ReactJS - FocusEvent 处理程序
在 React 18 中有一个名为 FocusEvent 的事件处理程序,它是 Web 开发的重要组成部分。它们允许我们跟踪网页元素何时获得或失去焦点。这些事件可以在 React 中通过利用 onFocus 和 onBlur 事件处理程序来处理。因此,我们将看到语法和一个小应用程序来展示此事件处理程序函数的使用。
语法
<input
onFocus={e => console.log('onFocus')}
onBlur={e => console.log('onBlur')}
/>
FocusEvent 函数
为了处理与焦点相关的事件,React 为我们提供了两个事件处理程序 −
onFocus − 当元素获得焦点时,会调用此事件处理程序。
onBlur − 当元素失去焦点时,会调用此事件处理程序。
Focus 和 Blur 事件
当我们点击输入字段(例如按钮或 Web 开发中的任何其他活动元素)时,它将成为焦点元素。当我们点击其他地方或按"Tab"键切换到另一个元素时,原始元素会失去焦点,这被称为模糊事件。
FocusEvent 对象
在 React 中,当其中一个焦点事件发生时,会向事件处理程序方法提供一个事件对象(通常称为 e)。此对象保存与事件相关的数据。事件对象包含焦点事件的某些额外属性,如 relatedTarget,并从 UIEvent 继承功能,如 detail 和 view。
relatedTarget − 此属性显示哪个元素正在获得或失去关注。
detail − 此属性通常用于存储有关事件的其他数据。
view −此属性与事件发生的窗口相关。
示例
示例 − 输入字段上的 Focus 事件
现在,让我们通过创建一个小型 React 应用程序将概念付诸实践,该应用程序在输入字段获得和失去焦点时控制台记录消息。
import React from "react";
function App() {
return (
<div>
<>
<input
onFocus={(e) => console.log("I am onFocus")}// onFocus Event
onBlur={(e) => console.log("I am onBlur")} // onBlur Event
/>
</>
</div>
);
}
export default App;
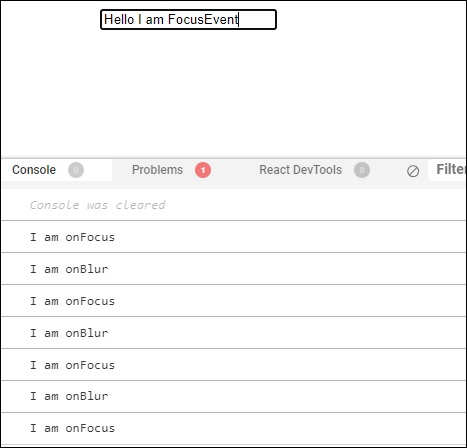
输出

onFocus={(e) => console.log("I am onFocus")> − 此部分说明当我们单击或"聚焦"输入字段时,它应该执行某些操作。并且它应该将消息"I am onFocus"记录到控制台。这是一种跟踪输入字段何时引起我们注意的方法。
onBlur={(e) => console.log("I am onBlur")>− 类似地,当我们单击或"模糊"输入字段时,它将向控制台显示消息"I am onBlur"。
示例 − 检查密码强度
在此应用中,我们将创建一个密码长度检查器应用。它允许用户在输入字段中输入密码。因此,我们将使用 React FocusEvent 处理程序在输入聚焦且模糊时提供有关密码强度的反馈。
import React, { useState } from "react";
function PasswordStrengthApp() {
const [password, setPassword] = useState("");
const [strengthMessage, setStrengthMessage] = useState("");
const handleFocus = () => {
setStrengthMessage("Please enter a password");
};
const handleBlur = () => {
// 检查密码强度并提供反馈
if (password.length === 0) {
setStrengthMessage("Password cannot be empty");
} else if (password.length < 6) {
setStrengthMessage("Weak password: Too short");
} else if (password.length < 10) {
setStrengthMessage("Moderate password: Could be stronger");
} else {
setStrengthMessage("Strong password!");
}
};
const handleChange = (e) => {
setPassword(e.target.value);
};
return (
<div>
<label>Password: </label>
<input
type="password"
value={password}
onChange={handleChange}
onFocus={handleFocus}
onBlur={handleBlur}
/>
<div>{strengthMessage}</div>
</div>
);
}
export default PasswordStrengthApp;
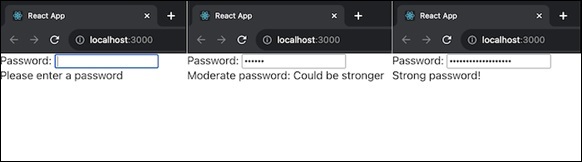
输出

在此应用中,当输入字段聚焦且模糊时,用户会收到有关输入密码强度的反馈。强度是根据密码长度来评估的。我们可以通过添加更多密码强度标准来进一步增强此应用。
示例 − 表单验证应用
让我们使用 FocusEvent 处理程序创建一个用于简单表单验证的 React 应用。因此,在此应用中,我们将创建一个包含姓名和电子邮件输入字段的表单。然后,我们将使用 React FocusEvent 处理程序在用户聚焦并离开每个输入字段时提供实时验证反馈。然后,我们将显示消息以显示输入的姓名和电子邮件是否有效。
import React, { useState } from "react";
function FormValidationApp() {
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [nameError, setNameError] = useState("");
const [emailError, setEmailError] = useState("");
const validateName = () => {
if (!name.trim()) {
setNameError("Name cannot be empty");
} else {
setNameError("");
}
};
const validateEmail = () => {
// Basic email validation regex
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
if (!email.trim()) {
setEmailError("Email cannot be empty");
} else if (!emailRegex.test(email)) {
setEmailError("Invalid email format");
} else {
setEmailError("");
}
};
return (
<div>
<form>
<div>
<label>Name: </label>
<input
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
onFocus={validateName}
onBlur={validateName}
/>
<div style={{ color: "red" }}>{nameError}</div>
</div>
<div>
<label>Email: </label>
<input
type="text"
value={email}
onChange={(e) => setEmail(e.target.value)}
onFocus={validateEmail}
onBlur={validateEmail}
/>
<div style={{ color: "red" }}>{emailError}</div>
</div>
</form>
</div>
);
}
export default FormValidationApp;
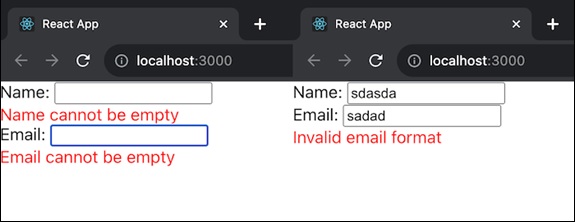
输出

在此应用中,用户会收到姓名和电子邮件字段的实时验证反馈。当用户聚焦并离开每个输入字段时,会显示消息以指示输入的信息是否有效。我们可以根据具体要求自定义验证逻辑。
摘要
基本上,它会显示一个带有空输入字段的网站,并监听我们何时点击它(聚焦)以及何时点击离开它(模糊),并在控制台中记录消息以通知我们这些事件何时发生。这是一个了解如何在 React 中使用聚焦事件的基本示例。
 reactjs_reference_api.html
reactjs_reference_api.html

