ReactJS - MouseEvent 处理程序
鼠标事件是 Web 开发的一个重要方面,尤其是在 React 中。它们允许我们构建响应用户输入的动态 Web 应用程序。我们将在下一节中介绍一些鼠标事件及其功能。然后,我们将创建一个基本的 React 应用程序,当发生某些鼠标事件时,该应用程序将消息记录到控制台以显示这些概念。
React MouseEvent
在 HTML 元素上,我们可以处理 React 中的鼠标事件,如 onClick、onMouseEnter、onMouseLeave、onMouseDown、onMouseUp 和 onMouseOver。当用户使用鼠标与组件交互时,会发生多个事件。让我们在 React 应用程序的上下文中查看它们。
语法
鼠标事件的事件处理程序示例。
<div
onClick={e => console.log('This is onClick')}
onMouseDown={e => console.log('This is onMouseDown')}
onMouseUp={e => console.log('This is onMouseUp')}
onMouseLeave={e => console.log('This is onMouseLeave')}
onMouseEnter={e => console.log('This is onMouseEnter')}
onMouseOver={e => console.log('This is onMouseOver')}
/>
参数
e − 这是一个 React 事件对象。我们可以将此对象与各种 MouseEvent 属性一起使用。
MouseEvent 属性
让我们快速浏览一下与 MouseEvent 相关的属性 −
| Sr.No | 属性 &描述 |
|---|---|
| 1 | altKey 如果在触发鼠标事件时按下了"Alt"键,则返回 true。 |
| 2 | button 表示在鼠标事件期间按下的按钮编号(如果适用)。 |
| 3 | buttons 表示在发生鼠标事件时按下的按钮。 |
| 4 | clientX 和 clientY 提供鼠标指针在元素。 |
| 5 | ctrlKey 如果在鼠标事件期间按下了"Ctrl"键,则返回 true。 |
| 6 | metaKey 指示在鼠标事件发生时是否按下了"Meta"键。 |
| 7 | movementX 和 movementY 显示自上次 mousemove 事件以来鼠标指针的 X 和 Y 坐标的变化。 |
| 8 | pageX 和 pageY 给出鼠标指针相对于整个文档。 |
| 9 | relatedTarget 表示事件的次要目标(如果有)。 |
| 10 | screenX 和 screenY 提供鼠标指针在全局(屏幕)坐标中的 X 和 Y 坐标。 |
| 11 | shiftKey 如果鼠标事件发生时按下了"Shift"键,则返回 true。 |
这些属性允许我们访问和控制鼠标事件信息,这对于在React。
示例
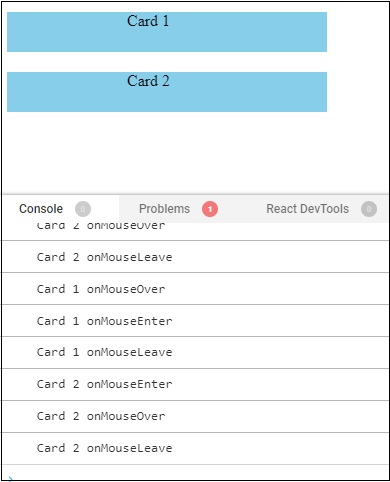
示例 − 简单卡片记录器
让我们创建一个应用程序,当用户与一组卡片交互时,该应用程序会响应鼠标事件。当鼠标悬停在这些卡片上时,它们的事件将发生变化并在控制台上显示消息。因此代码如下 −
App.js
import React, { useState } from "react";
import "./App.css";
export default function App () {
return (
<div>
<div
className="card"
onMouseEnter={e => console.log('Card 1 onMouseEnter')}
onMouseOver={e => console.log('Card 1 onMouseOver')}
onMouseDown={e => console.log('Card 1 onMouseDown')}
onMouseUp={e => console.log('Card 1 onMouseUp')}
onMouseLeave={e => console.log('Card 1 onMouseLeave')}
>
Card 1
</div>
<div className="card"
onMouseEnter={e => console.log('Card 2 onMouseEnter')}
onMouseOver={e => console.log('Card 2 onMouseOver')}
onMouseDown={e => console.log('Card 2 onMouseDown')}
onMouseUp={e => console.log('Card 2 onMouseUp')}
onMouseLeave={e => console.log('Card 2 onMouseLeave')}
>
Card 2
</div>
</div>
);
}
App.css
.App {
font-family: sans-serif;
text-align: center;
}
.loader {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* Centers the loader vertically */
}
.card {
background-color: skyblue;
padding-left: 120px;
margin-bottom: 20px;
width: 200px;
height: 40px;
}
输出

