ReactJS - WheelEvent 处理程序
在 React JS 中,WheelEvent 处理程序函数用于响应鼠标滚轮移动。当用户使用鼠标滚动时,这是一种使我们的 React 应用程序具有交互性的方法。
鼠标滚轮交互在在线应用程序中很常见,主要是在滚动内容时。因此,我们将看到 WheelEvent 接口以及如何使用它来处理 React 应用程序中的鼠标滚轮事件。WheelEvent 接口显示当用户移动鼠标滚轮或类似输入设备时发生的事件。它提供有关滚动操作的有用信息。
语法
<div
onWheel={e => console.log('onWheel')}
/>
请记住将 onWheel 事件附加到我们想要使其可滚动的元素。这只是基本的介绍,我们可以根据自己的具体需求自定义处理函数。
参数
e − 是一个 React 事件对象,我们可以将它与 WheelEvent 属性一起使用。
WheelEvent 的属性
| Sr.No | 属性 &描述 | 数据类型 |
|---|---|---|
| 1 | deltaX 水平滚动量 |
双精度 |
| 2 | deltaY 垂直滚动量 |
双精度 |
| 3 | deltaZ z 轴滚动量 |
双精度 |
| 4 | deltaMode delta* 值的滚动量的单位 |
无符号Long |
示例
示例 − 带有 Wheel 事件处理程序的简单应用程序
现在让我们创建一个小型 React 应用程序来展示如何在应用程序中使用 WheelEvent。使用 WheelEvent 接口,我们将创建一个跟踪滚动事件的组件。因此代码如下所示 −
import React from 'react';
class App extends React.Component {
handleWheelEvent = (e) => {
console.log('onWheel');
console.log('deltaX:', e.deltaX);
console.log('deltaY:', e.deltaY);
console.log('deltaZ:', e.deltaZ);
console.log('deltaMode:', e.deltaMode);
};
render() {
return (
<div onWheel={this.handleWheelEvent}>
<h1>Mouse WheelEvent Logger</h1>
<p>Scroll mouse wheel and check the console for event details.</p>
</div>
);
}
}
export default App;
输出

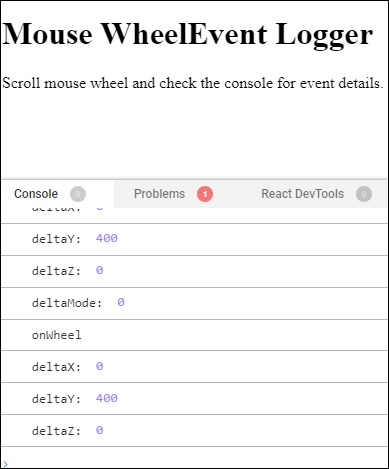
在此组件中,我们创建了一个 onWheel 事件处理程序,用于记录有关滚轮事件的信息,如 deltaX、deltaY、deltaZ 和 deltaMode,如我们在输出中看到的那样。
示例 − 滚动组件应用
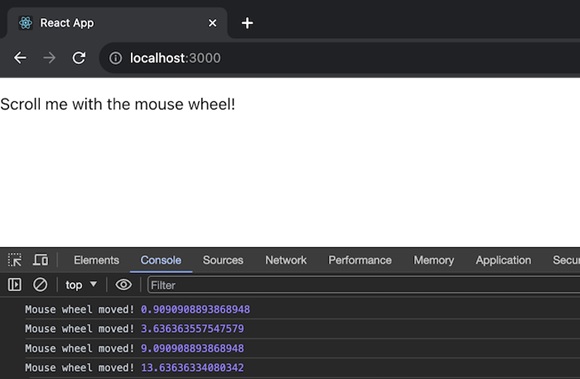
在此示例中,当用户使用鼠标滚轮滚动时,将触发 handleScroll 函数。event.deltaY 为我们提供了有关滚动方向和强度的信息。
import React from 'react';
class ScrollComponent extends React.Component {
handleScroll = (event) => {
// 当用户滚动时将调用此函数
console.log('Mouse wheel moved!', event.deltaY);
};
render() {
return (
<div onWheel={this.handleScroll}>
<p>Scroll me with the mouse wheel!</p>
</div>
);
}
}
export default ScrollComponent;
输出

示例 − 在滚动时更改背景颜色
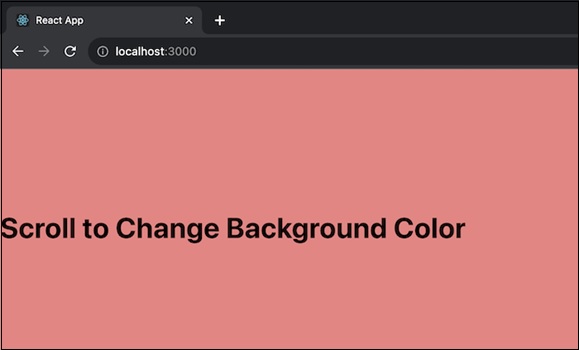
这是另一个使用 WheelEvent 处理函数的简单 React 应用。这次,我们将创建一个应用,其中背景颜色根据鼠标滚轮滚动的方向而变化 −
import React, { useState } from 'react';
const ScrollColorChangeApp = () => {
const [backgroundColor, setBackgroundColor] = useState('lightblue');
const handleScroll = (event) => {
// 根据滚动方向改变背景颜色
if (event.deltaY > 0) {
setBackgroundColor('lightgreen');
} else {
setBackgroundColor('lightcoral');
}
};
return (
<div
onWheel={handleScroll}
style={{
height: '100vh',
display: 'flex',
alignItems: 'center',
backgroundColor: backgroundColor,
transition: 'background-color 0.5s ease',
}}
>
<h1>Scroll to Change Background Color</h1>
</div>
);
};
export default ScrollColorChangeApp;
输出

摘要
WheelEvent 接口在 React 应用程序中有助于处理鼠标滚轮事件。它提供有关用户滚动行为的有用信息,例如滚动方向和强度。我们可以通过使用 WheelEvent 接口创建更具动态性和响应能力的 Web 应用程序,从而改善用户体验。
 reactjs_reference_api.html
reactjs_reference_api.html

