ReactJS - testRenderer.toJSON() 方法
对于 React 组件,TestRenderer 包非常有用。它可以显示组件在 JavaScript 中的显示方式,而无需使用网页或移动设置。
例如,拍摄 React 组件的外观,如树结构。这可以在不使用 Web 浏览器或 jsdom 的情况下完成。它对于测试项目的外观非常有用,而无需使用实际的 Web 环境。
testRenderer.toJSON() 是 React 测试库中返回对象的方法。此树仅包含特定于平台的节点及其属性,如 <div> 或 <View>。它没有用户编写的组件。此方法主要用于快照测试,其中捕获渲染组件的"快照"并将其与之前存储的快照进行比较,以确保我们的 UI 不会无意中更改。
语法
testRenderer.toJSON()
参数
该方法不采用任何参数。我们直接在 TestRenderer 实例上使用它。
返回值
该方法返回一个表示显示的树的对象。此树包含特定于平台的节点,如 <div> 和 <View>,以及相关属性。但是,它不包含任何用户编写的组件。
这是一个简单的使用示例
import React from 'react'; import TestRenderer from 'react-test-renderer'; const MyComponent = () => <div>Hello, World!</div>; const testRenderer = TestRenderer.create(<MyComponent />); const tree = testRenderer.toJSON(); console.log(tree);
在此示例中,树将是一个表示 MyComponent 渲染结构的对象。
示例
示例 −显示一条简单消息
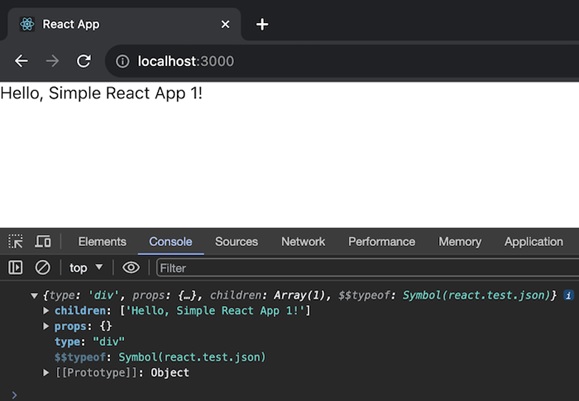
此应用是一个简单的 React 组件,可在 <div> 内呈现一条简单消息。消息为"Hello, Simple React App 1!"。这是一个简单示例,用于展示 testRenderer.toJSON() 的基本用法。当我们运行此应用时,它将记录一个显示渲染树的对象,其中包含带有消息的 <div> 节点。因此,此应用的代码如下 −
import React from 'react';
import TestRenderer from 'react-test-renderer';
const App = () => {
return <div>Hello, Simple React App 1!</div>;
};
export default App;
const testRenderer = TestRenderer.create(<App />);
const tree = testRenderer.toJSON();
console.log(tree);
输出

示例 − 创建列表应用
在此应用中,我们将创建一个 React 组件,该组件创建一个包含三个项目 (<li>) 的列表 (<ul>)。项目分别为"Item 1"、"Item 2"和"Item 3"。该列表是借助 map 函数动态生成的。当我们运行此应用时,它将记录一个表示渲染树的对象,捕获列表及其项目的结构。
import React from 'react';
import TestRenderer from 'react-test-renderer';
const App = () => {
const items = ['Item 1', 'Item 2', 'Item 3'];
return (
<ul>
{items.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
);
};
export default App;
const testRenderer = TestRenderer.create(<App />);
const tree = testRenderer.toJSON();
console.log(tree);
输出

示例 − 交互式按钮应用
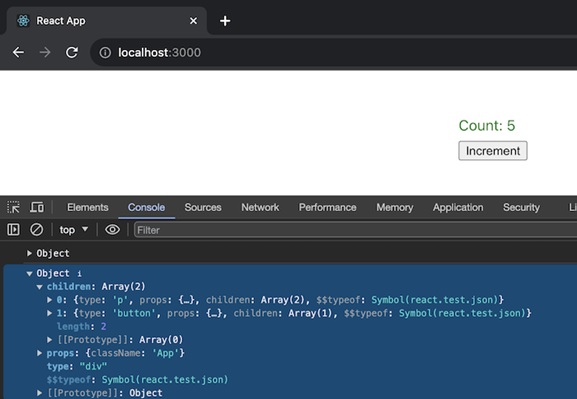
此应用创建一个带有状态变量(计数)和按钮的 React 组件。状态最初设置为 0,并显示在段落(<p>)元素中。单击按钮会增加计数。此示例展示了使用状态管理的更具交互性的组件。当我们运行此应用时,它将记录一个表示渲染树的对象,包括段落和按钮元素的结构。
import React, { useState } from 'react';
import TestRenderer from 'react-test-renderer';
import './App.css';
const App = () => {
const [count, setCount] = useState(0);
return (
<div className='App'>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default App;
const testRenderer = TestRenderer.create(<App />);
const tree = testRenderer.toJSON();
console.log(tree);
输出

摘要
testRenderer.toJSON() 是 React 测试库中的一种方法,它提供了已渲染组件树的表示。因此,我们已经了解了它的工作原理以及使用它的三个不同应用程序。这三个应用程序提供了如何在不同情况下使用 testRenderer.toJSON() 的简单示例,从基本渲染到更具交互性的组件。控制台对象表示已渲染组件的结构,这对于测试和故障排除很有用。
 reactjs_reference_api.html
reactjs_reference_api.html

