ReactJS - 架构
React 库建立在坚实的基础之上。它简单、灵活且可扩展。正如我们之前所了解的,React 是一个在 Web 应用程序中创建用户界面的库。React 的主要目的是使开发人员能够使用纯 JavaScript 创建用户界面。通常,每个用户界面库都会引入一种新的模板语言(我们需要学习)来设计用户界面,并提供在模板内或单独编写逻辑的选项。
React 并没有引入新的模板语言,而是引入了下面给出的三个简单概念 −
React 元素
HTML DOM 的 JavaScript 表示。React 提供了一个 API,React.createElement 来创建 React 元素。
JSX
用于设计用户界面的 JavaScript 扩展。JSX 是一种基于 XML 的可扩展语言,只需稍加修改即可支持 HTML 语法。 JSX 可以编译为 React 元素并用于创建用户界面。
React 组件
React 组件是 React 应用程序的主要构建块。它使用 React 元素和 JSX 来设计其用户界面。React 组件基本上是一个 JavaScript 类(扩展 React.component 类)或纯 JavaScript 函数。React 组件具有属性、状态管理、生命周期和事件处理程序。React 组件可以执行简单和高级逻辑。
让我们在 React 组件章节中了解有关组件的更多信息。
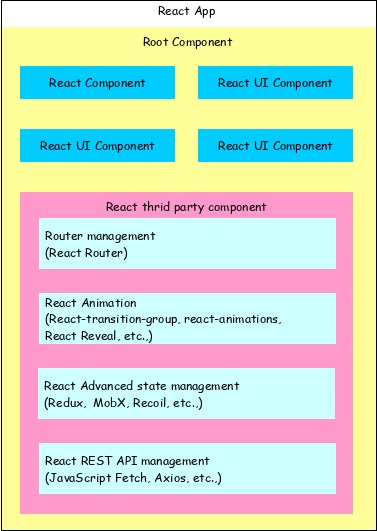
React 应用程序的架构
React 库只是 UI 库,它不强制任何特定模式来编写复杂的应用程序。开发人员可以自由选择他们喜欢的设计模式。React 社区提倡某些设计模式。其中一种模式是 Flux 模式。 React 库还提供了许多概念,如高阶组件、上下文、渲染道具、Refs 等,以便编写更好的代码。React Hooks 是一个不断发展的概念,用于在大型项目中进行状态管理。让我们尝试了解 React 应用程序的高级架构。

React 应用程序从单个根组件开始。
根组件使用一个或多个组件构建。
每个组件都可以与其他组件嵌套到任何级别。
组合是 React 库的核心概念之一。因此,每个组件都是通过组合较小的组件来构建的,而不是从另一个组件继承一个组件。
大多数组件都是用户界面组件。
React 应用程序可以包含第三方组件,用于特定目的,例如路由、动画、状态管理等。
React 应用程序的工作流程
让我们通过创建和分析一个简单的 React 应用程序来了解本章中 React 应用程序的工作流程。
打开命令提示符并转到您的工作区。
cd /go/to/your/workspace
接下来,创建一个文件夹 static_site 并将目录更改为新创建的文件夹。
mkdir static_site cd static_site
示例
接下来,创建一个文件 hello.html 并编写一个简单的 React 应用程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Application</title>
</head>
<body>
<div id="react-app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script language="JavaScript">
element = React.createElement('h1', {}, 'Hello React!')
ReactDOM.render(element, document.getElementById('react-app'));
</script>
</body>
</html>
接下来,使用 serve web 服务器为应用程序提供服务。
serve ./hello.html
输出
接下来,打开您最喜欢的浏览器。在地址栏中输入 http://localhost:5000,然后按 Enter。

让我们分析代码并进行一些修改,以更好地理解 React 应用程序。
在这里,我们使用 React 库提供的两个 API。
React.createElement
用于创建 React 元素。它需要三个参数 −
- 元素标签
- 元素属性作为对象
- 元素内容 - 它也可以包含嵌套的 React 元素
ReactDOM.render
用于将元素渲染到容器中。它需要两个参数 −
- React 元素或 JSX
- 网页的根元素
嵌套的 React 元素
由于 React.createElement 允许嵌套 React 元素,让我们添加嵌套元素,如下所示 −
示例
<script language="JavaScript">
element = React.createElement('div', {}, React.createElement('h1', {}, 'Hello React!'));
ReactDOM.render(element, document.getElementById('react-app'));
</script>
输出
它将生成以下内容 −
<div><h1> Hello React!</h1></div>
使用 JSX
接下来,让我们完全删除 React 元素并引入 JSX 语法,如下所示 −
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Application</title>
</head>
<body>
<div id="react-app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<div><h1>Hello React!</h1></div>,
document.getElementById('react-app')
);
</script>
</body>
</html>
在这里,我们引入了 babel 将 JSX 转换为 JavaScript,并在脚本标签中添加了 type="text/babel"。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> ... ... </script>
接下来,运行应用程序并打开浏览器。应用程序的输出如下 −

接下来,让我们创建一个新的 React 组件 Greeting,然后尝试在网页中使用它。
<script type="text/babel">
function Greeting() {
return <div><h1>Hello JSX!</h1></div>
}
ReactDOM.render(<Greeting />, document.getElementById('react-app') );
</script>
结果相同,如下所示 −

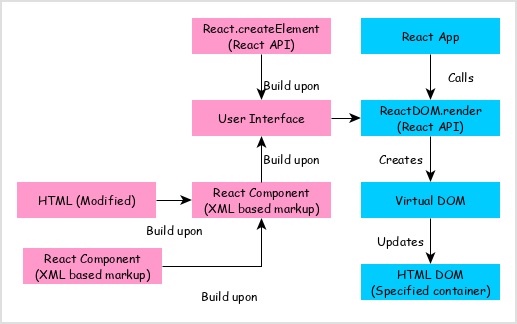
通过分析应用程序,我们可以直观地看到 React 应用程序的工作流程,如下图所示。

React 应用程序通过传递使用 React 组件(以 JSX 或 React 元素格式编码)创建的用户界面和容器来调用 ReactDOM.render 方法以呈现用户界面。
ReactDOM.render 处理 JSX 或 React 元素并发出虚拟 DOM。
虚拟 DOM 将合并并呈现到容器中。
React 的架构应用程序
React 库只是一个 UI 库,它不强制任何特定模式来编写复杂的应用程序。开发人员可以自由选择他们喜欢的设计模式。React 社区提倡某些设计模式。其中一种模式是 Flux 模式。React 库还提供了许多概念,如高阶组件、上下文、Render props、Refs 等,以编写更好的代码。React Hooks 是一个不断发展的概念,用于在大型项目中进行状态管理。让我们尝试了解 React 应用程序的高级架构。


