ReactJS - testInstance.children 属性
React.js 库的作用是将程序划分为多个组件。每个组件都有独特的生命周期。React 包含一些内置方法,我们可以在组件生命周期的各个阶段重写这些方法。
因此,在本教程中,我们将学习如何使用 testInstance.children 属性。testInstance.children 属性用于检索测试实例的子项。
"testInstance.children"属性是一种编程工具,用于检索与特定测试实例相关的子项或较小组件。测试实例代表编码语言中的主要实体,通过向其添加".children",开发人员可以访问并与嵌套在其中的各个实例进行交互。这就像查看一个更大的容器以找到并与之交互的其中一件物品。
此特性对于组织和管理信息非常有用,因为它允许程序员在更大的上下文中关注和操作小细节,从而产生更高效和精确的编码技术。
语法
testInstance.children
返回值
"testInstance.children"属性返回与指定测试实例相关的子元素的集合或列表。
示例
以下是一些使用 import React from 'react'; 和 import TestRenderer from 'react-test-renderer'; 的应用程序,并使用 TestRenderer.children 属性 −
示例 −任务管理器应用
此应用就像一个数字待办事项列表。它使用名为 TestRenderer 的特殊工具来创建应用的虚拟表示。然后,它使用 TestRenderer.children 属性检查并显示应用内的部分或"子项"。
import React from 'react';
import TestRenderer from 'react-test-renderer';
const TaskManagerApp = () => {
function showChildren() {
const renderer = TestRenderer.create(
<div>
Task Manager App
<div>Task Renderer</div>
</div>
);
const myChildren = renderer.root;
console.log(myChildren.children);
}
showChildren();
return <>
<h1>This is an example of testInstance.children</h1>
</>;
};
export default TaskManagerApp;
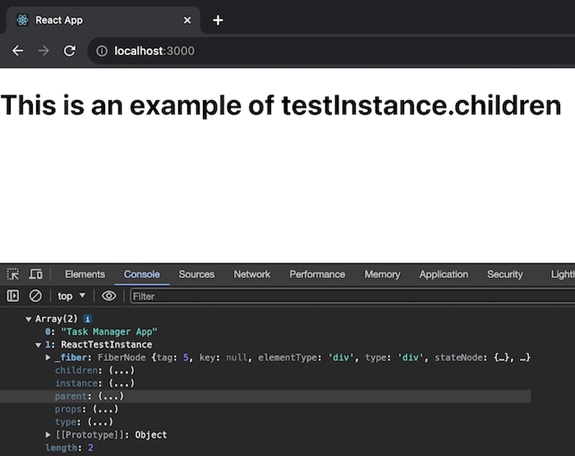
输出

示例 − 购物车应用
将此应用想象为一个简单的在线购物车。它使用特殊工具 TestRenderer 创建应用的虚拟版本。然后,它使用 TestRenderer.children 属性检查并显示应用内的部分或"子项"。
import React from 'react';
import TestRenderer from 'react-test-renderer';
const ShoppingCartApp = () => {
function showChildren() {
const renderer = TestRenderer.create(
<div>
Shopping Cart App
<div>Cart Renderer</div>
</div>
);
const myChildren = renderer.root;
console.log(myChildren.children);
}
showChildren();
return <><h1>This is an example of testInstance.children</h1></>;
};
export default ShoppingCartApp;
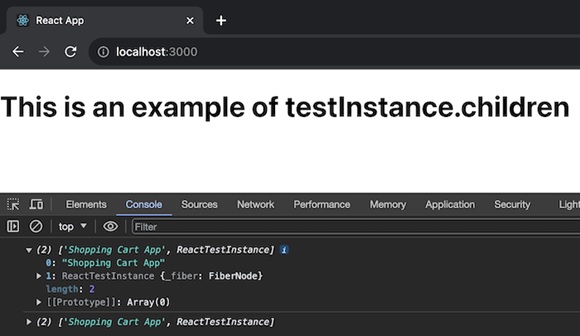
输出

示例 − 绘图画布应用
此应用就像一块数字画布,我们可以在上面画图。它使用特殊工具 TestRenderer 创建应用的虚拟版本。然后,它使用 TestRenderer.children 属性检查并显示应用内的部分或"子项"。
import React from 'react';
import TestRenderer from 'react-test-renderer';
const DrawingCanvasApp = () => {
function showChildren() {
const renderer = TestRenderer.create(
<div>
Drawing Canvas App
<div>Canvas Renderer</div>
</div>
);
const myChildren = renderer.root;
console.log(myChildren.children);
}
showChildren();
return <><h1>This is an example of testInstance.children</h1></>;
};
export default DrawingCanvasApp;
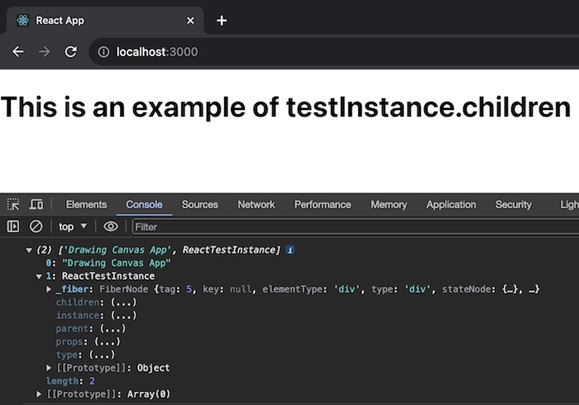
输出

总结
最后,testInstance.children 是一个编码命令,旨在处理程序中的多个元素。它的功能就像一个放大镜,让开发人员能够专注于代码的特定区域。理解这些命令对于任何进入编程世界的人来说都很重要。
 reactjs_reference_api.html
reactjs_reference_api.html

