ReactJS - useFormStatus() Hook
React 中的 useFormStatus Hook 是一个有用的工具,可用于检查我们的 Web 应用程序中最新表单提交的状态。此Hooks(钩子)可让您轻松找出表单何时正在提交数据。在本教程中,我们将把 useFormStatus Hook 分解为简单的术语,以帮助读者理解并成功使用它。
语法
const {pending, data, method, action } = useFormStatus();
参数
useFormStatus Hook 不接受任何参数。
返回值
当我们使用 useFormStatus 时,我们会得到一个具有以下属性的状态对象 −
pending − 它是一个简单的 true 或 false 值,表示父级 <form> 当前是否正在提交。如果为 true,则表示表单正在提交;否则,则表示未提交。
data − 它是一个包含父级 <form> 在提交期间发送的数据的对象。如果没有提交或没有父级表单,它将为 null。
method −它是一个字符串,可以是"get"或"post",以显示父级 <form> 是否使用 GET 或 POST HTTP 方法。<form> 默认使用 GET,但我们可以使用 method 属性覆盖它。
action − 它是对提供给父级 <form> 的 action 属性的函数的引用。如果没有父级表单,则此属性为空。如果 action 属性指定了 URI 值,或者没有给出 action 属性,status.action 将为 null。
如何使用它?
导入"react-dom"useFormStatus Hook。
在 <form> 内呈现的组件中使用它。
要查看表单当前是否正在提交,请在 status 对象上使用 status.pending 等属性。
示例
示例 1
让我们讨论一个如何使用 useFormStatus Hook 创建 React 应用程序的简单示例。在此示例中,我们将创建一个简单的表单,其中有一个提交按钮,该按钮在表单提交后变为禁用状态。
import React from "react";
import { useFormStatus } from "react-dom";
function App() {
const status = useFormStatus();
const handleSubmit = (e) => {
e.preventDefault();
// 表单提交
status.pending = true;
setTimeout(() => {
status.pending = false;
alert("Form submitted!");
}, 2000); // 表单提交耗时 2 秒
};
return (
<div className="App">
<h1>Form Submission Example</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="name">User Name:</label>
<input type="text" id="name" name="name" required />
</div>
<div>
<label htmlFor="email">User Email:</label>
<input type="email" id="email" name="email" required />
</div>
<button type="submit" disabled={status.pending}>
{status.pending ? "Submitting..." : "Submit"}
</button>
</form>
</div>
);
}
export default App;
输出

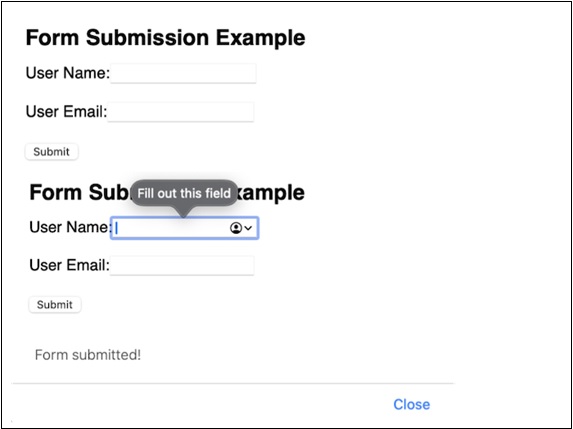
运行应用程序后,我们将能够看到一个包含姓名和电子邮件框以及提交按钮的基本表单。当我们填写表单并单击提交按钮时,它会在模拟表单提交时禁用 2 秒。之后,我们会注意到一个验证表单提交的警报。
示例 2
让我们看看在不同上下文中使用 useFormStatus 函数的另一个示例。让我们想象一个场景,我们想要创建一个带有用户名、密码和确认密码字段的简单注册表单。提交时,表单将显示加载状态。
import React from "react";
import { useFormStatus } from "react-dom";
function RegistrationForm() {
// 使用 useFormStatus 跟踪表单提交状态
const status = useFormStatus();
const handleSubmit = (e) => {
e.preventDefault();
// 表单提交
status.pending = true;
setTimeout(() => {
status.pending = false;
alert("Registration successful!");
}, 2000); // 表单提交需要 2 秒
};
return (
<div>
<h1>Registration Form</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="username">Username:</label>
<input type="text" id="username" name="username" required />
</div>
<div>
<label htmlFor="password">Password:</label>
<input type="password" id="password" name="password" required />
</div>
<div>
<label htmlFor="confirmPassword">Confirm Password:</label>
<input
type="password"
id="confirmPassword"
name="confirmPassword"
required
/>
</div>
<button type="submit" disabled={status.pending}>
{status.pending ? "Registering..." : "Register"}
</button>
</form>
</div>
);
}
export default RegistrationForm;
输出


