ReactJS - 创建事件感知组件
事件管理是 Web 应用程序中的重要功能之一。它使用户能够与应用程序交互。React 支持 Web 应用程序中可用的所有事件。React 事件处理与 DOM 事件非常相似,但变化不大。例如,单击组件是基于 React 的网站中可以观察到的常见事件之一。
React 中的事件感知组件只不过是一个包含事件处理程序方法的组件。该组件可以是类组件,也可以是功能组件。在本章中,我们将学习如何使用 React 创建此类事件感知组件。
如何创建事件感知组件?
以下是创建新事件感知组件的步骤 −
让我们创建一个新组件 MessageWithEvent 并在组件中处理事件,以更好地理解 React 应用程序中的事件管理。
步骤 1 −在您最喜欢的编辑器中打开 expense-manager 应用程序。
接下来,在 src/components 文件夹中创建一个文件 MessageWithEvent.js,以创建 MessageWithEvent 组件。
导入 React 库。
import React from 'react';
步骤 2 − 创建一个类 MessageWithEvent 并使用 props 调用构造函数。
class MessageWithEvent extends React.Component {
constructor(props) {
super(props);
}
}
步骤 3 − 创建一个事件处理程序方法 logEventToConsole,它将把事件详细信息记录到控制台。
logEventToConsole(e) {
console.log(e.target.innerHTML);
}
步骤 4 − 创建一个 render 函数。
render() {
}
在 render() 函数中,创建一条问候消息并返回它。
render() {
return (
<div>
<p>Hello {this.props.name}!</p>
</div>
);
}
步骤 5 − 然后,将 logEventToConsole 方法设置为根容器(div)的点击事件的事件处理程序。
render() {
return (
<div onClick={this.logEventToConsole}>
<p>Hello {this.props.name}!</p>
</div>
);
}
步骤 6 − 通过绑定事件处理程序来更新构造函数。
class MessageWithEvent extends React.Component {
constructor(props) {
super(props);
this.logEventToConsole = this.logEventToConsole.bind();
}
}
最后,导出组件。
export default MessageWithEvent;
MessageWithEvent 组件的完整代码如下 −
import React from 'react';
class MessageWithEvent extends React.Component {
constructor(props) {
super(props);
this.logEventToConsole = this.logEventToConsole.bind();
}
logEventToConsole(e) {
console.log(e.target.innerHTML);
}
render() {
return (
<div onClick={this.logEventToConsole}>
<p>Hello {this.props.name}!</p>
</div>
);
}
}
export default MessageWithEvent;
index.js
接下来,打开 index.js 并导入 MessageWithEvent。
import MessageWithEvent from './components/MessageWithEvent'
使用 MessageWithEvent 组件 构建应用程序的用户界面。
import React from 'react';
import ReactDOM from 'react-dom';
import MessageWithEvent from './components/MessageWithEvent'
ReactDOM.render(
<React.StrictMode>
<div>
<MessageWithEvent name="React" />
<MessageWithEvent name="React developer" />
</div>
</React.StrictMode>,
document.getElementById('root')
);
使用 npm 命令为应用程序提供服务。
npm start
打开浏览器并在地址栏中输入 http://localhost:3000 并按 Enter。
现在,单击 MessageWithEvent 组件,应用程序将在控制台中发出消息,如下所示。

将额外信息传递给事件处理程序
让我们尝试将额外信息(例如 msgid)传递给事件处理程序。
步骤 1 −首先,更新 logEventToConsole 以接受额外参数 msgid。
logEventToConsole(msgid, e) {
console.log(e.target.innerHTML);
console.log(msgid);
}
步骤 2 − 接下来,通过在 render 方法中绑定消息 ID,将消息 ID 传递给事件处理程序。
render() {
return (
<div onClick={this.logEventToConsole.bind(this, Math.floor(Math.random() * 10))}>
<p>Hello {this.props.name}!</p>
</div>
);
}
步骤 3 − 完整更新后的代码如下−
import React from 'react';
class MessageWithEvent extends React.Component {
constructor(props) {
super(props);
this.logEventToConsole = this.logEventToConsole.bind();
}
logEventToConsole(msgid, e) {
console.log(e.target.innerHTML);
console.log(msgid);
}
render() {
return (
>div onClick={this.logEventToConsole.bind(this, Math.floor(Math.random() * 10))}>
>p>Hello {this.props.name}!>/p>
>/div>
);
}
}
export default MessageWithEvent;
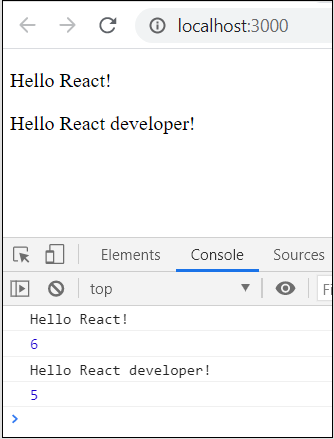
运行应用程序,你会发现事件在控制台中发出消息 id。