ReactJS - renderToString() 方法
将 React 组件渲染为 HTML 是一种常见操作,尤其是在进行服务器端渲染 (SSR) 时。使用 renderToString 方法可以实现这一点。
什么是 renderToString?
React 的 renderToString 函数将 React 组件渲染为 HTML 字符串。在服务器上,它主要用于预渲染我们的 React 应用,然后将其作为初始服务器响应的一部分提供给客户端。这意味着我们的网站将加载得更快,并且更适合搜索引擎。
语法
renderToString(reactNode)
参数
reactNode − 它是一个要渲染为 HTML 的 React 节点。例如 <App />。
返回值
它返回一个 HTML 字符串。
示例
示例 − Greetings App
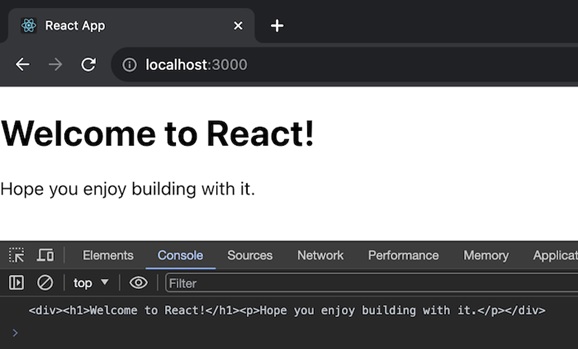
在此代码中,我们将创建一个名为 Greetings 的 React 组件来显示一条简单的问候消息。它将使用服务器端渲染将组件转换为 HTML 字符串并将该字符串记录到控制台。执行后,我们将看到 Greetings 组件的初始 HTML 表示,其中包含欢迎标题和鼓励使用 React 构建的消息。
// 导入必要的模块
const React = require('react');
const ReactDOMServer = require('react-dom/server');
// 定义一个带有问候的组件
const Greetings = () => (
<div>
<h1>Welcome to React!</h1>
<p>Hope you enjoy building with it.</p>
</div>
);
export default Greetings;
// 将组件渲染为字符串
const htmlString2 = ReactDOMServer.renderToString(<Greetings />);
// 记录结果
console.log(htmlString2);
输出

示例 − 计数器应用
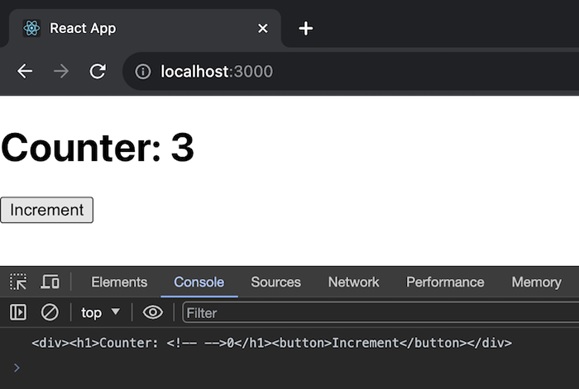
在此应用中,我们将创建一个 React 组件 (Counter),该组件表示一个带有增量按钮的简单计数器。它将使用服务器端渲染将组件转换为 HTML 字符串并将该字符串记录到控制台。执行后,我们将看到计数器组件的初始 HTML 表示,计数为 0。
// 导入必要的模块
const React = require('react');
const ReactDOMServer = require('react-dom/server');
// 定义一个带有简单计数器的组件
class Counter extends React.Component {
constructor() {
super();
this.state = { count: 0 };
}
render() {
return (
<div>
<h1>Counter: {this.state.count}</h1>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Increment
</button>
</div>
);
}
}
export default Counter;
// 将组件渲染为字符串
const htmlString3 = ReactDOMServer.renderToString(<Counter />);
// 记录结果
console.log(htmlString3);
输出

示例 − 服务器和客户端
我们可以通过两种不同的方式使用 renderToString:第一种是在服务器上,第二种是在客户端上。因此,我们将逐一讨论这两种方式。
在服务器上
因此,首先我们将从"react-dom/server"导入 renderToString 方法。并使用它将我们的 React 应用渲染为 HTML。
import { renderToString } from 'react-dom/server';
const html = renderToString(<App />);
在客户端
我们需要一个单独的函数,如 hydrateRoot,以使服务器生成的 HTML 具有交互性。
首先,验证我们的响应是否包含服务器渲染的 HTML,以及我们是否已包含加载 React 组件和客户端 hydrateRoot 所需的脚本。
服务器端渲染(Node.js/Express)
import express from 'express';
import React from 'react';
import { renderToString } from 'react-dom/server';
import App from './App'; // 导入主 React 组件
const app = express();
app.get('/', (req, res) => {
// Server-side rendering
const html = renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<head>
<title>Server-Side Rendering</title>
</head>
<body>
<div id="root">${html}</div>
<script src="/client.js"></script>
</body>
</html>
`);
});
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
});
Client-Side (client.js)
import React from 'react';
import { hydrateRoot } from 'react-dom'; // 导入 hydrateRoot
import App from './App'; // 导入主 React 组件
// 查找根元素
const rootElement = document.getElementById('root');
// Hydrate 服务器渲染的 HTML
hydrateRoot(rootElement, <App />);
按照这种方法,我们可以实现服务器端渲染,同时使内容在客户端具有交互性,结合两种方式的优点。
限制
React Suspense 仅部分受 renderToString 支持。如果组件等待数据,renderToString 会立即将其回退作为 HTML 发送。
虽然它可以在浏览器中使用,但不建议用于客户端应用程序。客户端渲染有更好的选择。
总结
renderToString 是一种有用的 React 方法,用于在服务器端将我们的组件更改为 HTML,从而提高网站性能和搜索引擎优化。请记住,它可能不是客户端代码的最佳选择。
 reactjs_reference_api.html
reactjs_reference_api.html

