ReactJS - 使用客户端指令
指令类似于详细说明。在使用 React 服务器组件或创建与其配合使用的内容(例如库)时,它们是必需的。
一种形式的指令称为"使用客户端"。这表示代码的哪些部分在客户端执行,这类似于我们的 Web 浏览器。
另一个选项是"使用服务器"。它定义了可以从在 Web 浏览器中运行的客户端代码调用的服务器端函数。这些指令确保 React 服务器组件中的所有内容顺利运行。
因此,我们将在本教程中讨论"使用客户端"。
什么是使用客户端?
术语"使用客户端"是指在 React 服务器组件中使用或创建与其交互的内容时使用的特定指令。它有助于确定代码的哪些部分在客户端执行,类似于我们的 Web 浏览器。
用法
要使用"use client",只需将其放在文件的开头,在任何其他代码或导入之前。应使用单引号或双引号,但不要使用反引号。
import { useState } from 'react';
何时应使用"use client"?
处理 React 服务器组件时,使用"use client"来区分在服务器上运行的代码和在客户端上运行的代码。
示例
示例 −交互性和状态构建
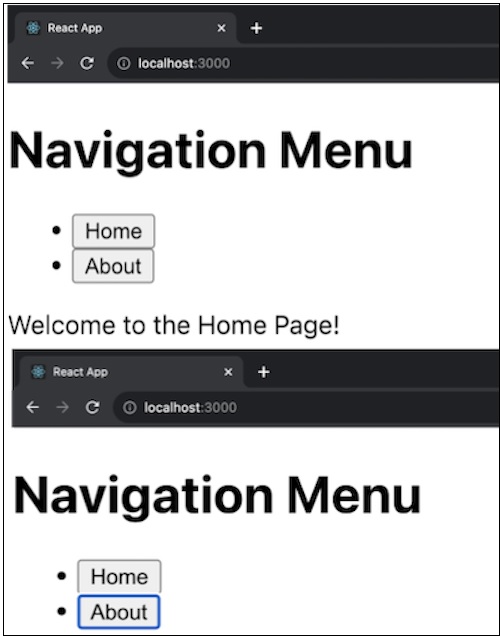
因此,我们将创建一个包含两个页面的简单导航菜单组件:"主页"和"关于"。
为了确保它在客户端运行,我们将创建一个使用"使用客户端"的 NavigationMenu 组件。该组件将具有两个页面的导航按钮:"主页"和"关于"。它将根据用户的选择显示特定于所选页面的内容。这将是一个简单的导航菜单,允许用户在网站的不同区域之间导航。
"use client";
import React, { useState } from "react";
export default function NavigationMenu() {
const [currentPage, setCurrentPage] = useState("Home");
const navigateToHome = () => setCurrentPage("Home");
const navigateToAbout = () => setCurrentPage("About");
return (
<div>
<h1>Navigation Menu</h1>
<ul>
<li>
<button onClick={navigateToHome}>Home</button>
</li>
<li>
<button onClick={navigateToAbout}>About</button>
</li>
</ul>
<div>
{currentPage === "Home" && <p>Welcome to the Home Page!</p>}
{currentPage === "About" && (
<p>Learn more about us on the About Page.</p>
)}
</div>
</div>
);
}
输出

示例 − 使用客户端 API
这是另一个示例代码,它使用"使用客户端"指令创建一个只能在浏览器中运行的简单功能 −
'use client';
import React, { useRef, useLayoutEffect } from 'react';
export default function VideoPlayer() {
const videoRef = useRef(null);
useLayoutEffect(() => {
const video = videoRef.current;
if (video) {
// 组件加载时播放视频
video.play().catch((error) => {
console.error('Error playing video: ' + error);
});
}
});
return (
<video ref={videoRef} controls>
<source src="your-video.mp4" type="video/mp4" />
The browser does not support the video tag.
</video>
);
}
输出

使用第三方库的示例 −
在我们的 React 应用中,我们经常使用其他人提供的预制代码片段(称为第三方库),以帮助完成常见任务或使我们的应用看起来更好并且运行得更好。
有时,这些库会使用 React 的特定部分。如果这样做,它们需要在客户端运行。这对于使用创建上下文、某些 React 函数或需要使用浏览器功能的库来说很重要。
如果库已更新以与 React 服务器组件配合使用,它将已经具有"使用客户端"标记,这意味着可以使用。但是如果它尚未更新,或者我们需要添加自己的特殊设置才能使库正常工作,我们可能需要在库和主代码之间创建一个客户端组件文件,以确保它在 React 服务器组件中正确运行。这样,库就可以使用它所需的所有浏览器功能。
我们将展示如何在 React 项目中使用第三方库,以及如果库尚未针对 React 服务器组件进行更新,为什么我们需要创建客户端组件文件 −
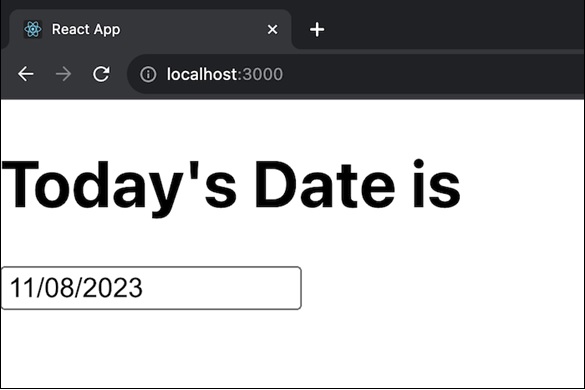
假设我们想将第三方日期选择器库放入我们的 React 应用程序中。由于此库依赖浏览器功能来显示和选择日期,因此它需要在客户端运行。
创建一个名为"DatePickerClient.js"的客户端组件文件并在其中使用"use client"指令。
'use client';
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function DatePickerClient () {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker selected={startDate} onChange={(date) => setStartDate(date)} />
);
};
我们将在主要 React 组件 App.js 中导入并使用 DatePickerClient 组件,我们将在其中使用日期选择器。这允许第三方日期选择器库在使用浏览器功能时正常运行。
import DatePickerClient from './DatePickerClient';
export default function App() {
return (
<div>
<h1>Today's Date is</h1>
<DatePickerClient />
</div>
);
}
输出

"DatePickerClient"客户端组件充当第三方日期选择器库和 React 服务器组件环境之间的中介。它确保库可以使用浏览器的日期选择功能。
限制
如果从另一个要在客户端上运行的文件导入标有"使用客户端"的文件,"使用客户端"不会执行任何操作。只有当我们在主文件中使用它时,它才会起作用。
如果组件文件有"使用客户端",那么任何时候我们使用该组件,它都保证是客户端组件。但是,即使没有"使用客户端",组件仍然可以在客户端运行。
某个组件是客户端组件还是服务器组件取决于它的使用位置。如果它在带有"使用客户端"的文件中或在链接到带有"使用客户端"的文件中使用,则它为客户端组件。否则,它为服务器组件。
"使用客户端"不仅适用于组件。客户端模块内的任何代码都将被发送到客户端并在客户端运行。它不仅限于组件。
如果用于服务器端的文件从"使用客户端"文件导入某些内容,则它导入的内容必须是 React 组件或可以传递给客户端组件的支持数据。其他任何内容都会导致错误。
摘要
因此,"使用客户端"是管理 React 服务器组件中代码的有用工具。它确保在客户端执行正确的代码,从而提高我们的 Web 应用程序的性能和交互性。只需将其放在文件的开头,我们就可以为我们的 React 应用程序构建高效的客户端代码。
 reactjs_reference_api.html
reactjs_reference_api.html

