ReactJS - UIEvent 处理程序
构建易于使用且可以随着我们与其交互而变化的网站和应用程序是 Web 开发中的一件大事。想象一下,当我们单击按钮、向下滚动网页或在键盘上键入内容时 - 这些操作就是我们所说的用户界面事件。它们就像让我们在网站上执行操作的构建块。因此,我们将在本教程中介绍 UIEvent 处理程序。
首先,让我们定义一个 UIEvent。它是一个用于描述网页上简单用户界面事件的术语,例如单击链接、向下滚动页面或移动鼠标。UIEvent 是事件类型家族树的成员,其中包括 MouseEvent、TouchEvent、FocusEvent 等。它们中的每一个都显示了用户可以在网站上执行的不同活动。'
语法
<div
onScroll={e => console.log('I am in onScroll method')}
/>
参数
e − 它是一个 React 事件对象。
UIEvent 属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | UIEvent.detail 根据事件类型而变化的数字,提供有关事件的具体详细信息。 |
| 2 | UIEvent.sourceCapabilities 提供有关负责生成触摸事件的物理设备的信息。 |
| 3 | UIEvent.view 返回对生成事件的浏览器窗口或框架的引用。 |
示例
示例
我们可以在 React 组件中的 div 元素上使用 onScroll 事件来确定用户何时在该 div 内滚动。当滚动事件发生时,事件处理程序将变为活动状态,帮助我们执行某些操作。这是我们的 App.js 文件的代码 −
我们已导入 React 并创建 App 功能组件。我们定义了 onScroll 函数,它是 onScroll 事件处理程序。在此示例中,当 div 滚动时,它会将"I am onScroll"记录到控制台。
我们在 return 语句中插入一个 div 元素,并将 onScroll 属性设置为 onScroll 方法。我们还向 div 添加其他 CSS 样式以使其可滚动。
import React from "react";
function App() {
const onScroll = (e) => {
console.log("I am onScroll");
};
return (
<div
onScroll={onScroll}
style={{
height: "200px", // 添加固定高度来创建可滚动的 div
overflow: "scroll" // Add scrollbars
}}
>
<div style={{ height: "600px" }}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
</div>
</div>
);
}
export default App;
输出

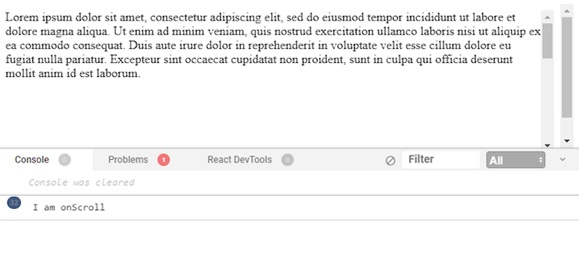
当我们启动 React 应用程序并在 div 内滚动时,每次发生滚动事件时,控制台都会显示"I am onScroll"。这是一个简单示例,说明如何使用 onScroll 事件处理程序在 React 组件中响应用户滚动操作。
示例 − 滚动跟踪器应用程序
此应用程序在我们向下滚动时跟踪并显示页面的当前垂直滚动位置。它使用 onScroll 事件更新滚动位置并将其显示在页面上。代码如下 −
import React, { useState } from 'react';
function App() {
const [scrollPosition, setScrollPosition] = useState(0);
const handleScroll = () => {
setScrollPosition(window.scrollY);
};
window.addEventListener('scroll', handleScroll);
return (
<div>
<h1>Scroll Tracker</h1>
<p>Scroll Position: {scrollPosition}</p>
<div style={{ height: '100vh', border: '1px solid #ccc' }}>
Scroll down to see the position.
</div>
</div>
);
}
export default App;
输出
示例 − 滚动到顶部按钮
在此应用中,我们将有一个"滚动到顶部"按钮,当我们向下滚动页面时,该按钮将变为可见。当我们单击按钮时,页面会平滑地滚动到顶部。它利用 onScroll 事件来确定何时显示按钮,单击按钮时会触发 scrollTo 函数。
import React, { useState } from 'react';
function App() {
const [showButton, setShowButton] = useState(false);
const handleScroll = () => {
const scrollY = window.scrollY;
setShowButton(scrollY > 200); // 向下滚动时显示按钮
};
const scrollToTop = () => {
window.scrollTo({
top: 0,
behavior: 'smooth',
});
};
window.addEventListener('scroll', handleScroll);
return (
<div>
<h1>Scroll to Top Button</h1>
<div style={{ height: '150vh', border: '1px solid #ccc' }}>
Scroll down to see the button.
</div>
{showButton && (
<button onClick={scrollToTop} style={{ position: 'fixed', bottom: '20px', right: '20px' }}>
Scroll to Top
</button>
)}
</div>
);
}
export default App;
输出

摘要
UIEvent 处理程序允许我们响应 Web 用户活动。这些属性描述交互,例如点击了什么或滚动了多远。Web 开发人员可以使用处理程序和这些特性创建流畅且引人入胜的用户体验。
 reactjs_reference_api.html
reactjs_reference_api.html

