ReactJS - BrowserRouter
路由是前端应用程序中的重要概念之一。React 社区提供了一个出色的路由器库,名为 React Router。在本章中,我们将学习 React 路由器的概念以及如何在 React 应用程序中使用它。
路由器概念
路由器的主要目的是将给定的 url 匹配到 React 组件并呈现匹配的组件。除了匹配和呈现之外,路由器还应管理浏览器的历史记录,以便在浏览器中高效地向前和向后导航。
在了解路由器的工作原理之前,让我们了解 React 路由器库的一些有用组件。
BrowserRouter − BrowserRouter 是顶级组件。它创建一个历史记录(导航历史记录),将初始位置(表示"用户所在的位置"的路由器对象)放入反应状态,并最终订阅位置 URL。
<BrowserRouter> <!-- children --> </BrowserRouter>
Routes − Routes 将递归其子节点并构建路由器配置。它将配置的路由与位置进行匹配,并呈现第一个匹配的路由元素。
<BrowserRouter>
<Routes>
<Route path="/" element={<App />}>
<Route index element={<Home />} />
<Route path="admin" element={<Admin />}>
<Route path="product" element={<ProductListing />} />
<Route path="category" element={<CategoryListing />} />
<Route index element={<Dashboard />} />
</Route>
</Route>
<Route path="/login" element={<Login />}>
<!-- more nested routes -->
</Route>
<!-- more routes -->
</Routes>
</BrowserRouter>
此处,
/ 路径映射到 App 组件。
/ 路径的 index 组件映射到 Home 组件。
/admin 路径映射到 Admin 组件。
/admin 路径的 index 组件映射到 Dashboard 组件。
/admin/product 路径与 ProductListing 组件匹配。
/admin/category 路径与 CategoryListing 组件匹配。
/admin/dashboard 路径与 Dashboard 匹配组件。
Route − Route 是实际的路由器配置。它可以嵌套到任何级别,类似于文件夹。
Outlet − Outlet 组件渲染一组匹配中的下一个匹配。
function Hello() {
return (
<div>Hello</div>
<Outlet />
)
}
这里,
将 Outlet 组件放置在 hello 组件的底部。
Router 将在 Outlet 组件内呈现下一个匹配项。
Link − Link 组件类似于锚标记,用于导航目的。一旦用户单击它,它会根据其属性更改位置
<Link to="/admin" />
navigate() − 是一个用于导航目的的 API,类似于 Link 组件。
navigate("/admin")
路由器工作流程
让我们考虑一个 React 应用程序有两个五个页面/组件,如下所示 −
Home (/)
Contact (/contact)
Register (/register)
Admin (/admin)
AdminDashboard (/admin/dashboard)
路由器配置示例如下 −
<BrowserRouter>
<Routes>
<Route path="/" element={<App />}>
<Route index element={<Home />} />
<Route path="contact" element={<Contact />} />
<Route path="register" element={<Register />} />
<Route path="admin" element={<Admin />}>
<Route path="dashboard" element={<AdminDashboard />} />
<Route path="category" element={<CategoryListing />} />
<Route index element={<AdminDashboard />} />
</Route>
</Routes>
</BrowserRouter>
让我们看看管理仪表板网址 (/admin/dashboard) 将如何被 React Router 匹配和呈现。
首先,React 库将呈现我们的应用程序。由于我们的应用程序在呈现树的顶部有 BrowserRouter,因此它会被调用和呈现
BrowserRouter 组件创建历史记录,将初始位置置于状态中并订阅网址
Routes 组件将检查其所有子组件,构建路由器配置并最终呈现第一个匹配项 (/admin => )
Admin 组件将被呈现。它将有一个 Outlet 组件,如下所示 -
function Admin() {
return (
<div>
<!-- Admin content -->
</div>
<Outlet />
)
}
Outlet 组件在其自身内呈现下一个匹配项 (/admin/dashboard => )
用户可以单击仪表板中的链接 (Link 组件),例如"/admin/category"
Link 组件调用 navigation("/admin/category") 方法
历史记录 (对象) 更改 url 并通知 BrowserRouter
由于 BrowserRouter 组件已订阅 url,BrowserRouter 组件将重新呈现并重复整个过程 (从 2 开始)
如何应用路由器
首先,创建一个新的 React 应用程序并使用下面的方法启动它命令。
create-react-app myapp cd myapp npm start
接下来,使用以下命令安装 react router 库,
npm install --save react-router-dom
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
// 删除所有 css 类
接下来,在 src 下创建一个文件夹 Pages,并创建一个新的主页组件 Home (src/Pages/Home.js) 并呈现简单的主页内容,如下所示 −
function Home() {
return <h3>Home</h3>
}
