ReactJS - 非受控组件
正如我们之前所了解的,非受控组件不支持基于 React 的表单编程。如果不使用 React api,则无法获取 React DOM 元素(表单元素)的值。获取 React 组件内容的一种方法是使用 React ref 功能。
React 为其所有 DOM 元素提供 ref 属性,并提供相应的 api React.createRef() 来创建新引用 (this.ref)。新创建的引用可以附加到表单元素,并且可以在必要时(在验证和提交期间)使用 this.ref.current.value 访问附加的表单元素的值。
非受控组件中的表单编程
让我们看看在非受控组件中进行表单编程的分步过程。
步骤 1 −创建引用。
this.inputRef = React.createRef();
步骤 2 − 创建表单元素。
<input type="text" name="username" />
步骤 3 − 在表单元素中附加已创建的引用。
<input type="text" name="username" ref={this.inputRef} />
要设置输入元素的默认值,请使用 defaultValue 属性,而不是 value 属性。如果使用值,它将在组件的渲染阶段更新。
<input type="text" name="username" ref={this.inputRef} defaultValue="default value" />
最后,在验证和提交期间使用 this.inputRef.current.value 获取输入值。
handleSubmit(e) {
e.preventDefault();
alert(this.inputRef.current.value);
}
创建简单表单
在本章中,让我们使用不受控制的组件创建一个简单的表单来添加费用条目。
步骤 1 − 首先,按照创建 React 应用程序一章中的说明,使用 Create React App 或 Rollup bundler 创建一个新的 React 应用程序 react-form-uncontrolled-app。
步骤 2 − 在您最喜欢的编辑器中打开该应用程序。
在应用程序的根目录下创建 src 文件夹。
在 src 文件夹下创建 components 文件夹。
步骤 3 − 在 src 文件夹下创建一个文件 ExpenseForm.css 来设置组件的样式。
input[type=text], input[type=number], input[type=date], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
input:focus {
border: 1px solid #d9d5e0;
}
#expenseForm div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
步骤 4 − 在 src/components 文件夹下创建一个文件 ExpenseForm.js 并开始编辑。
步骤 5 − 导入 React 库。
import React from 'react';
导入 ExpenseForm.css 文件。
import './ExpenseForm.css'
创建一个类 ExpenseForm 并使用 props 调用构造函数。
class ExpenseForm extends React.Component {
constructor(props) {
super(props);
}
}
为所有输入字段创建 React 引用。
this.nameInputRef = React.createRef(); this.amountInputRef = React.createRef(); this.dateInputRef = React.createRef(); this.categoryInputRef = React.createRef();
创建 render() 方法并添加带有输入字段的表单以添加费用项目。
render() {
return (
<div id="expenseForm">
<form>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title" />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount" />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date" />
<label for="category">Category</label>
<select id="category" name="category" >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
为提交操作添加事件处理程序。
onSubmit = (e) => {
e.preventDefault();
let item = {};
item.name = this.nameInputRef.current.value;
item.amount = this.amountInputRef.current.value;
item.date = this.dateInputRef.current.value;
item.category = this.categoryInputRef.current.value;
alert(JSON.stringify(item));
}
将事件处理程序附加到表单。
render() {
return (
<div id="expenseForm">
<form onSubmit={(e) => this.onSubmit(e)}>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title"
ref={this.nameInputRef} />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount"
ref={this.amountInputRef} />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date"
ref={this.dateInputRef} />
<label for="category">Category</label>
<select id="category" name="category"
ref={this.categoryInputRef} >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
最后,导出组件。
export default ExpenseForm
下面给出了ExpenseForm组件的完整代码
import React from 'react';
import './ExpenseForm.css'
class ExpenseForm extends React.Component {
constructor(props) {
super(props);
this.nameInputRef = React.createRef();
this.amountInputRef = React.createRef();
this.dateInputRef = React.createRef();
this.categoryInputRef = React.createRef();
}
onSubmit = (e) => {
e.preventDefault();
let item = {};
item.name = this.nameInputRef.current.value;
item.amount = this.amountInputRef.current.value;
item.date = this.dateInputRef.current.value;
item.category = this.categoryInputRef.current.value;
alert(JSON.stringify(item));
}
render() {
return (
<div id="expenseForm">
<form onSubmit={(e) => this.onSubmit(e)}>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title"
ref={this.nameInputRef} />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount"
ref={this.amountInputRef} />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date"
ref={this.dateInputRef} />
<label for="category">Category</label>
<select id="category" name="category"
ref={this.categoryInputRef} >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
}
export default ExpenseForm;
index.js
接下来,在 src 文件夹下创建一个文件 index.js 并使用 ExpenseForm 组件。
import React from 'react';
import ReactDOM from 'react-dom';
import ExpenseForm from './components/ExpenseForm'
ReactDOM.render(
<React.StrictMode>
<ExpenseForm />
</React.StrictMode>,
document.getElementById('root')
);
index.html
最后,在根文件夹下创建public文件夹,并创建index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script type="text/JavaScript" src="./index.js"></script>
</body>
</html>
接下来,使用 npm 命令为应用程序提供服务。
npm start
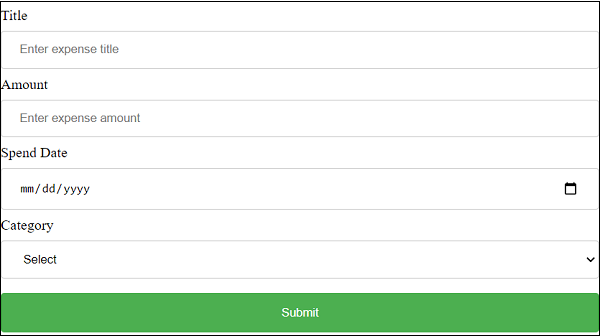
接下来,打开浏览器,在地址栏中输入 http://localhost:3000,然后按 Enter。

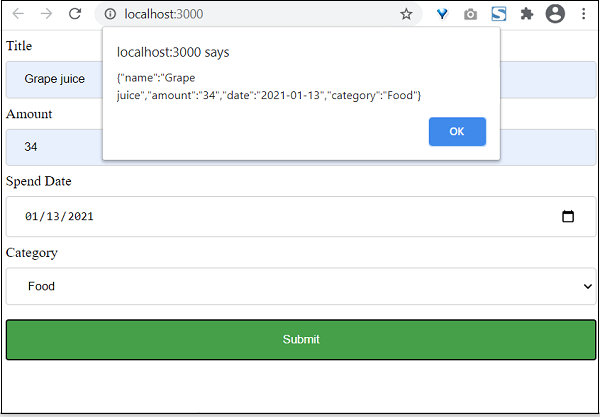
最后,输入示例费用明细,然后单击提交。提交的数据将被收集并显示在弹出消息框中。