ReactJS - PointerEvent 处理程序
使用 React 时,我们可能想要响应用户交互,例如点击或触摸。PointerEvents 可以帮助我们实现这一点。
在 React 中,我们创建一个函数(通常称为事件处理程序)来处理这些交互。当用户使用指针设备(例如鼠标或触摸板)执行某些操作时,会触发此函数。
PointerEvent 类表示由不同输入设备(例如鼠标、笔和触摸屏)生成的事件。这些事件提供有关指针的信息,例如其位置、设备类型、压力、倾斜度和其他特性。
语法
<div
onPointerEnter={e => console.log('onPointerEnter')}
onPointerMove={e => console.log('onPointerMove')}
onPointerDown={e => console.log('onPointerDown')}
onPointerUp={e => console.log('onPointerUp')}
onPointerLeave={e => console.log('onPointerLeave')}
/>
参数
e − 它是一个 React 事件对象。
PointerEvent 的属性
以下是 PointerEvent 的重要属性 −
| Sr.No | 属性 &描述 |
|---|---|
| 1 | pointerId 它是引发事件的指针的唯一标识符。 |
| 2 | width 和 height 这两个显示接触区域的尺寸(以 CSS 像素为单位)。 |
| 3 | pressure 显示施加的压力,0 和 1 分别代表最小压力和最大压力。 |
| 4 | tiltX 和 tiltY 这些属性指定指针。 |
| 5 | twist 表示指针的顺时针旋转。 |
| 6 | pointerType 标识输入设备的类型(例如鼠标、笔、触摸)。 |
| 7 | isPrimary 显示指针是否是其类型的主要指针。 |
示例
首先,让我们创建一个简单的 React 应用程序。要创建一个 React 应用程序,我们应该安装 Node.js 和 npm,以防之前没有安装。然后,运行以下命令来构建新的 React 应用 −
npx create-react-app my-react-app cd my-react-app npm start
示例 − 标题指针事件
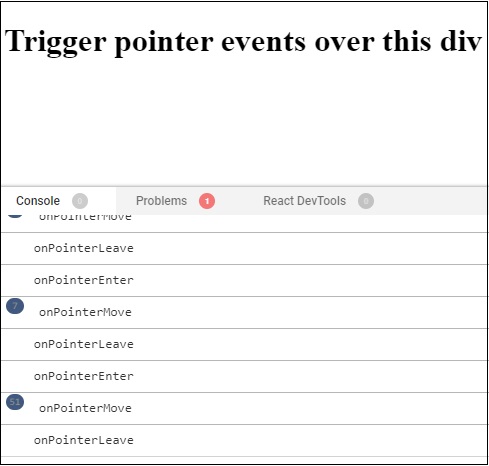
现在让我们看看如何在 React 应用中使用 PointerEvent 属性。当 <div> 元素上发生指针事件时,我们将记录以下信息 −
import React from 'react';
function App() {
return (
<>
<h1
onPointerEnter={e => console.log('onPointerEnter')}
onPointerMove={e => console.log('onPointerMove')}
onPointerDown={e => console.log('onPointerDown')}
onPointerUp={e => console.log('onPointerUp')}
onPointerLeave={e => console.log('onPointerLeave')}
>
Trigger pointer events over this div
</h1>
</>
);
}
export default App;
输出

示例 − 更改背景颜色
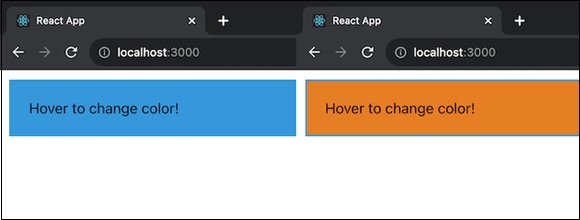
在此示例中,我们将有一个 React 应用,当用户将鼠标悬停在 div 元素上时,它会更改其背景颜色。因此,我们将使用 useState Hooks 创建一个状态变量 (bgColor) 及其更新函数 (setBgColor)。定义了两个函数 handlePointerEnter 和 handlePointerLeave,用于在用户将鼠标悬停在 div 上或离开 div 时更新背景颜色。内联样式根据当前 bgColor 状态动态调整 div 的背景颜色。div 内的文本告诉用户将鼠标悬停在其上以更改颜色。因此,此应用的代码如下 −
import React, { useState } from 'react';
function App() {
const [bgColor, setBgColor] = useState('#3498db');
return (
<div
onPointerEnter={() => setBgColor('#e67e22')}
onPointerLeave={() => setBgColor('#3498db')}
style={{ border: '2px solid #3498db', padding: '20px', margin: '10px', backgroundColor: bgColor }}
>
Hover to change color!
</div>
);
}
export default App;
输出

此应用程序提供了一个基本示例,说明如何使用 React 状态和指针事件在 Web 应用程序中创建交互式样式更改。
示例 − 双击更改大小
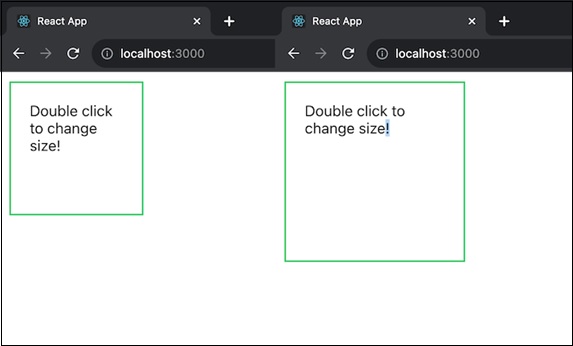
现在我们将创建一个简单的 React 应用程序,允许用户通过双击 div 元素来更改其大小。 useState Hooks 用于创建状态变量及其更新程序函数。初始大小设置为 100 像素。 handleDoubleClick 函数在调用时将大小在 100 和 150 像素之间切换。 div元素使用onDoubleClick事件监听双击,触发handleDoubleClick函数。
import React, { useState } from 'react';
function App() {
const [size, setSize] = useState(100);
const handleDoubleClick = () => {
setSize((prevSize) => (prevSize === 100 ? 150 : 100));
};
return (
<div
onDoubleClick={handleDoubleClick}
style={{
border: '2px solid #2ecc71',
padding: '20px',
margin: '10px',
width: `${size}px`,
height: `${size}px`,
}}
>
Double click to change size!
</div>
);
}
export default App;
输出

此应用程序提供了一个基本示例,说明如何使用 React 状态和事件处理在 Web 应用程序中创建交互式行为。
摘要
在本教程中,我们在基本 React 应用程序的上下文中介绍了 PointerEvent。我们已经看到了重要属性以及如何处理这些事件的示例。了解这些事件对于开发动态和响应式 Web 应用程序是必要的。因此,我们可以在 React 应用程序中试验这些想法,以更好地了解它们的功能。
 reactjs_reference_api.html
reactjs_reference_api.html