export default Home
接下来,创建一个新的问候页面组件 Greeting (src/Pages/Greeting.js) 并呈现简单的问候消息,如下所示 −
function Greeting() {
return <h3>Hello World!</h3>
}
export default Greeting;
接下来,打开 App.js 文件并呈现一个 BrowserRoutes 组件,如下所示 −
import './App.css'
import React from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Layout from './Pages/Layout';
import Home from './Pages/Home';
import Greeting from './Pages/Greeting';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Layout />}>
<Route index element={<Home />} />
<Route path="greet" element={<Greeting />} />
</Route>
</Routes>
</BrowserRouter>
);
}
export default App;
这里,
BrowserRouter 是主要组件。它将具有路由器设置作为其子项,并根据路由器设置呈现整个应用程序。
Routes 是主要路由器组件。它包含单个路由器设置的列表。
Route 是实际的路由器组件,具有 Web 路径 (/home) 和组件 (Home) 之间的映射。
Route 可以嵌套以支持嵌套路径。
路由中定义的映射如下 −
/ 映射到 Layout 组件。 Layout 组件将在下一步中创建。
/home 映射到 Home 组件,并嵌套在 / 路径下。
/greet 映射到 Greet 组件,并嵌套在 / 路径下。
接下来,创建一个布局组件 Layout (src/Pages/Layout.js)。布局组件的目的是通过导航链接展示整个应用程序。它是应用程序的主要组件,指向 / 路由。Layout 组件的源代码如下−
import { Outlet, Link } from "react-router-dom";
function Layout() {
return (
<>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/greet">Greeting</Link>
</li>
</ul>
</nav>
<Outlet />
</>
)
}
export default Layout;
这里,
导入了Link和Outlet组件。
Link组件用于创建网页导航链接。
Link组件的to属性设置为父级BrowserRouter组件中定义的路由之一。
使用路由器设置中可用的/和/greet路由。
Outlet组件用于在底部加载所选组件。在初始渲染期间,它将加载默认组件(home)。
一旦用户点击网页链接,它将从to属性获取路由器路径,并通过路由器设置获取映射的组件。最后,它将在 Outlet 组件内渲染该组件。
接下来,创建一个新组件 PageNotAvailable (src/Pages/PageNotAvailable.js),用于在链接与任何路由器设置不匹配时显示。
import { Link } from "react-router-dom"
function PageNotAvailable() {
return (
<p>The page is not available. Please <Link to=
"/">click here</Link> to go to home page.</p>
)
}
export default PageNotAvailable
此处,Link 组件用于导航回主页。
接下来,更新 App 组件并在路由器设置中包含 PageNotAvailable 组件。
import './App.css'
import React from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Layout from './Pages/Layout';
import Home from './Pages/Home';
import Greeting from './Pages/Greeting';
import PageNotAvailable from './Pages/PageNotAvailable'
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Layout />}>
<Route index element={<Home />} />
<Route path="greet" element={<Greeting />} />
<Route path="*" element={<PageNotAvailable />} />
</Route>
</Routes>
</BrowserRouter>
);
}
export default App;
这里,
当用户点击链接时,React Router 将尝试按照给定的顺序逐一匹配所点击的链接和路由器设置。如果匹配到链接,则 React Router 将停止并呈现匹配的组件。
* 模式将匹配所有链接。由于它被放置在最后一个条目中,因此它将匹配所有未定义/未知的链接。
接下来,更新 Layout 组件并添加一个不可用的链接以检查 PageNotAvailable 组件是否配置正确。
import { Outlet, Link } from "react-router-dom";
function Layout() {
return (
<>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/greet">Greeting</Link>
</li>
<li>
<Link to="/unknown">Unavailable page</Link>
</li>
</ul>
</nav>
<Outlet />
</>
)
}
export default Layout;
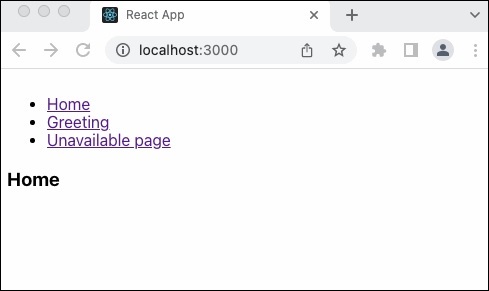
最后,在浏览器中打开应用程序并检查最终结果。应用程序将呈现如下图所示 −

用户可以使用导航链接导航到任何页面,如上图所示。
总结
React router 易于配置和使用。它没有那么多花哨的功能,但具有必要的功能,如链接、出口、路由和路由,可以创建带有导航链接的完整 Web 应用程序。


