ReactJS - testRenderer.toTree() 方法
testRenderer.toTree() 是一个测试函数,它记录并表示渲染结构的详细图像,类似于在测试场景中拍摄事物的快照。此函数提供的信息比其他方法(如 toJSON())更多,并且包括用户编写的组件。一般来说,我们会在创建自己的测试工具时使用它,或者在编程测试期间想要非常具体地查看所创建的项目时使用它。
这在测试计算机程序中的东西时很有用,尤其是当我们想要检查其他人创建的部分时。它类似于查看深入的地图以了解应用程序的所有不同部分。因此,testRenderer.toTree() 允许我们详细查看测试中发生的情况。
语法
testRenderer.toTree()
参数
testRenderer.toTree() 不需要任何参数。这就像拍摄测试中发生的事情的照片,并且不需要任何额外信息即可做到这一点。
返回值
testRenderer.toTree() 函数返回一个显示渲染树的对象。
示例
基本组件中的示例 −
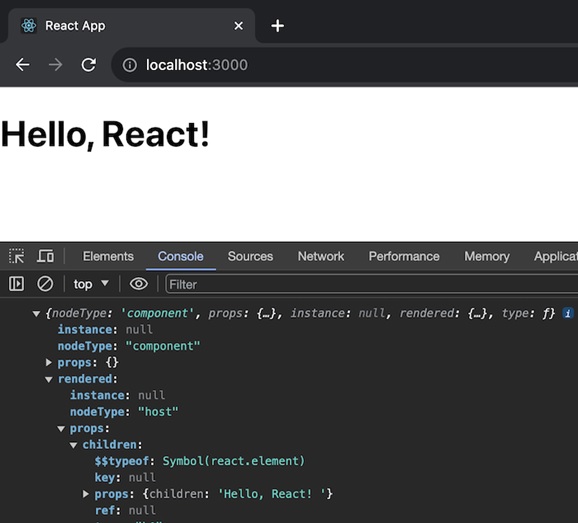
因此,首先我们将创建一个简单的应用程序,我们将在其中使用 testRenderer.toTree() 函数。这个应用程序就像在 React 中拍摄一条简单消息的照片一样。消息显示"Hello, React!",它位于一个框内。函数 testRenderer.toTree() 可帮助我们了解此消息和框是如何组合在一起的。
import React from 'react'; import TestRenderer from 'react-test-renderer'; // 简单函数组件 const MyComponent = () => <div><h1>Hello, React! </h1></div>; export default MyComponent; // 创建测试渲染器 const testRenderer = TestRenderer.create(<MyComponent />); // 使用 testRenderer.toTree() const tree = testRenderer.toTree(); console.log(tree);
输出

示例 − 在 Props 和 State 中
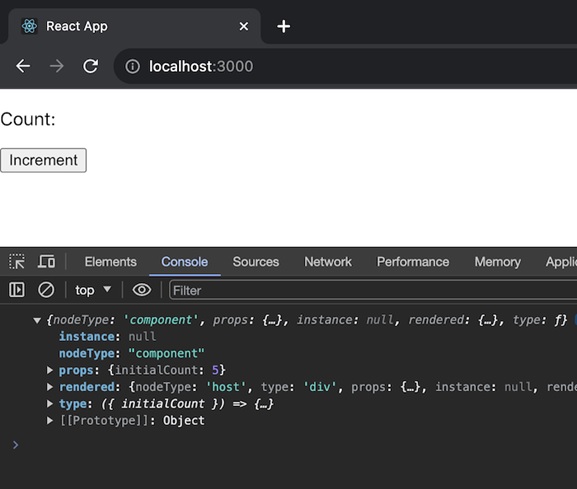
在第二个应用中,我们将创建一个计数器应用。假设计数器就像记分牌上的数字。此应用就像在 React 中对该计数器进行快照。我们可以通过单击按钮来增加计数。函数 testRenderer.toTree() 向我们展示了如何设置此计数器和按钮。
import React, { useState } from 'react';
import TestRenderer from 'react-test-renderer';
// 具有 props 和 state 的组件
const Counter = ({ initialCount }) => {
const [count, setCount] = useState(initialCount);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default Counter;
// 使用 props 创建测试渲染器
const testRenderer = TestRenderer.create(<Counter initialCount={5} />);
// 使用 testRenderer.toTree()
const tree = testRenderer.toTree();
console.log(tree);
输出

带有子项的示例 − 组件
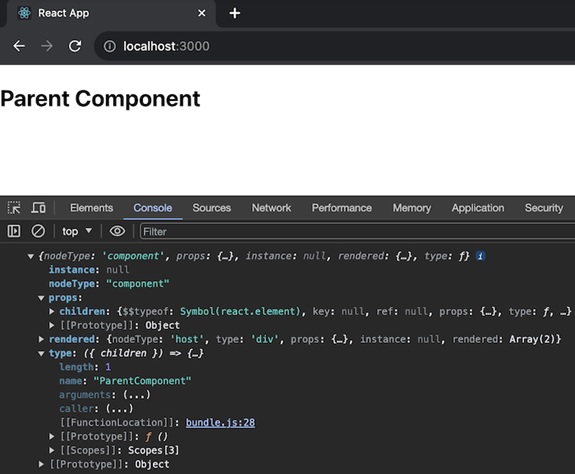
最后,我们将创建一个包含子项的组件。这就像在 React 中拍摄全家福一样。有一个父组件,其中将显示消息"父组件",还有一个子组件,其中将显示消息"我是孩子"。testRenderer.toTree() 函数让我们看到这些父组件和子组件是如何排列的。
import React from 'react';
import TestRenderer from 'react-test-renderer';
// 带有子项的组件
const ParentComponent = ({ children }) => (
<div>
<h2>Parent Component</h2>
{children}
</div>
);
export default ParentComponent;
// 子组件
const ChildComponent = () => <p>I'm a child!</p>;
// 使用嵌套组件测试渲染器
const testRenderer = TestRenderer.create(
<ParentComponent>
<ChildComponent />
</ParentComponent>
);
// 使用 testRenderer.toTree()
const tree = testRenderer.toTree();
console.log(tree);
输出

调用 testRenderer.toTree() 时,三个应用程序的输出看起来就像生成的树的详细表示。输出将是一个对象,其中包含有关组件、其 props 和虚拟 DOM 结构的信息。
总结
因此,在本教程中,我们了解了 testRenderer.toTree() 方法。我们探索了三个简单的 React 应用程序,并使用 testRenderer.toTree() 函数获取它们如何呈现的详细快照。每个应用程序代表不同的场景。它有助于我们了解组件的结构以及它们如何相互作用。
 reactjs_reference_api.html
reactjs_reference_api.html

