ReactJS - KeyboardEvent 处理程序
在 Web 开发领域,创建动态且可交互的用户界面非常重要。响应键盘事件是改善用户体验的一个过程。因此,我们将在本教程中介绍如何在 React 应用程序中处理键盘事件。
KeyboardEvent Handler 函数
要对键盘事件(如按键)做出反应,我们可以使用 React 中的事件处理程序方法。这些事件处理程序函数将事件对象作为参数,其中包含有关键盘事件的信息。让我们看看这个事件对象的语法 −
<input
onKeyDown={e => console.log('on Key Down')}
onKeyUp={e => console.log('on Key Up')}
/>
参数
e − 它是一个 React 事件对象。我们可以将此事件对象与下面提供的一些属性一起使用。
KeyboardEvent 属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | altKey 指示是否按下了"Alt"键。 |
| 2 | charCode 表示键的 Unicode 字符代码。 |
| 3 | code 键盘上的实际键(例如,"KeyA"表示"A"键)。 |
| 4 | ctrlKey 指示是否按下了"Ctrl"键按下。 |
| 5 | key 按键上的标签(例如,'A' 表示 'A' 键)。 |
| 6 | keyCode 此值表示按键代码。 |
| 7 | metaKey 表示存在"Meta"键(在 Mac 上为"Command"键)。 |
| 8 | location 指定按键在键盘。 |
| 9 | repeat 表示按键事件是否由按住某个键导致。 |
| 10 | shiftKey 表示是否按下了"Shift"键。 |
| 11 | which 它返回一个数字,用于显示与系统和实现相关的数字代码。这就像 keyCode 一样。 |
| 12 | data 包含有关事件的其他信息。 |
| 13 | view 提供有关生成事件的视图(窗口)的信息。 |
KeyboardEvent 处理程序的事件
因此,KeyboardEvent 类型中有一些可用的事件。
onKeyDown − 此事件显示已按下某个键。
onKeyUp − 此事件显示已释放某个键。
示例
示例 −记录按下的键
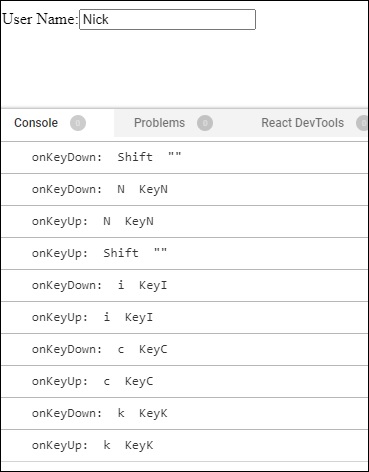
在此应用程序中,我们将创建一个简单的 React 应用程序,其中我们将有一个名为用户名的标签和一个用于输入文本的输入字段。因此,当用户在输入字段中输入文本时,我们将能够在控制台中看到常见的键盘事件。
import React from 'react';
export default function App () {
return (
<label>
User Name:
<input
name="userName"
onKeyDown={e => console.log('onKeyDown:', e.key, e.code)}
onKeyUp={e => console.log('onKeyUp:', e.key, e.code)}
/>
</label>
);
}
输出

在上面的示例代码中,我们创建了一个输入字段,并向该输入字段添加了事件处理程序。因此,当按下任何键时("onKeyDown"),我们都会记录与该键相关的键和代码。就像这样,当释放键时("onKeyUp"),我们会记录键和代码。
示例 − 按键检测器
此应用将检测并显示用户按下的键。它将有一个名为 KeyPressDetector 的组件,该组件使用 useState Hooks 来跟踪当前按下的键。然后,我们将使用 useEffect Hooks 为"keydown"事件添加和删除全局事件监听器。每当按下一个键时,都会调用 handleKeyPress 函数,使用按下的键更新状态。
import React, { useState, useEffect } from 'react';
const KeyPressDetector = () => {
const [pressedKey, setPressedKey] = useState(null);
const handleKeyPress = (event) => {
setPressedKey(event.key);
};
useEffect(() => {
window.addEventListener('keydown', handleKeyPress);
return () => {
window.removeEventListener('keydown', handleKeyPress);
};
}, []);
return (
<div>
<p>Press any key:</p>
<p>Pressed Key: {pressedKey}</p>
</div>
);
};
export default KeyPressDetector;
输出

因此,我们可以看到渲染的组件显示一条消息,提示用户按任意键,并显示当前按下的键。
示例 − 背景颜色变换器
在此应用中,我们将创建一个 BackgroundColorChanger 组件,当用户按下"Enter"键时,该组件会更改 div 的背景颜色。它使用 useState Hooks 来管理背景颜色状态,并使用 useEffect Hooks 来添加和删除"keydown"事件监听器。按下"Enter"键时,handleKeyPress 函数会生成随机颜色并更新背景颜色状态。
import React, { useState, useEffect } from 'react';
const BackgroundColorChanger = () => {
const [backgroundColor, setBackgroundColor] = useState('#ffffff');
const handleKeyPress = (event) => {
if (event.key === 'Enter') {
const randomColor = `#${Math.floor(Math.random() * 16777215).toString(16)}`;
setBackgroundColor(randomColor);
}
};
useEffect(() => {
window.addEventListener('keydown', handleKeyPress);
return () => {
window.removeEventListener('keydown', handleKeyPress);
};
}, [backgroundColor]);
return (
<div style={{ backgroundColor, padding: '20px' }}>
<p>Press Enter to change background color</p>
</div>
);
};
export default BackgroundColorChanger;
输出

在上面的应用程序中,渲染的组件显示一条消息,提示用户按"Enter"键观察颜色变化。每次按下回车键,颜色都会改变。
总结
在 React 中处理键盘事件可以增强我们的 Web 应用程序的交互性和用户体验。通过使用这些事件处理程序函数和事件对象的属性,我们可以响应按键并创建响应式界面。
 reactjs_reference_api.html
reactjs_reference_api.html

