ReactJS - PropTypes
JavaScript 是一种动态类型语言。这意味着 JavaScript 不需要声明或指定变量的类型。在程序执行(运行时)期间,JavaScript 检查分配给变量的值,然后推断变量的类型。例如,如果将变量 num 分配给 John,则推断 num 的类型为字符串。如果将同一变量 num 分配给 10,则推断 num 的类型为数字。
var num = 'John' // `num` 的类型为字符串 var num = 10 // `num` 的类型为数字
动态类型适用于脚本语言,因为它可以加快开发速度。动态类型的另一面是 JavaScript 引擎在开始执行程序之前不知道变量的类型。这会阻止 JavaScript 引擎查找或识别某些错误。例如,下面提到的代码不会执行并停止程序。
var num = 10 var name = 'John' var result = num + name // 在运行时抛出错误
React 和类型
在 React 中,每个组件都有多个 props,每个 props 都应分配给具有正确类型的值。具有错误类型的组件 props 将引发意外行为。为了更好地理解问题,让我们创建一个新的应用程序并创建一个组件,该组件总结其属性并显示结果。
要创建一个新的 React 应用程序,请执行以下命令,
create-react-app myapp
创建应用程序后,在组件文件夹 (src/components/PropTypes/Sum.js) 下创建一个新组件 Sum
import React from 'react'
class Sum extends React.Component {
render() {
return <p>The sum of {this.props.num1} and {this.props.num2}
is {parseInt(this.props.num1) + parseInt(this.props.num2)}</p>
}
}
export default Sum
此处,Sum 组件接受两个数字,num1 和 num2,并打印给定两个数字的总和。如果为 props 提供了数值,则组件将正常工作。但是,如果 sum 组件附带字符串,则它将显示 NaN 作为两个属性的总和。
无法发现 num1 和 num2 props 的给定值格式不正确。让我们在根组件 (src/App.js) 中使用 Sum 组件,看看它是如何呈现的。
import Sum from "./components/PropTypes/Sum";
function App() {
var num1 = 10
var num2 = 200
var name1 = "John"
var name2 = "Peter"
return (
<div>
<Sum num1={num1} num2={num2} />
<Sum num1={name1} num2={name2} />
</div>
);
}
export default App;

PropTypes
React 社区提供了一个特殊的包 prop-types 来解决属性类型不匹配的问题。prop-types 允许通过组件内部的自定义设置 (propTypes) 指定组件属性的类型。例如,可以使用 PropTypes.number 选项指定数字类型的属性,如下所示。
Sum.propTypes = {
num1: PropTypes.number,
num2: PropTypes.number
}
一旦指定了属性的类型,React 将在应用程序的开发阶段抛出警告。让我们在示例应用程序中包含 propTypes,看看它如何帮助捕获属性类型不匹配问题。
使用节点包管理器 (npm) 安装 prop-types 包,如下所示 −
npm i prop-types --save
现在,指定 Sum 组件的属性类型,如下所示 −
import React from 'react'
import PropTypes from 'prop-types'
class Sum extends React.Component {
render() {
return <p>The sum of {this.props.num1} and {this.props.num2}
is {parseInt(this.props.num1) + parseInt(this.props.num2)}</p>
}
}
Sum.propTypes = {
num1: PropTypes.number,
num2: PropTypes.number
}
export default Sum
最后,使用以下命令运行应用程序 −
npm start
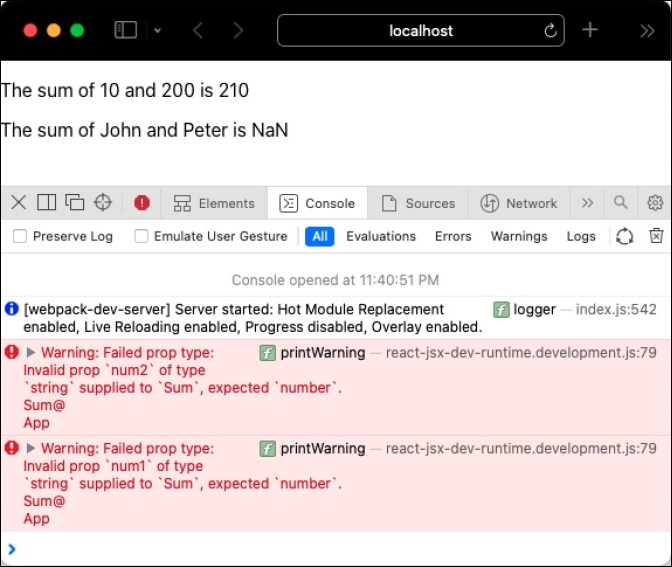
在您最喜欢的浏览器中打开应用程序,并通过开发人员工具打开 JavaScript 控制台。JavaScript 会发出警告,指出提供了意外类型,如下所示 −

propTypes 仅在开发阶段起作用,以消除由于额外检查 props 类型而导致的应用程序性能下降。这不会影响应用程序在生产/实时设置中的性能。
可用的验证器
prop-types 提供了大量现成的验证器。它们如下 −
PropTypes.array
PropTypes.bigint
PropTypes.bool
PropTypes.func
PropTypes.number
PropTypes.object
PropTypes.string
PropTypes.symbol
PropTypes.node - 任何可以渲染的内容
PropTypes.element - React 组件
PropTypes.elementType - React 组件的类型
PropTypes.instanceOf() - 实例指定的类
propTypes.oneOf(['Value1', 'valueN']) - Value 和 ValueN 之一
PropTypes.oneOfType([]) - 示例,PropTypes.oneOfType([PropTypes.number, PropTypes.bigint])
PropTypes.arrayOf() - 示例,PropTypes.arrayOf(PropTypes.number)
PropTypes.objectOf() - 示例, PropTypes.objectOf(PropTypes.number)
PropTypes.func.isRequired
propTypes.element.isRequired
PropTypes.any.isRequired
还可以创建自定义验证器并用于验证属性的值。假设组件具有电子邮件属性,并且该值应为有效的电子邮件地址。然后,可以编写验证函数并将其附加到电子邮件属性,如下所示 −

Sum.propTypes = {
num1: PropTypes.number,
num2: PropTypes.number,
email: function(myProps, myPropName, myComponentName) {
if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(myProps[myPropName])) {
return new Error(
'Invalid prop value `' + myProps[myPropName] + '` supplied to' +
' `' + myComponentName + '/' + myPropName + '`. Validation failed.'
);
}
}
}
此处,
/^[^\s@]+@[^\s@]+\.[^\s@]+$/ 是一个简单的正则表达式电子邮件模式。
myProps 代表所有属性。
myPropName 代表当前正在验证的属性。
myComponentName 代表正在验证的组件的名称。
同样,可以使用以下函数签名创建自定义验证器并将其用于数组和对象属性
PropTypes.arrayOf(function(propValue, key, componentName, location, propFullName) { ... })


