ReactJS - Key 键
列表和键
我们在前面的章节中学习了如何使用 for 循环和 map 函数在 React 中使用集合。如果我们运行应用程序,它会按预期输出。如果我们在浏览器中打开开发者控制台,那么它将显示如下所示的警告 −
Warning: Each child in a list should have a unique "key" prop. Check the render method of `ExpenseListUsingForLoop`. See https://reactjs.org/link/warning-keys for more information. tr ExpenseListUsingForLoop@ div App
那么,这意味着什么,以及它如何影响我们的 React 应用程序。众所周知,React 尝试通过各种机制仅渲染 DOM 中更新的值。当 React 渲染集合时,它会尝试通过仅更新列表中更新的项目来优化渲染。
但是,React 没有任何提示来查找哪些项目是新的、更新的或删除的。为了获取信息,React 允许所有组件都有一个关键属性。唯一的要求是键的值在当前集合中应该是唯一的。
让我们重新创建我们之前的一个应用程序并应用关键属性。
create-react-app myapp cd myapp npm start
接下来,在组件文件夹 (src/components/ExpenseListUsingForLoop.js) 下创建一个组件 ExpenseListUsingForLoop。
import React from 'react'
class ExpenseListUsingForLoop extends React.Component {
render() {
return <table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th></th>
</tr>
</tfoot>
</table>
}
}
export default ExpenseListUsingForLoop
在这里,我们创建了一个带有页眉和页脚的基本表格结构。然后,创建一个函数来查找总费用金额。我们稍后会在 render 方法中使用它。
getTotalExpenses() {
var items = this.props['expenses'];
var total = 0;
for(let i = 0; i < items.length; i++) {
total += parseInt(items[i]);
}
return total;
}
这里,getTotalExpenses 循环遍历费用 props 并汇总总费用。然后,在 render 方法中添加费用项目和总金额。
render() {
var items = this.props['expenses'];
var expenses = []
expenses = items.map((item, idx) => <tr key={idx}><td>item {idx + 1}</td><td>{item}</td></tr>)
var total = this.getTotalExpenses();
return <table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
{expenses}
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th>{total}</th>
</tr>
</tfoot>
</table>
}
这里,
使用 map 函数导航费用数组中的每个项目,使用 transform 函数为每个条目创建表行 (tr),最后在 expenses 变量中设置返回的数组。
使用项目的索引值设置每行的关键属性。
在 JSX 表达式中使用 expenses 数组来包含生成的行。
使用 getTotalExpenses 方法查找总费用金额并将其添加到 render 方法中。
ExpenseListUsingForLoop 组件的完整源代码如下 −
import React from 'react'
class ExpenseListUsingForLoop extends React.Component {
getTotalExpenses() {
var items = this.props['expenses'];
var total = 0;
for(let i = 0; i < items.length; i++) {
total += parseInt(items[i]);
}
return total;
}
render() {
var items = this.props['expenses'];
var expenses = []
expenses = items.map(
(item, idx) => <tr key={idx}><td>item {idx + 1}</td><td>{item}</td></tr>)
var total = this.getTotalExpenses();
return <table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
{expenses}
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th>{total}</th>
</tr>
</tfoot>
</table>
}
}
export default ExpenseListUsingForLoop
接下来,使用 ExpenseListUsingForLoop 组件更新 App 组件 (App.js)。
import ExpenseListUsingForLoop from './components/ExpenseListUsingForLoop';
import './App.css';
function App() {
var expenses = [100, 200, 300]
return (
<div>
<ExpenseListUsingForLoop expenses={expenses} />
</div>
);
}
export default App;
接下来,在 App.css 中添加包含基本样式。
/* 演示的中心表格 */
table {
margin: 0 auto;
}
div {
padding: 5px;
}
/* 默认表格样式 */
table {
color: #333;
background: white;
border: 1px solid grey;
font-size: 12pt;
border-collapse: collapse;
}
table thead th,
table tfoot th {
color: #777;
background: rgba(0,0,0,.1);
text-align: left;
}
table caption {
padding:.5em;
}
table th,
table td {
padding: .5em;
border: 1px solid lightgrey;
}
接下来,在浏览器中检查应用程序。它将显示费用,如下所示 −

