ReactJS - 错误边界
一般来说,在不影响应用程序 UI 的情况下捕获错误并进行处理是相当具有挑战性的。React 引入了一个称为错误边界的概念,用于在 UI 渲染期间捕获错误,在后台处理并在前端应用程序中显示后备 UI。这不会影响 UI 应用程序,因为它是使用替代 UI(如警告消息)而不是损坏的页面来处理的。
让我们在本章中了解什么是错误边界以及如何在我们的应用程序中应用它。
错误边界的概念
错误边界是具有特殊功能的普通 React 组件,可以捕获组件树中任何地方发生的所有错误。可以记录在过程中捕获的错误,然后可以向用户显示指定错误的替代用户界面。
通过实现两个函数,可以将基于普通 React 类的组件升级为支持错误边界的组件。
static getDerivedStateFromError() −这是一个静态函数,当应用程序发生错误时将被调用。
static getDerivedStateFromError(error) {
return { hasError: true };
}
此处,hasError 是一个自定义状态变量,指定应用程序发生某些错误,可在后续渲染中用于显示后备 UI 而不是正常 UI。
componentDidCatch() −这是组件生命周期事件,当组件树中发生错误时,会使用错误信息调用该事件
componentDidCatch(error, errorInfo) {
// 在控制台中记录错误或使用日志服务将其存储在某处
}
一旦组件升级以处理错误,它就可以在应用程序的任何地方用作普通组件。假设组件的名称为 SimpleErrorBoundary,那么它可以按如下所示使用 −
<SimpleErrorBoundary> <MyComponent /> </SimpleErrorBoundary>
此处,
React 将捕获 MyComponent 组件中任何地方发生的错误,并将其发送到 SimpleErrorBoundary 组件进行进一步处理。
React 不会捕获除以下场景中发生的错误之外的所有错误,
事件处理程序 − 事件处理程序是普通的 javascript 函数,可以使用 try/catch 并自行渲染回退 UI,可能不需要错误边界提示。
像 setTimeout 这样的异步代码。
服务器端渲染。错误边界仅用于前端应用程序。
错误发生在错误边界组件本身中。
应用错误边界
让我们创建一个新的 React 应用程序来学习如何在本节中应用错误边界。
首先,创建一个新的 React 应用程序并使用以下命令启动它。
create-react-app myapp cd myapp npm start
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。然后,创建一个简单的组件 SimpleErrorBoundary (src/Components/SimpleErrorBoundary.js) 并在错误期间呈现后备 UI 或子组件,如下所示 −
import React from "react";
class SimpleErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
console.log(error);
console.log(errorInfo);
}
render() {
if (this.state.hasError) {
return <h1>Please contact the administrator.</h1>;
}
return this.props.children;
}
}
export default SimpleErrorBoundary;
此处,
hasError 是一个使用 false 值初始化的状态变量。
getDerivedStateFromError 在出现错误时更新错误状态
componentDidCatch 将错误记录到控制台中。
render 将根据应用程序中的错误呈现错误 UI 或子项。
接下来,创建一个简单的组件 Hello (src/Components/Hello.js) 并呈现一个简单的文本消息,如下所示 −
import React from "react";
class Hello extends React.Component {
constructor(props) {
super(props)
}
render() {
if(this.props.name == "error") {
throw('Invoked error')
}
return (
<div>Hello, {this.props.name}</div>
);
}
}
export default Hello;
这里我们有,
使用 name 属性来显示问候消息。
如果给定的名称是 error,则抛出错误。
接下来,打开 App 组件 (src/App.js),并使用 SimpleErrorBoundary 组件,如下所示 −
import './App.css'
import React from 'react';
import SimpleErrorBoundary from './Components/SimpleErrorBoundary'
import Hello from './Components/Hello'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<SimpleErrorBoundary>
<Hello name="error" />
</SimpleErrorBoundary>
</div>
</div>
</div>
);
}
export default App;
这里我们有,
从 react 包中导入 SimpleErrorBoundary 组件。
使用 SimpleErrorBoundary 组件,并将 error 作为 name props 的值。
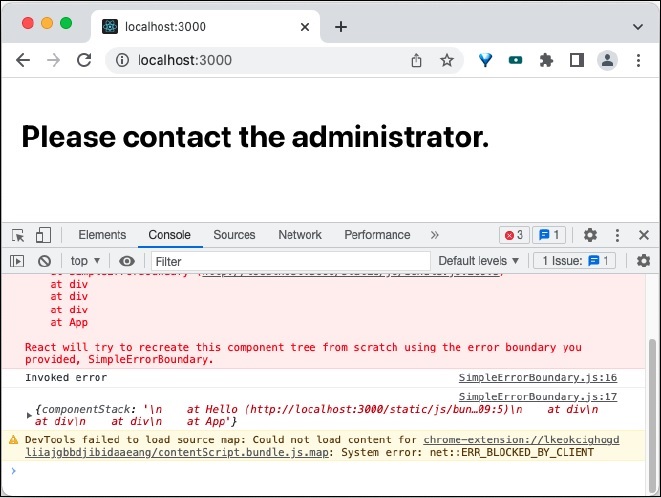
最后,在浏览器中打开应用程序并检查最终结果。

在开发工具中打开控制台,您可以看到错误信息,如下所示 −
Invoked error
SimpleErrorBoundary.js:17 {
componentStack: '
at Hello (http://localhost:3000/static/js/bun…09:5)
at
div
at div
at div
at App'
}
摘要
错误边界是处理前端应用程序中意外错误的安全且有价值的组件。如果没有错误边界,就很难隐藏错误并获取有关发生的错误的有价值的调试信息。