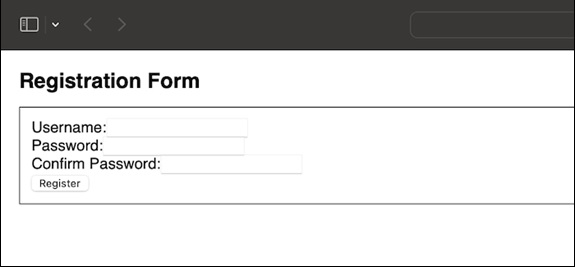
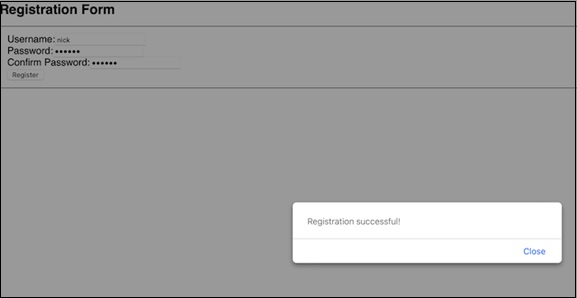
此应用中使用 useFormStatus Hooks(钩子)来控制表单提交状态。提交过程中,表单将显示"正在注册..."并在 2 秒延迟后发出警报。
示例 3
让我们创建另一个使用 useFormStatus 函数的示例。这次,我们将创建一个简单的反馈表单,其中包含一个文本字段,用户可以在其中提交输入。提交时,表单将显示加载状态。
import React from "react";
import { useFormStatus } from "react-dom";
function FeedbackForm() {
// 使用 useFormStatus 跟踪表单提交状态
const status = useFormStatus();
const handleSubmit = (e) => {
e.preventDefault();
// 模拟表单提交
status.pending = true;
setTimeout(() => {
status.pending = false;
alert("Feedback submitted!");
}, 2000); // 2 seconds for form submission
};
return (
<div>
<h1>Feedback Form</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="feedback">Your Feedback:</label>
<textarea
id="feedback"
name="feedback"
rows="4"
cols="50"
required
></textarea>
</div>
<button type="submit" disabled={status.pending}>
{status.pending ? "Submitting..." : "Submit Feedback"}
</button>
</form>
</div>
);
}
export default FeedbackForm;
输出

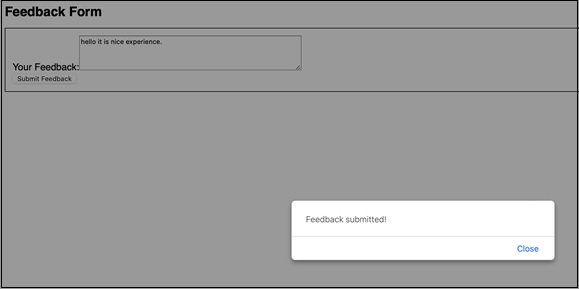
本例中的 FeedbackForm 组件使用 useFormStatus Hooks(钩子)来控制表单提交状态。提交过程中,表单将在 2 秒延迟后显示"正在提交..."和警报。用户可以在文本框中留下反馈。
限制
useFormStatus Hooks(钩子)需要在 <form> 内呈现的组件中使用。
它只提供父级 <form> 的状态信息;它不提供同一组件或子组件中任何其他表单的状态信息。
摘要
React 中的 useFormStatus Hook 是检查 Web 应用中表单提交进度的有用工具。我们可以通过调用此Hooks(钩子)简单地验证表单当前是否正在提交、获取已提交的数据等。只需记住,它应该在 <form> 内呈现的组件内使用。
 reactjs_reference_api.html
reactjs_reference_api.html

