ReactJS - isCompositeComponent()
React JS 就是将我们的应用程序划分为更小的组件,每个组件都有自己的生命周期。React 提供了内置方法,我们可以在组件生命周期的不同阶段使用这些方法。
在 React JS 中,isCompositeComponent() 方法主要用于检查实例是否为用户定义的组件。它可以帮助我们确定特定元素是否是开发人员创建的自定义组件。因此,我们可以说它可以帮助我们确定应用程序的某个部分是否是我们创建的组件。
语法
isCompositeComponent(instance)
参数
instance − 这是我们要检查的元素。此方法用于检查元素或组件实例是否为用户定义的组件。因此,我们可以检查任何 React 元素或组件实例,以查看它是自定义组件还是内置组件。
返回值
它返回一个布尔值,如果提供的元素是用户定义的组件,则返回 true,否则返回 false。
示例
示例 1
现在,我们将创建一个简单的 React 应用,展示如何使用此方法。我们将创建一个名为 App 的基本组件并在其中使用 isCompositeComponent()。
import React from 'react';
import { isCompositeComponent } from 'react-dom/test-utils';
// 定义应用组件
const App = () => {
// Function to show isCompositeComponent()
function myFunction() {
var a = isCompositeComponent(el);
console.log("It is an element :", a);
}
const el = <div>
<h1>element</h1>
</div>
// 返回我们的 JSX 代码
return (
<div>
<h1>React App to show isCompositeComponent method</h1>
<button onClick={myFunction}>Click me !!</button>
</div>
);
}
export default App;
输出

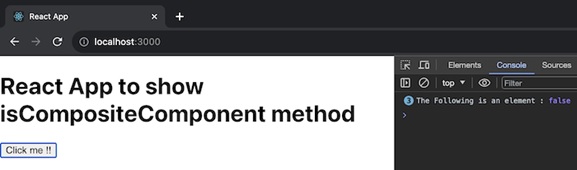
在代码中,我们看到了一个名为"App"的简单组件。此组件中有一个名为"myFunction"的函数,它使用 isCompositeComponent() 来确定"el"元素是否是用户定义的组件。当我们点击"Click me!!"按钮时,结果将记录在控制台中。
示例 2
此应用程序由一个名为 FunctionalComponent 的简单功能组件组成。主 App 组件呈现一个按钮,单击该按钮时,使用 isCompositeComponent() 方法检查 FunctionalComponent 是否为复合组件。
import React from 'react';
import { isCompositeComponent } from 'react-dom/test-utils';
const FunctionalComponent = () => {
return <div>Hello from FunctionalComponent!</div>;
};
const App = () => {
function checkComponent() {
const isComposite = isCompositeComponent(<FunctionalComponent />);
console.log("Is FunctionalComponent a composite component?", isComposite);
}
return (
<div>
<h1>React App to show isCompositeComponent method</h1>
<button onClick={checkComponent}>Check FunctionalComponent</button>
</div>
);
};
export default App;
输出

示例 3
此应用程序具有一个名为 ClassComponent 的简单类组件。主 App 组件呈现一个按钮,单击该按钮时,使用 isCompositeComponent() 方法检查 ClassComponent 是否为复合组件。
import React, { Component } from 'react';
import { isCompositeComponent } from 'react-dom/test-utils';
class ClassComponent extends Component {
render() {
return <div>Hello from ClassComponent!</div>;
}
}
const App = () => {
function checkComponent() {
const isComposite = isCompositeComponent(<ClassComponent />);
console.log("Is ClassComponent a composite component?", isComposite);
}
return (
<div>
<h1>React App to show isCompositeComponent method</h1>
<button onClick={checkComponent}>Check ClassComponent</button>
</div>
);
};
export default App;
输出

摘要
isCompositeComponent() 方法可用于确定我们的 React 应用的特定元素是否是我们创建的组件。对于用户定义的元素,它返回 true,否则,它返回 false。
 reactjs_reference_api.html
reactjs_reference_api.html