当上述示例中的卡片上触发不同的鼠标事件(例如 onMouseEnter、onMouseOver、onMouseDown、onMouseUp 和 onMouseLeave)时,App 组件会向控制台发送消息。这些事件用于跟踪和响应用户与卡片的交互,例如鼠标指针进入、悬停、单击或离开卡片时。
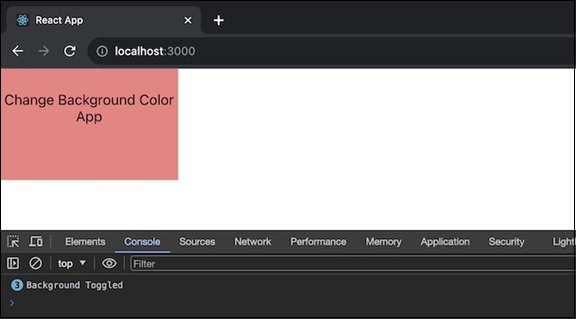
示例 − 单击时切换背景颜色
此应用将有一个带有可点击区域的 <div> 元素。当我们点击 <div> 时,它将在两种背景颜色之间切换:浅绿色和浅珊瑚色。应用使用状态来跟踪点击状态,并在切换背景颜色时将消息记录到控制台。光标设置为指针,表示 <div> 可点击。
App.js
import React, { useState } from "react";
export default function App() {
const [isClicked, setClicked] = useState(false);
const handleClick = () => {
setClicked(!isClicked);
console.log('Background Toggled');
};
return (
<div
onClick={handleClick}
style={{
width: "200px",
height: "100px",
backgroundColor: isClicked ? "lightcoral" : "lightgreen",
textAlign: "center",
paddingTop: "25px",
// lineHeight: "100px",
cursor: "pointer",
}}
>
Change Background Color App
</div>
);
}
输出

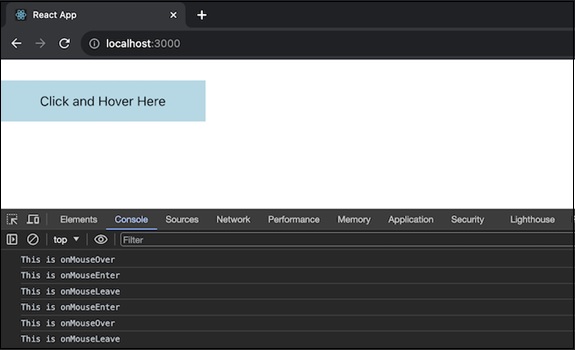
示例 − 交互式按钮应用
这是另一个使用 <div> 元素和各种 MouseEvent 处理程序的 React 应用。因此,我们将创建一个交互式按钮式 <div> 元素。当发生各种鼠标事件(如单击、鼠标按下、鼠标抬起、鼠标离开、鼠标进入和鼠标悬停)时,它将向控制台记录消息。div 将具有浅蓝色背景,光标将变为指针以指示其交互性。
App.js
import React from "react";
export default function App() {
return (
<div
onClick={(e) => console.log('This is onClick')}
onMouseDown={(e) => console.log('This is onMouseDown')}
onMouseUp={(e) => console.log('This is onMouseUp')}
onMouseLeave={(e) => console.log('This is onMouseLeave')}
onMouseEnter={(e) => console.log('This is onMouseEnter')}
onMouseOver={(e) => console.log('This is onMouseOver')}
style={{
width: "250px",
height: "50px",
backgroundColor: "lightblue",
textAlign: "center",
lineHeight: "50px",
marginTop: "25px",
cursor: "pointer",
}}
>
Click and Hover Here
</div>
);
}
输出

总结
因此,了解鼠标事件和相关属性对于使用 React 开发动态 Web 应用非常重要。我们可以使用这些事件设计出响应用户交互的有吸引力的用户体验。React 为我们提供了创建悬停效果、处理按钮点击和监控鼠标移动所需的功能。
 reactjs_reference_api.html
reactjs_reference_api.html