最后,打开开发者控制台,发现没有显示关于 key 的警告。
Key 和 index
我们了解到 key 应该是唯一的,以优化组件的渲染。我们使用了 index 值,错误消失了。为列表提供值仍然是正确的方法吗?答案是肯定和否定。设置索引键在大多数情况下都有效,但如果我们在应用程序中使用不受控制的组件,它将以意想不到的方式运行。
让我们更新我们的应用程序并添加两个新功能,如下所示 −
在费用金额旁边的每一行添加一个输入元素。
添加一个按钮以删除列表中的第一个元素。
首先,添加一个构造函数并设置应用程序的初始状态。由于我们将在应用程序运行时删除某些项目,因此我们应该使用状态而不是道具。
constructor(props) {
super(props)
this.state = {
expenses: this.props['expenses']
}
}
接下来,添加一个函数来删除列表的第一个元素。
remove() {
var itemToRemove = this.state['expenses'][0]
this.setState((previousState) => ({
expenses: previousState['expenses'].filter((item) => item != itemToRemove)
}))
}
接下来,在构造函数中绑定 remove 函数,如下所示 −
constructor(props) {
super(props)
this.state = {
expenses: this.props['expenses']
}
this.remove = this.remove.bind(this)
}
接下来,在表格下方添加一个按钮,并在其 onClick 动作中设置删除函数。
render() {
var items = this.state['expenses'];
var expenses = []
expenses = items.map(
(item, idx) => <tr key={idx}><td>item {idx + 1}</td><td>{item}</td></tr>)
var total = this.getTotalExpenses();
return (
<div>
<table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
{expenses}
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th>{total}</th>
</tr>
</tfoot>
</table>
<div>
<button onClick={this.remove}>Remove first item</button>
</div>
</div>
)
}
接下来,在与金额相邻的所有行中添加一个输入元素,如下所示 −
expenses = items.map((item, idx) => <tr key={idx}><td>item {idx + 1}</td><td>{item} <input /></td></tr>)
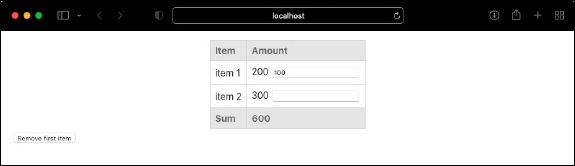
接下来,在浏览器中打开应用程序。应用程序将呈现如下图所示 −

接下来,在第一个输入框中输入金额(例如 100),然后单击"删除第一个项目"按钮。这将删除第一个元素,但输入的金额将填充在第二个元素旁边的输入中(金额:200),如下所示 −

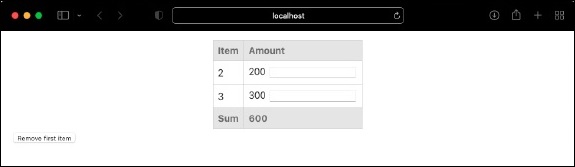
要解决此问题,我们应该删除将索引用作键。相反,我们可以使用唯一 id 来表示项目。让我们将项目从数字数组更改为对象数组,如下所示(App.js),
import ExpenseListUsingForLoop from './components/ExpenseListUsingForLoop';
import './App.css';
function App() {
var expenses = [
{
id: 1,
amount: 100
},
{
id: 2,
amount: 200
},
{
id: 3,
amount: 300
}
]
return (
<div>
<ExpenseListUsingForLoop expenses={expenses} />
</div>
);
}
export default App;
接下来,通过将 item.id 设置为 key 来更新渲染逻辑,如下所示 −
expenses = items.map((item, idx) => <tr key={item.id}><td>{item.id}</td><td>{item.amount} <input /></td></tr>)
接下来,更新 getTotalExpenses 逻辑,如下所示 −
getTotalExpenses() {
var items = this.props['expenses'];
var total = 0;
for(let i = 0; i < items.length; i++) {
total += parseInt(items[i].amount);
}
return total;
}
在这里,我们更改了从对象获取金额的逻辑(item[i].amount)。最后,在浏览器中打开应用程序并尝试复制之前的问题。在第一个输入框中添加一个数字(例如 100),然后单击"删除第一个项目"。现在,第一个元素被删除,并且输入的输入值不会保留在下一个输入框中,如下所示 &minuss;