ReactJS - 不使用 JSX 的 React
在本章中,让我们学习如何使用 createElement 来创建 React 组件,而不是使用默认的 JSX。
什么是 JSX?
JSX 是一个 JavaScript 扩展,使用类似于 HTML 的语法创建任意 HTML 元素。这将简化 HTML 文档的创建,并使文档易于理解。React 将在执行 JSX 之前将其转换为由 React 的 createElement 函数调用组成的 JavaScript 对象。
它提高了应用程序的性能。此外,React 还允许使用纯 createElement 函数创建 HTML 文档,而无需 JSX。这使开发人员能够在 JSX 不太适合的情况下直接创建 HTML 文档。
什么是 createElement?
React.createElement 是用于生成和呈现 HTML 文档的核心 React API。 createElement 方法有三个参数,
组件名称
props 作为对象
组件的内部内容 / 子组件
此处,子组件可能引用另一个组件,同样使用 createElement 创建。createElement 可以嵌套到任何级别。使用 React.createElement 创建组件的示例代码如下 −
React.createElement('h1', null, 'Hello World')
这将呈现下面提到的 HTML 文档
<h1>Hello World</h1>
工作示例
我们来创建一个组件 BookListUsingCreateElement,以学习和理解 createElement 方法。
首先,使用 create-react-app 创建一个新应用程序
create-react-app myapp
然后,在 components 文件夹下添加一个新组件 BookListUsingCreateElement。初始代码如下 −
import React from 'react'
class BookListUsingCreateElement extends React.Component {
constructor(props) {
super(props);
this.state = {
list: ['C++ Programming', 'Java Programming', "JavaScript Programming"]
};
}
}
export default BookListUsingCreateElement
此处,list 是组件中可用的初始书籍集合。
现在,让我们使用 render 函数中的 createElement 来渲染书籍,如下所示。
render() {
let content = React.createElement(
'ol',
null,
this.state.list.map(
(item) =>
React.createElement('li', null, item)
)
)
return content;
}
这里我们在两处使用了 createElement。首先,我们使用它来创建组件的最顶层,即 ul HTML 元素。其次,我们多次使用 createElement 根据列表中可用的书籍创建 li 元素。我们使用 map 函数循环遍历列表中的所有书籍,并使用 React.createElement('li', null, item) 代码为每本书创建一个 li 元素。
最后,组件的完整代码如下
import React from 'react'
class BookListUsingCreateElement extends React.Component {
constructor(props) {
super(props);
this.state = {
list: ['C++ Programming', 'Java Programming', "JavaScript Programming"]
};
}
render() {
let content = React.createElement(
'ol',
null,
this.state.list.map(
(item) =>
React.createElement('li', null, item)
)
)
return content;
}
}
export default BookListUsingCreateElement
让我们通过 App.js 使用我们新创建的组件,如下所示 −
import BookListUsingCreateElement from "./components/CreateElement/BookListUsingCreateElement";
function App() {
return (
<div>
<BookListUsingCreateElement />
</div>
);
}
export default App;
现在,使用以下命令运行应用程序
npm start
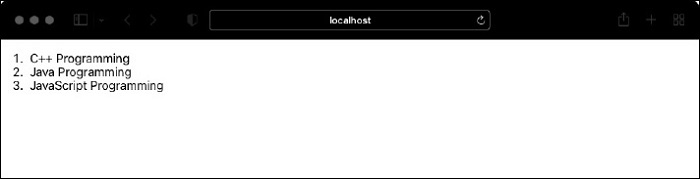
应用程序将在默认浏览器中启动并显示以下结果