ReactJS - 表单组件
React 通过第三方 UI 组件库提供表单组件。React 社区提供了大量的 UI / UX 组件,很难选择适合我们需求的库。Bootstrap UI 库是开发人员的热门选择之一,被广泛使用。React Bootstrap (https://react-bootstrap.github.io/) 已将几乎所有 bootstrap UI 组件移植到 React 库,并且它对 form 组件也提供了最佳支持。
让我们在本章中学习如何使用 react-bootstrap 库中的表单组件。
什么是表单组件?
表单编程是 Web 应用程序的亮点功能之一。它用于在前端收集来自用户的信息,然后将其传递到服务器端进行进一步处理。收集到的信息将在发送到服务器之前在前端进行验证。HTML 具有不同的输入标签,如文本、复选框、单选按钮等,以从用户那里收集不同类型的信息。
React bootstrap 提供了几乎所有基于 bootstrap 的表单组件。它们如下 −
Form
Form 组件用于呈现基本的 html 表单(form)。它是最顶层的表单组件。Form 组件的一些有用的 props 如下 −
ref (ReactRef) − Ref 元素用于访问底层 DOM 节点。
as (elementType) −启用以指定除 *<form>* 之外的元素。
validated (boolean) − 指定正在验证表单。将值切换为 true 将显示表单中设置的验证样式。
可以使用一个简单的表单组件,如下所示。 −
<Form> <!-- Use form control--> </Form>
Form.Control
Form.Control 组件用于通过其 type 属性呈现各种输入元素。Form.Control 组件的一些有用属性如下 −
ref (ReactRef) − 引用元素以访问底层 DOM 节点。
as (elementType) − 启用以指定除 *<input>* 之外的元素。
disabled (boolean) − 启用/禁用控制元素。
htmlSize (number) − 底层控制元素的大小。
id (string) − 控制元素的 ID。如果未在此处指定,则使用父 *Form.Group* 组件的 *controlId*。
IsInValid(布尔值) − 启用/禁用与无效数据相关的样式。
IsValid(布尔值) − 启用/禁用与有效数据相关的样式。
plaintext(布尔值) − 启用/禁用输入并将其呈现为纯文本。与 *readonly* 属性一起使用。
readOnly(布尔值) − 启用/禁用控件的 readonly 属性。
size(sm | lg) − 输入元素的大小。
type(字符串) −要呈现的输入元素的类型。
value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操纵,初始值将默认为 *defaultValue* props
bsPrefix (string) − 用于自定义底层 CSS 类的前缀。
onChange (boolean) − 触发 *onChange* 事件时调用的回调函数。
可以使用一个简单的表单控件组件,如下所示 −
<> <Form.Control type="text" size="lg" placeholder="Large text" /> <br /> <Form.Control type="text" placeholder="Normal text" /> <br /> <Form.Control type="text" size="sm" placeholder="Small text" /> </>

Form.Label
Form.Label 组件用于呈现 html 标签组件 ()。Form.Label 组件的一些有用 props 如下 −
ref (ReactRef) − Ref 元素用于访问底层 DOM 节点。
as (elementType) − 允许指定除 *<label>* 之外的元素。
htmlFor (string) − 用于指定为其创建特定标签的输入元素。如果未指定 *htmlFor*,则它将使用顶级 *Form.Group* 组件的 *controlId*。
column (boolean | sm | lg) − 使用 *<Col>* 组件呈现标签以进行布局。
visuallyHidden (boolean) − 以视觉方式隐藏标签,但仍允许辅助技术使用。
bsPrefix (string) − 用于自定义底层 CSS 类的前缀。
Form.Group
Form.Group 组件用于对表单控件和标签进行分组。它将用于根据其标签对控件进行布局。 Form.Group 组件的一些有用 props 如下 −
ref (ReactRef) − Ref 元素用于访问底层 DOM 节点。
as (elementType) − 启用以指定除 *<form>* 之外的元素。
controlId (string) − Id 用于引用控件和标签的组。如果控件没有 *Id* props,它将用作组内表单控件的 id。
可以使用一个简单的表单组以及表单标签,如下所示 −
<Form.Group controlId="formFile" className="mb-3"> <Form.Label>Upload file</Form.Label> <Form.Control type="file" /> </Form.Group>

Form.Text
Form.Text 组件用于显示表单控件的帮助消息(*)。Form* 组件的一些有用属性如下 −
ref (ReactRef) − Ref 元素用于访问底层 DOM 节点。
as (elementType) − 启用以指定除 *<form>* 之外的元素。
muted (boolean) − 应用 *text-muted* 类。
bsPrefix (string) −用于自定义底层 CSS 类的前缀。
一个简单的表单文本组件可以按如下方式使用。 −
<Form.Label htmlFor="pwd">Password</Form.Label> <Form.Control type="password" id="pwd" aria-describedby="passwordHelpMessage" /> <Form.Text id="passwordHelpMessage" muted> Please set password within 8 - 12 characters long. Use minimum of 1 digit, 1 special character and 1 capital letter. Try to use strong password. </Form.Text>

