ReactJS - 使用服务器指令
指令有点像详细说明。它们是使用 React 服务器组件或开发使用它们的东西(例如库)所必需的。
React 中存在两种类型的指令:使用客户端和使用服务器。
'使用客户端' 定义代码的哪些部分在客户端执行,这类似于我们的 Web 浏览器的工作方式。
'使用服务器' 定义可由客户端代码访问的服务器端进程,该代码在我们的 Web 浏览器中执行。这些指令确保 React 服务器组件中的所有内容正常运行。
因此,在本教程中,我们将讨论术语"使用服务器"。
什么是"使用服务器"?
'使用服务器' 是 React 中的一个特定命令,我们在开发 Web 应用程序时使用它。它可以帮助创建在服务器上运行并可从客户端调用的函数。这对于保存数据或更新我们的网站等任务非常有用。
语法
要使异步函数可由客户端调用,请在其主体顶部添加"使用服务器"。这些被称为服务器操作。
async function MyApp(data) {
'use server';
// ...
}
示例
示例 1
假设我们想要创建一个按钮来增加特定帖子的点赞数。当用户点击该按钮时,我们需要更新服务器上的点赞数,然后向用户显示新计数。
为此,我们创建一个名为"incrementLike"的函数,并在顶部添加单词"use server"。这会通知 React 它是一个可以从客户端调用的函数。因此,我们将创建一个名为actions.js 的文件并使用下面的代码 −
actions.js
'use server';
let likeCount = 0;
export default async function incrementLike() {
likeCount++;
return likeCount;
}
在此代码中,"likeCount"从 0 开始。当有人点击"赞"按钮时,将调用"incrementLike"函数,并将"likeCount"增加一。然后返回更新后的计数。
现在在客户端,当点击"赞"按钮时,它将调用"incrementLike"函数。以下是它的代码 −
import incrementLike from './actions';
import { useState, useTransition } from 'react';
export default function App() {
const [isPending, startTransition] = useTransition();
const [likeCount, setLikeCount] = useState(0);
const onClick = () => {
startTransition(async () => {
const currentCount = await incrementLike();
setLikeCount(currentCount);
});
};
return (
<>
<p>Total Likes: {likeCount}</p>
<button onClick={onClick} disabled={isPending}>Like</button>
</>
);
}
输出

当有人点击点赞按钮时,会调用函数"incrementLike",并更新服务器的点赞计数。然后向用户显示更新后的计数。
示例 2
这是另一个使用"use-server"方法的应用程序示例。在此示例中,应用程序包含一个用于从服务器检索数据的按钮。然后,页面将显示检索到的数据,如果在获取数据时出现问题,则将显示错误消息。让我们看看下面的代码 −
App.js
'use server';
import { useState } from 'react';
import './App.css';
export default function App() {
const [message, setMessage] = useState('');
const fetchData = async () => {
try {
// 服务器请求
const response = await fetch('https://api.github.com/users/john123/repos/12');
const data = await response.json();
setMessage(`Data from server: ${JSON.stringify(data)}`);
} catch (error) {
setMessage('Error fetching data from the server.');
}
};
return (
<div className='App'>
<p>{message}</p>
<button onClick={fetchData}>Fetch Data</button>
</div>
);
}
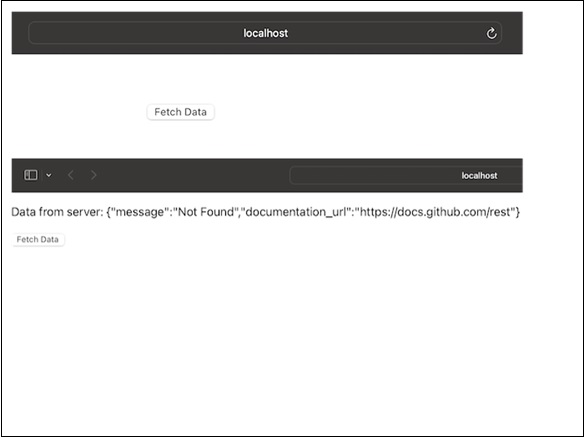
输出

因此,我们可以在上面的输出图像中看到,当我们单击"获取数据"按钮时,获取的数据将显示在按钮上方。请记住,我们可以修改代码以满足个人需求,并将占位符 URL 替换为要从中检索数据的实际端点。
示例 3
这是另一个使用"use-server"方法的应用程序,这次我们将处理异步操作。该应用程序将包含一个按钮来执行异步操作(有延迟)。它将在操作进行时显示加载消息。然后它将在成功后显示获取的数据,并在出现错误时显示错误消息。因此,相同的代码如下 −
asyncApp.js
'use server';
import { useState } from 'react';
export default function AsyncApp() {
const [isLoading, setIsLoading] = useState(false);
const [data, setData] = useState(null);
const [error, setError] = useState(null);
const fetchData = async () => {
try {
setIsLoading(true);
// 服务器请求延迟
await new Promise(resolve => setTimeout(resolve, 1500));
// 成功响应
const response = { message: 'Data fetched successfully!' };
setData(response);
} catch (err) {
// 请求过程中出错
setError('Error fetching data from the server.');
} finally {
setIsLoading(false);
}
};
return (
<div>
<h2>Async App</h2>
{isLoading && <p>Loading...</p>}
{data && <p>{data.message}</p>}
{error && <p style={{ color: 'red' }}>{error}</p>}
<button onClick={fetchData} disabled={isLoading}>
Fetch Data
</button>
</div>
);
}
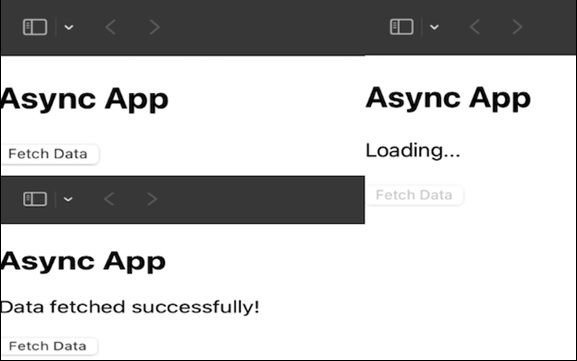
输出

在上面的输出图像中,我们可以看到异步应用程序。因此,当我们单击"获取数据"按钮时,它将显示"正在加载"消息,然后它将显示"数据已成功获取"的消息。
限制
如果我们想在客户端代码中使用"服务器操作",我们必须在定义该操作的文件顶部包含术语"使用服务器"。
"使用服务器"只能与异步方法一起使用,这可能需要一些时间才能完成。
始终要小心我们提供给"服务器操作"的信息。假设我们正在邮寄包裹;确保它是安全且值得信赖的。检查并保护我们发送的信息。
摘要
"使用服务器"是一个神奇的咒语,它允许我们创建可以从我们的网站对服务器进行更改并保持同步的功能。它对于更新计数和保存数据等非常有用。
 reactjs_reference_api.html
reactjs_reference_api.html

