacity 获取或设置对象的不透明度程度。 (继承自UIElement) |
| 21 | Resources 获取本地定义的资源字典。 在 XAML 中,您可以通过 XAML 隐式集合语法将资源项建立为 FrameworkElement.Resources 属性元素的子对象元素。 (继承自FrameworkElement) |
| 22 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自FrameworkElement) |
| 23 | Template 获取或设置控件模板。 控件模板定义 UI 中控件的视觉外观,并在 XAML 标记中定义。 (继承自Control) |
| 24 | VerticalAlignment 获取或设置在父对象(例如面板或项控件)中组成 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特征。 (继承自FrameworkElement) |
| 25 | Visibility 获取或设置 UIElement 的可见性。 不可见的 UIElement 不会被渲染,并且不会将其所需的大小传达给布局。 (继承自UIElement) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。 (继承自FrameworkElement) |
下面是RadioButton常用的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (继承自DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用ApplyTemplate时调用。 简而言之,这意味着该方法在 UI 元素显示在应用程序中之前调用。 重写此方法以影响类的默认后模板逻辑。 (继承自FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。 (继承自ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 13 | OnToggle 当 ToggleButton 收到切换刺激时调用。 (继承自ToggleButton) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
下面是RadioButton常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | Checked 当选中 ToggleButton 时触发。 (继承自ToggleButton) |
| 2 | Click 单击按钮控件时发生。 (继承自ButtonBase) |
| 3 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。 (继承自FrameworkElement) |
| 4 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 5 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 6 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 7 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 8 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 9 | Holding 当在此元素的点击测试区域上发生未处理的保持交互时发生。 (继承自UIElement) |
| 10 | Intermediate 当 ToggleButton 的状态切换到不确定状态时触发。 (继承自ToggleButton) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 13 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性更改值时发生。 (继承自FrameworkElement) |
| 16 | Unchecked 未选中 ToggleButton 时发生。 (继承自ToggleButton) |
示例
让我们看一个简单的示例,其中包含不同的按钮。
<UserControl x:Class = "Buttons.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<StackPanel x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "button" Content = "Click Me" HorizontalAlignment = "Left"
Margin = "10" VerticalAlignment = "Top" Width = "75"/>
<StackPanel>
<Border Margin = "5" Padding = "5" BorderBrush = "Yellow" BorderThickness = "1"
CornerRadius = "5">
<StackPanel>
<RadioButton Content = "Group 1"/>
<RadioButton Content = "Group 1"/>
<RadioButton Content = "Group 1"/>
<RadioButton GroupName = "Group3" Content = "Group 3"/>
</StackPanel>
</Border>
<Border Margin = "5" Padding = "5" BorderBrush = "Yellow" BorderThickness = "1"
CornerRadius = "5">
<StackPanel>
<RadioButton Content = "Group 2"/>
<RadioButton Content = "Group 2"/>
<RadioButton Content = "Group 2"/>
<RadioButton GroupName = "Group3" Content = "Group 3"/>
</StackPanel>
</Border>
</StackPanel>
<CheckBox x:Name = "checkBox1" Content = "Two States" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Checked = "HandleCheck" Margin = "10,0,0,0"
Unchecked = "HandleUnchecked" Width = "90"/>
<CheckBox x:Name = "checkBox2" Content = "Three States" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Width = "90" IsThreeState = "True" Margin = "10,0,0,0"
Indeterminate = "HandleThirdState" Checked = "HandleCheck"
Unchecked = "HandleUnchecked"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Margin = "10,0,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "300"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left"
Margin = "10,0,0,0" Height = "23" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
</StackPanel>
</UserControl>
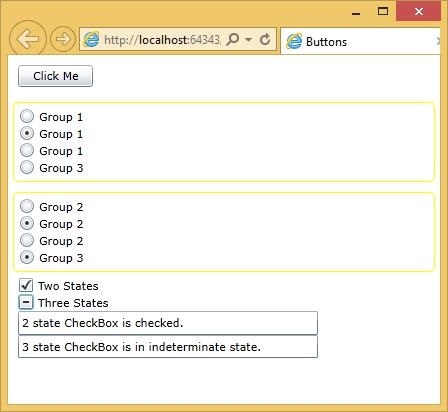
这里有两个容器,其中包含三组单选按钮。 每个组框底部的最后一个单选按钮是第三组的一部分。 还有两个状态和三个状态复选框。
下面给出的是事件实现的 C# 代码。
using System.Windows;
using System.Windows.Controls;
namespace Buttons {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "checkBox1") textBox1.Text = "2 state CheckBox is checked.";
else textBox2.Text = "3 state CheckBox is checked.";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "checkBox1") textBox1.Text = "2 state CheckBox is unchecked.";
else textBox2.Text = "3 state CheckBox is unchecked.";
}
private void HandleThirdState(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
textBox2.Text = "3 state CheckBox is in indeterminate state.";
}
}
}
上述代码编译执行后,显示如下网页。

 silverlight_buttons.html
silverlight_buttons.html