Form.Select
Form.Select组件用于渲染选择元素(select)。Form.Select组件的一些有用属性如下 −
disabled (boolean) − 启用/禁用控制元素。
htmlSize (number) − 底层控制元素的大小。
IsInValid (boolean) − 启用/禁用与无效数据相关的样式。
IsValid (boolean) −启用/禁用与有效数据相关的样式。
size (sm | lg) − 输入元素的大小。
value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操纵,初始值默认为 *defaultValue* props。
bsPrefix (string) − 用于自定义底层 CSS 类的前缀。
onChange (boolean) − 触发 *onChange* 事件时调用的回调函数。
可以使用一个简单的表单选择组件,如下所示 −
<Form.Select aria-label="Select category"> <option value="sm">Small</option> <option value="lg">Large</option> <option value="xl">Extra large</option> </Form.Select>

Form.Check
Form.Check 组件用于渲染 html 表单中的复选框 () 和单选按钮 ()。Form 组件的一些有用属性如下 −
ref (ReactRef) − 引用元素以访问底层 DOM 节点。
as (elementType) − 启用以指定除 *<input>* 之外的元素
disabled (boolean) − 启用/禁用控制元素。
id (string) − 控制元素的 ID。如果未在此处指定,则使用父 *Form.Group* 组件的 *controlId*。
children(节点) −自定义 *FormCheck* 内容的呈现。
title(字符串) − 底层 *FormCheckLabel* 的标题属性
type(radio | checkbox | switch) − 要呈现的输入元素的类型。
value(字符串 | arrayOf | number) − 底层控件的值。由 *onChange* 事件操纵,初始值默认为 *defaultValue* 属性。
label(节点) − 控件的标签。
feedback(节点) −验证过程中要呈现的反馈消息。
feedbackTooltip(布尔值) − 启用/禁用以工具提示形式显示的反馈消息。
IsInValid(布尔值) − 启用/禁用与无效数据相关的样式。
IsValid(布尔值) − 启用/禁用与有效数据相关的样式。
inline(布尔值) − 启用/禁用以水平方式布局的控件。
reverse(布尔值) − 启用/禁用子项的反向布局。
bsPrefix(字符串) −用于自定义底层 CSS 类的前缀。
bsSwitchPrefix (字符串) − 用于自定义开关控制的底层 CSS 类的前缀。
可以使用一个简单的表单检查组件,如下所示 −
<Form.Group controlId="gender" className="mb-3">
<Form.Label>Select your gender</Form.Label>
<div className="mb-3">
<Form.Check
type='radio'
id='Male'
label='Male'
name='gender'
/>
<Form.Check
type='radio'
id='Female'
label='Female'
name='gender'
/>
</div>
</Form.Group>
此处,Form.Check 被分组到 Form.Group 组件下。

Form.Check.Label
Form.Check.Label 组件用于为 Form.Check 组件的底层输入呈现标签。它将作为 Form.Check 组件的子项包含在内。Form.Check.Input 组件的一些有用 props 如下 −
htmlFor (string) − 用于指定为其创建特定标签的输入元素。如果未指定 *htmlFor*,则它将使用顶级 *Form.Group* 组件的 *controlId*。
bsPrefix (string) − 用于自定义底层 CSS 类的前缀
Form.Check.Input
Form.Check.Input 组件用于呈现 Form.Check 组件的底层输入。它将作为 Form.Check 组件的子项包含在内。Form.Check.Input 组件的一些有用属性如下 −
as (elementType) − 启用以指定除 *<input>* 之外的元素。
id (string) − 控制元素的 Id。如果未在此处指定,则使用父 .*Form.Group* 组件的 *controlId*。
type (radio | checkbox | switch) − 要呈现的输入元素的类型。
IsInValid (boolean) − 启用 / 禁用与无效数据相关的样式。
IsValid (boolean) − 启用 / 禁用与有效数据相关的样式。
type (radio | checkbox) − 要呈现的输入元素的类型。
bsPrefix (string) − 用于自定义底层 CSS 类的前缀。
可以使用简单的表单检查输入和标签组件,如下所示 −
<Form.Group controlId="gender" className="mb-3">
<Form.Label>Select your favorite programming language</Form.Label>
<div className="mb-3">
<Form.Check
type='checkbox'
id='java-lang'
name='language'
>
<Form.Check.Input type='checkbox' isValid />
<Form.Check.Label>Java</Form.Check.Label>
</Form.Check>
<Form.Check
type='checkbox'
id='c-lang'
name='language'
>
<Form.Check.Input type='checkbox' isValid />
<Form.Check.Label>C</Form.Check.Label>
</Form.Check>
<Form.Check
type='checkbox'
id='javascript-lang'
name='language'
>
<Form.Check.Input type='checkbox' isValid />
<Form.Check.Label>Javascript</Form.Check.Label>
</Form.Check>
</div>
</Form.Group>

