ReactJS - testRenderer.update() 方法
在使用 React 时,我们可能会遇到一个名为 testRenderer.update() 的函数。因此,我们将用简单的术语介绍此函数的执行情况,以便即使是 React 新手也能理解它。
要使用新的根节点重新渲染或刷新内存树,请使用 testRenderer.update() 函数。想象一下我们的 React 应用程序就像一棵树,每个组件都充当一个分支。当我们使用此函数时,它代表对树根的更新。
这就像在我们调用 testRenderer.update() 时告诉 React 重新绘制整个树。新的根元素是刷新的起点。可以将其视为表示 React 如何处理更新的一种方式。如果新元素具有与前一个元素相同的类型和键,则 React 会更新树。如果不是,它会创建一个新树。
语法
testRenderer.update(element)
参数
element − 这是更新内存树时要使用的新根元素。它与为 React 提供一个新的起点来刷新我们的应用程序相同。
返回值
函数 testRenderer.update(element) 不明确返回任何内容。相反,它通过根据给定元素重新渲染内存树来采取行动。如果新元素具有与旧元素相同的类型和键,则更新树。否则,将安装新的树。
示例
让我们看一些简单的应用程序,以便实际了解 testRenderer.update() 方法。
示例 − 基本更新
在此应用程序中,我们将定义一个简单的 App 组件,该组件接收文本属性并将其显示在 <div> 中。最初,它使用文本"Hello, React!"进行渲染并记录输出。然后,它使用新的文本属性("更新的文本!")更新元素并记录更新的输出。
import React from 'react';
import TestRenderer from 'react-test-renderer';
const App = ({ text }) => <div>{text}</div>;
export default App;
const testRenderer = TestRenderer.create(<App text="Hello, React!" />);
// 初始输出
console.log(testRenderer.toJSON());
// 更新元素
testRenderer.update(<App text="Updated Text!" />);
// 更新的输出
console.log(testRenderer.toJSON());
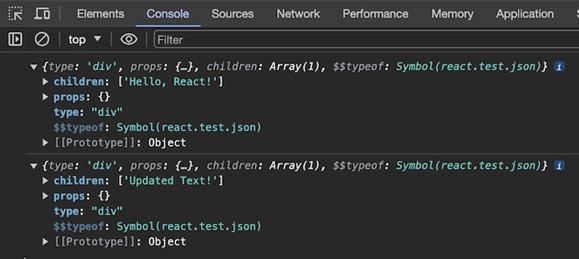
输出

初始渲染显示一个 div 元素,其中包含文本"Hello, React!"。更新后,div 仍然存在,但里面的文本已更改为"Updated Text!"。
示例
在此应用中,我们将有一个 App 组件,它根据 showText prop 显示不同的文本。最初,它使用 showText={true} 进行渲染,显示"Hello, React!"并记录输出。然后,它使用 showText={false} 更新元素,使其显示"Text Hidden",并记录更新后的输出。
import React, { useState } from 'react';
import TestRenderer from 'react-test-renderer';
const App = ({ showText }) => {
const textToShow = showText ? "Hello, React!" : "Text Hidden";
return <div>{textToShow}</div>;
};
export default App;
const testRenderer = TestRenderer.create(<App showText={true} />);
// 初始输出
console.log(testRenderer.toJSON());
// 有条件地更新元素
testRenderer.update(<App showText={false} />);
// 更新的输出
console.log(testRenderer.toJSON());
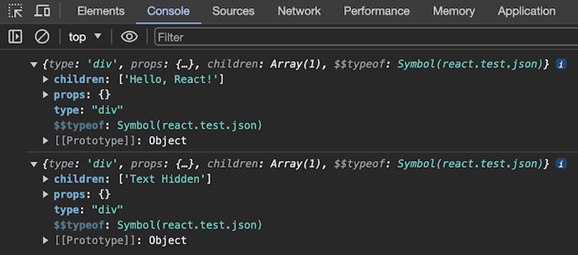
输出

最初,div 显示"Hello, React!",因为 showText 属性为 true。更新后,div 现在显示"Text Hidden",因为 showText 属性设置为 false。
示例
在此应用中,我们将展示一个 App 组件,该组件带有一个按钮,该按钮接收 buttonText 和 onClick 属性。最初,它使用"Click me!"进行渲染并记录输出。然后,它将使用"Updated Text!"更新元素。以及一个新的 onClick 函数,记录更新的输出。
import React, { useState } from 'react';
import TestRenderer from 'react-test-renderer';
const App = ({ buttonText, onClick }) => (
<div>
<button onClick={onClick}>{buttonText}</button>
</div>
);
export default App;
const testRenderer = TestRenderer.create(
<App buttonText="Click me!" onClick={() => console.log("Button Clicked!")} />
);
// 初始输出
console.log(testRenderer.toJSON());
// 动态更新元素
testRenderer.update(
<App buttonText="Updated Text!" onClick={() => console.log("Updated Click!")} />
);
// 更新的输出
console.log(testRenderer.toJSON());
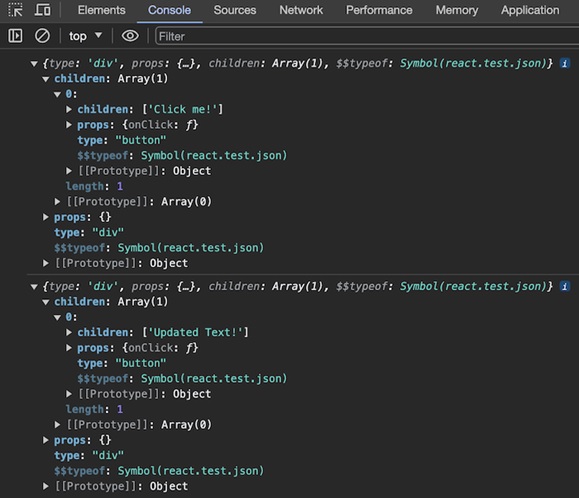
输出

初始渲染包括一个 div,其中有一个按钮,上面写着"Click me!"和一个 onClick 函数。更新后,按钮的文本更改为"Updated Text!",而 onClick 函数保持不变。
摘要
testRenderer.update() 是一个用于管理我们应用中的更改的 React 工具。这就像为我们的应用提供了一个刷新按钮,使其能够响应新信息或用户活动。无论是小改动还是大改动,此功能都能保持我们的 React 应用活跃且响应迅速。
因此,我们使用此功能为应用创建了一些测试。上述示例展示了如何使用 testRenderer.update(element) 方法来修改 React 组件并查看渲染输出中的变化。
 reactjs_reference_api.html
reactjs_reference_api.html

