ReactJS - isElementOfType()
React JS 是一种制作计算机应用程序的工具。它将程序分解为称为组件的不同部分。每个组件都有自己的时间轴。React 为我们提供了一些特殊工具,我们可以在组件时间轴的特定点使用这些工具。
因此,我们将学习"isElementOfType()"工具。此工具检查某个东西是否是 React 组件。如果是,则显示"true"。
语法
isElementOfType( element, componentClass )
参数
element − 它是一个 React 元素,我们必须检查它是否是 React 元素。
componentClass − 这是我们正在检查的 React 组件类型。它就像是组件应该是什么样的描述。
返回值
它返回一个布尔值。如果元素是具有 React componentClass 类型的 React 元素,则返回 true。否则返回 false。
示例
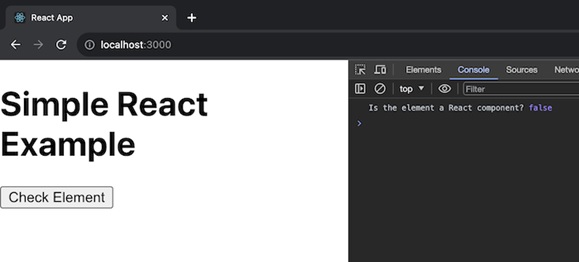
示例 − 简单的 React 应用
现在让我们使用 isElementOfType 函数创建一个 React 应用。我们有一个名为"App"的 React 组件,带有一个按钮。当我们单击按钮时,将调用"checkElement"方法。此函数验证 ID 为"myElement"的元素是否为类型为"MyComponent"的 React 组件,并且控制台会记录该消息。
import React from 'react';
import { isElementOfType } from 'react-dom/test-utils';
// 定义应用组件
const App = () => {
// 显示函数 isElementOfType()
function checkElement() {
// 通过 ID 获取 HTML 元素
var element = document.getElementById('myElement');
// 检查元素是否是 React 组件
var isReactComponent = isElementOfType(element, MyComponent);
// 控制台结果
console.log("Is the element a React component?", isReactComponent);
}
// 返回我们的 JSX 代码
return (
<div>
<h1>Simple React Example</h1>
<button onClick={checkElement}>Check Element</button>
</div>
);
}
// 定义自定义 React 组件
function MyComponent() {
return <p>This is a custom React component.</p>;
}
export default App;
输出

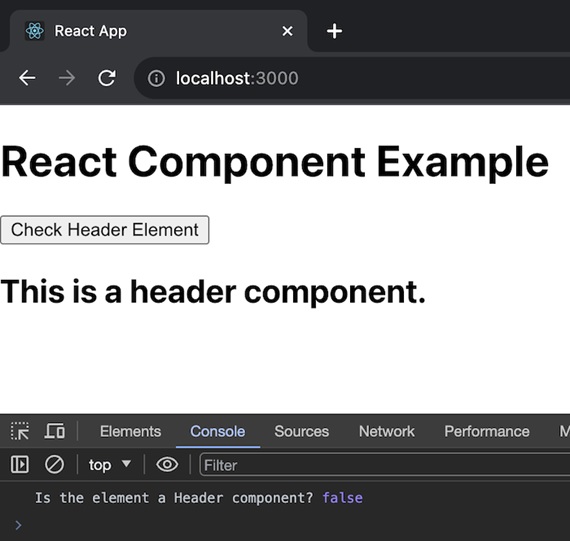
示例 − 检查 Header 元素
在此示例中,我们将使用 isElementOfType 函数创建另一个 React 应用。我们有一个带有按钮的"App"React 组件。单击按钮时,将调用"checkElement"方法。此函数验证 ID 为"headerElement"的元素是否为类型为"Header"的 React 组件,并将消息记录到控制台。
import React from 'react';
import { isElementOfType } from 'react-dom/test-utils';
// 定义一个 React 组件
function Header() {
return <h2>This is a header component.</h2>;
}
// 定义App组件
const App = () => {
// Function to show isElementOfType()
function checkElement() {
var element = document.getElementById('headerElement');
var isHeaderComponent = isElementOfType(element, Header);
// 控制台结果
console.log("Is the element a Header component?", isHeaderComponent);
}
// 返回我们的 JSX 代码
return (
<div>
<h1>React Component Example</h1>
<button onClick={checkElement}>Check Header Element</button>
<div id="headerElement">
<Header />
</div>
</div>
);
}
export default App;
输出

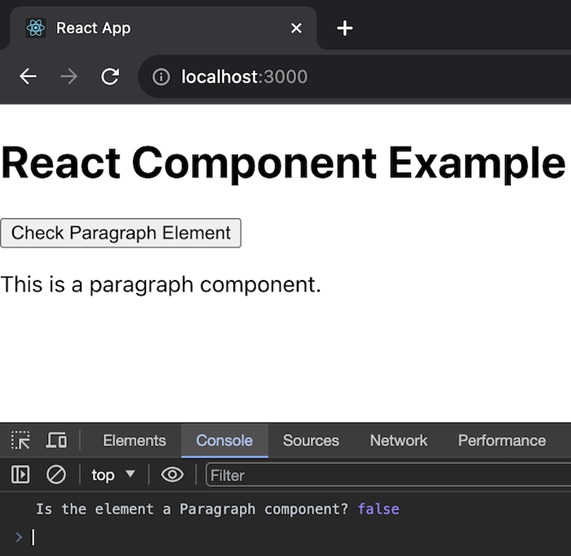
示例 − 检查段落元素
在此示例中,我们开发了一个基本的段落组件,checkElement 函数检查 id 为"paragraphElement"的元素是否属于段落类型并返回布尔值。因此,此应用程序的代码如下所示 −
import React from 'react';
import { isElementOfType } from 'react-dom/test-utils';
// 定义一个 React 组件
function Paragraph() {
return <p>This is a paragraph component.</p>;
}
// 定义App组件
const App = () => {
// Function to show isElementOfType()
function checkElement() {
var element = document.getElementById('paragraphElement');
var isParagraphComponent = isElementOfType(element, Paragraph);
// 控制台结果
console.log("Is the element a Paragraph component?", isParagraphComponent);
}
// 返回我们的 JSX 代码
return (
<div>
<h1>React Component Example</h1>
<button onClick={checkElement}>Check Paragraph Element</button>
<div id="paragraphElement">
<Paragraph />
</div>
</div>
);
}
export default App;
输出

总结
"isElementOfType()"方法判断给定元素是否为特定类型的 React 组件。一个简单的例子,定义了一个名为"App"的带有按钮的 React 组件。当我们点击按钮时,它会分析具有特定 ID 的 HTML 元素是否为特定类型的 React 组件,并记录其结果。
 reactjs_reference_api.html
reactjs_reference_api.html