Form.Range
Form.Range 组件用于在 html 表单中呈现范围输入控件。Form.Range 组件的一些有用属性如下 −
disabled (boolean) − 启用/禁用控件元素。
id (string) − 控件元素的 ID。如果未在此处指定,则使用父 *Form.Group* 组件的 *controlId*。
value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操纵,初始值将默认为 *defaultValue* 属性。
bsPrefix (string) −用于自定义底层 CSS 类的前缀。
可以使用一个简单的表单范围组件,如下所示 −
<Form.Label>Select by range</Form.Label> <Form.Range value="25"/>

InputGroup
InputGroup 组件用于对多个输入和文本组件进行分组,并以简单易行的方式生成新的高级组件。InputGroup 组件的一些有用属性如下 −
as (elementType) −启用以指定除 *<div>* 之外的元素。
hasValidation (boolean) − 当输入组同时包含输入和反馈元素时使用。
size (sm | lg) − 控件的大小。它将由组件内部处理。
bsPrefix (string) − 用于自定义底层 CSS 类的前缀。
InputGroup.Text
InputGroup.Text 组件 用于在 InputGroup.Text 组件内呈现文本。Form 组件的一些有用 props 如下 −
id (string) −节点的 ID。
可以使用一个简单的输入组和文本组件,如下所示 −
<Form.Group controlId="email" className="mb-3">
<Form.Label>Enter your email address</Form.Label>
<InputGroup className="mb-3">
<Form.Control
aria-label="Email address"
aria-describedby="domain"
/>
<InputGroup.Text id="domain">@tutorialspoint.com</InputGroup.Text>
</InputGroup>
</Form.Group>

应用表单组件
首先,创建一个新的 React 应用程序并使用以下命令启动它。
create-react-app myapp cd myapp npm start
接下来,使用以下命令安装 bootstrap 和 react-bootstrap 库,
npm install --save bootstrap react-bootstrap
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
// 删除所有 css类
接下来,创建一个简单的表单组件 SimpleForm (src/Components/SimpleForm.js) 并呈现一个表单,如下所示−
import { Form, Button } from 'react-bootstrap';
function SimpleForm() {
return (
<Form>
<Form.Group className="mb-3" controlId="email">
<Form.Label>Email address</Form.Label>
<Form.Control type="email" placeholder="Enter email" />
<Form.Text className="text-muted">
This email address will be used for communication purpose.
</Form.Text>
</Form.Group>
<Form.Group className="mb-3" controlId="password">
<Form.Label>Password</Form.Label>
<Form.Control type="password" placeholder="Password" />
</Form.Group>
<Form.Group className="mb-3" controlId="formBasicCheckbox">
<Form.Check type="checkbox" label="Save password" />
</Form.Group>
<Button variant="primary" type="submit">
Submit
</Button>
</Form>
);
}
export default SimpleForm;
这里,
使用 Form.Control 分别获取用户名和密码。
使用 Button 组件提交表单
使用 Form.Group 将表单控件组件及其相关标签组件分组
接下来,打开 App 组件 (src/App.js),导入 bootstrap css 并使用 bootstrap 按钮更新内容,如下所示 −
import './App.css'
import "bootstrap/dist/css/bootstrap.min.css";
import SimpleForm from './Components/SimpleForm'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<SimpleForm />
</div>
</div>
</div>
);
}
export default App;
这里,
使用 import 语句导入 bootstrap 类
渲染我们新的 SimpleForm 组件。
包含 App.css 样式
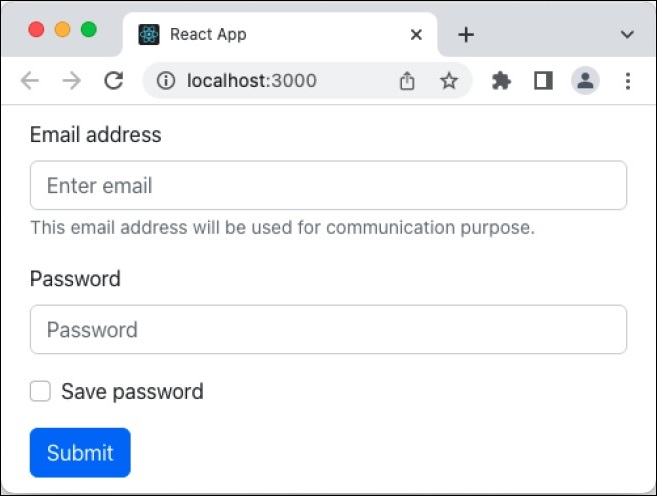
最后,在浏览器中打开应用程序并检查最终结果。表单将呈现如下图所示 −

摘要
Bootstrap 表单组件提供了设计美观表单所需的所有选项。它利用 bootstrap CSS 框架并提供易于使用的 props 来对表单进行大量自定义。


