ReactJS - testInstance.props 属性
在 Web 开发和创建用户界面时,有一个称为 testInstance.props 的概念。可以将其视为网站上某个元素的一组说明。
Props 是 Web 应用程序中父组件发送给其子组件的消息。假设我们在网站上有一个按钮,并想告诉它变小。在编程术语中,我们会说 <Button size="small" />。在这种情况下,Size 是一个 prop,其值为"small"。
当我们遇到 testInstance.props 时,就好像我们正在查看在测试期间传递到网站某些部分的所有消息或说明。例如,如果我们有一个 <Button size="small" /> 组件,其 testInstance.props 将是 {size:'small'}。它主要由这些信息或特征组成。
语法
testInstance.props
参数
testInstance.props 不接受任何参数。
返回值
testInstance.props 属性在测试期间返回与 Web 应用程序中特定元素相关联的指令集合。
示例
示例 − 按钮组件
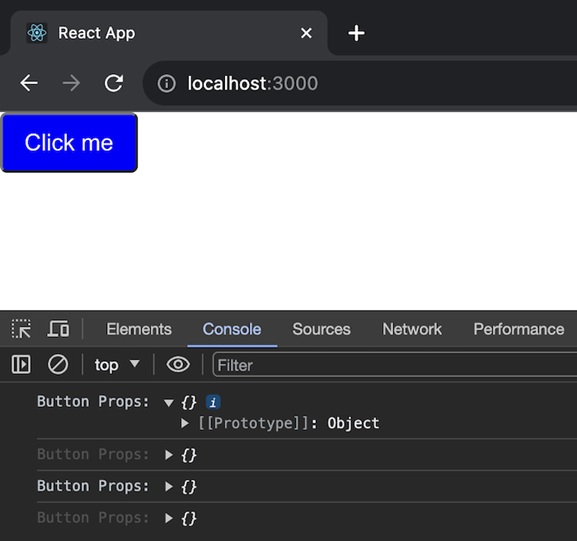
这是一个称为按钮的简单 React 组件。它旨在创建具有可自定义属性(如字体大小、背景颜色和标签)的按钮。该组件在测试期间记录其属性以用于调试目的。如果未通过 props 提供特定样式或标签,则使用默认值来确保按钮具有视觉吸引力。因此,此应用程序的代码如下所示 −
import React from 'react';
const Button = (props) => {
const { fontSize, backgroundColor, label } = props;
console.log('Button Props:', props);
const buttonStyle = {
fontSize: fontSize || '16px',
backgroundColor: backgroundColor || 'blue',
padding: '10px 15px',
borderRadius: '5px',
cursor: 'pointer',
color: '#fff', // Text color
};
const buttonLabel = label || 'Click me';
return (
<button style={buttonStyle}>
{buttonLabel}
</button>
);
};
export default Button;
输出

示例 − 图像组件
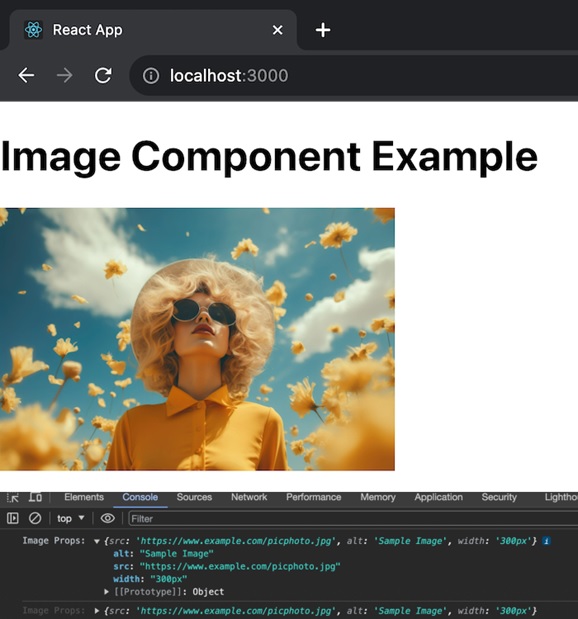
在此示例中,App 组件使用一组图像属性(如 src、alt 和 width)呈现图像组件。我们可以用所需图像的实际 URL、替代文本和宽度替换占位符值。图像组件中的 console.log 语句将在测试期间记录这些属性。因此代码如下 −
Image.js
import React from 'react';
const Image = (props) => {
const { src, alt, width } = props;
console.log('Image Props:', props); // Log the props here
return <img src={src} alt={alt} style={{ width }} />;
};
export default Image;
App.js
import React from 'react';
import Image from './Image';
const App = () => {
const imageProps = {
src: 'https://www.example.com/picphoto.jpg', // 替换为实际的图片 URL
alt: 'Sample Image',
width: '300px',
};
return (
<div>
<h1>Image Component Example</h1>
<Image {...imageProps} />
</div>
);
};
export default App;
输出

示例 − 输入组件
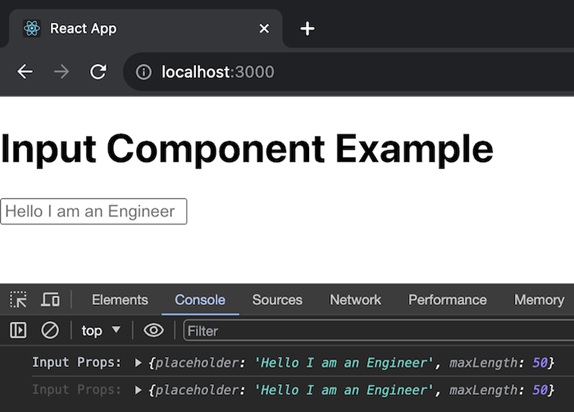
在此示例中,App 组件使用一组输入属性(如 placeholder 和 maxLength)呈现输入组件。输入组件中的 console.log 语句将在测试期间记录这些属性。此组件的代码如下所示 −
Input.js
import React from 'react';
const Input = (props) => {
const { placeholder, maxLength } = props;
console.log('Input Props:', props); // Log the props here
return <input type="text" placeholder={placeholder} maxLength={maxLength} />;
};
export default Input;
App.js
import React from 'react';
import Input from './Input';
const App = () => {
const inputProps = {
placeholder: 'Enter your text',
maxLength: 50,
};
return (
<div>
<h1>Input Component Example</h1>
<Input {...inputProps} />
</div>
);
};
export default App;
输出

摘要
testInstance.props 是一种属性,它允许开发人员在测试期间查看和了解分配给网站上某些元素的属性或说明。这就像查看一份备忘录,其中解释了我们的 Web 应用程序的每个组件应如何工作。通过了解这一原则,开发人员可以确保他们的网站正常运行并为用户提供出色的体验。
 reactjs_reference_api.html
reactjs_reference_api.html

