ReactJS - useId Hook
useId 是一个 React Hook,在新版本的 React JS (18) 中引入。它用于生成唯一 ID 以传递辅助功能。
useId() Hook 生成在重新渲染之间保持不变的唯一 ID。它确保生成的 ID 在整个 React 应用程序中都是唯一的,直到使用该 ID 的组件从 DOM 中删除。如果重新插入组件,生成的 ID 将会更改。
useId() Hook 的主要功能是为 HTML 表单组件生成唯一 ID。它使在 React 中构建表单输入和标签时更容易生成唯一 ID。
导入
import { useId } from 'react';
为了生成唯一 ID,我们将在组件的顶层调用 useId。此Hooks(钩子)没有参数。它返回与组件中此 useId 调用关联的唯一 ID 字符串。
如何使用它?
useId() Hooks(钩子)非常容易使用。只需在组件代码中使用 const id = useId(); 即可调用Hooks(钩子)。
现在查看以下示例,其中 useId Hooks(钩子)用于在 MyForm 组件中获取唯一 ID 并连接标签和输入标签。
function MyForm() {
const id = useId();
return (
<>
<label htmlFor={id}>User Name</label>
<input id={id} type="text" placeholder={`Generated id is: ${id}`} />
</>
)
}
useId Hooks(钩子)生成的 id 对于整个 React 应用程序来说都是唯一的。这意味着我们应用程序中的其他元素都不会具有相同的 id。只要使用它的组件保留在网页的文档对象模型 (DOM) 中,此 id 也将保持不变。
我们可以通过三种不同的方式使用"useId"。首先,为可访问性属性创建不同的 ID,其次,为多个相关项目创建 ID,第三,为所有生成的 ID 设置一个通用前缀。
示例
因此,我们将逐一讨论这三种方式。
示例 − 为可访问性属性创建不同的 ID
以下是我们使用 useId Hooks(钩子)创建 UsernameField 组件以生成可访问性属性的不同 ID 的示例 −
import React from "react";
import { useId } from "react";
function UsernameField() {
const usernameHintId = useId();
return (
<>
<label>
Username:
<input type="text" aria-describedby={usernameHintId} />
</label>
<p id={usernameHintId}>
Your username should be unique and contain only letters and numbers.
</p>
</>
);
}
export default function App() {
return (
<>
<h2>Create Account</h2>
<UsernameField />
<h2>Login</h2>
<UsernameField />
</>
);
}
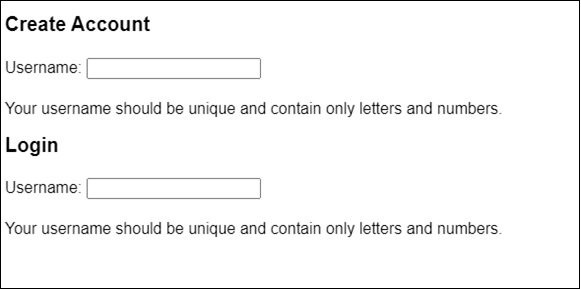
输出

在此示例中,我们创建了一个 UsernameField 组件,该组件使用 useId Hooks(钩子)生成唯一的 usernameHintId。此 ID 用于将输入字段链接到其匹配的提示消息,从而允许访问该组件。然后在 App 组件中再次使用此组件,展示如何将其与不同输入字段的各种 ID 一起重复使用。
示例 − 为多个相关项目创建 ID
如果我们想为众多相关项目分配 ID,那么我们可以使用"useId",它将为我们构建一个通用前缀 −
要为表单中的名字、姓氏和电子邮件输入字段创建唯一的 ID,我们有三个单独的 useId 函数。每个输入字段和标签都有自己独特的 ID,从而提供适当的可访问性并避免项目之间的冲突。
import React from 'react';
import { useId } from 'react';
export default function App() {
const firstNameId = useId();
const lastNameId = useId();
const emailId = useId();
return (
<form>
<label htmlFor={firstNameId}>First Name:</label>
<input id={firstNameId} type="text" />
<hr />
<label htmlFor={lastNameId}>Last Name:</label>
<input id={lastNameId} type="text" />
<hr />
<label htmlFor={emailId}>Email:</label>
<input id={emailId} type="email" />
</form>
);
}
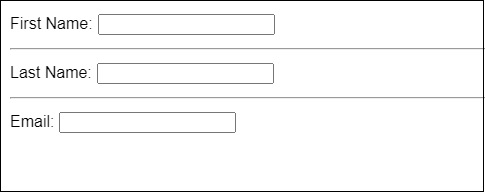
输出

示例 − 为所有生成的 ID 设置一个通用前缀
假设我们在同一网页上运行了许多 React 应用程序。每个应用程序都可以使用 useId Hooks(钩子)来为输入字段和标签等项目生成 ID。当我们设置每个应用程序时,我们可以定义一个唯一的"前缀",以确保一个应用程序的 ID 不会错误地与另一个应用程序的 ID 匹配。
index.js
import { createRoot } from 'react-dom/client';
import App from './App.js';
import './styles.css';
const root1 = createRoot(document.getElementById('root1'), {
identifierPrefix: 'app1-'
});
root1.render(<App />);
const root2 = createRoot(document.getElementById('root2'), {
identifierPrefix: 'app2-'
});
root2.render(<App />);
App.js
import { useId } from 'react';
function ColorPicker() {
const colorId = useId();
console.log('Generated identifier:', colorId);
return (
<>
<label htmlFor={colorId}>Select Color:</label>
<input type="color" id={colorId} />
</>
);
}
export default function App() {
return (
<>
<h2>Choose a color</h2>
<ColorPicker />
</>
);
}
index.html
<!DOCTYPE html> <html> <head><title>My Color Picker App</title></head> <body> <div id="root1"></div> <div id="root2"></div> </body> </html>
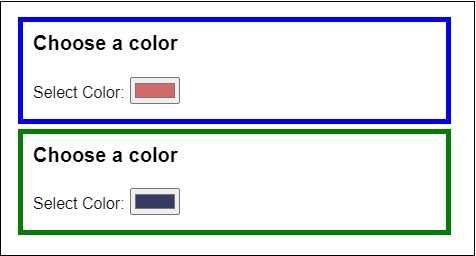
输出

在上面的例子中,它有两个不同的 React 应用。在这个例子中,两个应用都有自己的标识前缀("app1-"和"app2-")。这确保了即使两个应用都使用相同的 App 组件,useId Hooks(钩子)提供的 ID 也不会冲突。
限制
useId 是一个很棒的工具,我们可以在 React 组件中使用,但它有局限性。
我们应该只在组件的开头或我们创建的任何自定义工具中使用 useId。它不应该在循环或条件内使用。如果我们需要在某个地方使用它,那么我们可以创建一个新组件并在其中包含 useId。
不应使用 UseId 来生成列表的键。相反,使用列表中的真实数据来生成键。键可帮助 React 跟踪列表中的项目,最好为此使用真实数据。
 reactjs_reference_api.html
reactjs_reference_api.html

