ReactJS - 事件对象
在 React 中,当我们为按钮点击等事件构建事件处理程序时,我们会得到一个称为 React 事件对象(或合成事件)的特殊对象。此对象充当我们的代码和浏览器事件之间的链接。它减少了 Web 浏览器之间的差距并提供了一些重要信息。
如何使用它?
让我们使用一个简单的示例来分解它 −
假设我们的 React 应用中有一个按钮,我们希望在单击它时执行某些操作。因此,我们将定义一个 onClick 处理程序函数,如下所示 −
示例
<button onClick={e => {
console.log(e); // 事件对象
}} />
在此代码中,"e"是我们的 React 事件对象,它提供有关按钮点击的信息。
发现事件对象可以做什么!
让我们浏览一下 React 事件对象实现的一些标准事件属性 −
| Sr.No | 属性和说明 |
|---|---|
| 1 | e.bubbles 这告诉我们事件是否通过网页上的元素"冒泡"。例如,如果我们在 div 内有一个按钮,则点击事件可能会从按钮冒泡到 div。它是一个布尔值(真或假)。 |
| 2 | e.cancelable 它表明我们可以停止事件的默认行为。例如,我们可以阻止单击按钮时提交表单。它也是布尔类型。 |
| 3 | e.currentTarget 它指向我们的事件处理程序在我们的 React 组件中附加的元素。在本例中,它是对按钮的引用。 |
| 4 | e.defaultPrevented 告诉我们是否有人使用过preventDefault()来停止事件的默认操作。布尔值。 |
| 5 | e.eventPhase 它是一个数字,告诉我们事件处于哪个阶段(如捕获、目标或冒泡)。 |
| 6 | e.isTrusted 显示事件是否由用户发起。如果为 true,则为真正的用户操作;如果为 false,则可能是由代码触发的。 |
| 7 | e.target 这指向事件实际发生的元素。它可能是按钮。 |
| 8 | e.timeStamp 它为您提供事件发生的时间。 |
| 9 | e.nativeEvent 我们可以使用它访问底层浏览器事件。 |
使用事件对象的示例 −
让我们创建一个简单的应用程序来展示事件对象属性的工作原理。因此,在这个应用程序中,我们创建了一个名为 EventHandlingExample.js 的组件,然后我们将在 App.js 组件中使用此组件来查看其工作原理。
EventHandlingExample.js
import React from 'react';
class EventHandlingExample extends React.Component {
handleClick = (e) => {
// 记录事件属性
console.log('Bubbles:', e.bubbles);
console.log('Cancelable:', e.cancelable);
console.log('Current Target:', e.currentTarget);
console.log('Default Prevented:', e.defaultPrevented);
console.log('Event Phase:', e.eventPhase);
console.log('Is Trusted:', e.isTrusted);
console.log('Target:', e.target);
console.log('Time Stamp:', e.timeStamp);
// 阻止默认行为
e.preventDefault();
}
render() {
return (
<div>
<button onClick={this.handleClick}>Click Me</button>
</div>
);
}
}
export default EventHandlingExample;
App.js
import React from 'react';
import './App.css';
import EventHandlingExample from './EventHandlingExample';
function App() {
return (
<div className="App">
<h1>React Event Object Example</h1>
<EventHandlingExample />
</div>
);
}
export default App;
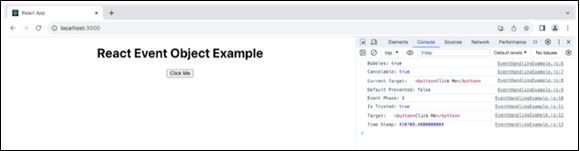
输出

在上面的示例代码中,当我们点击"Click Me"按钮时,事件属性将记录在控制台中。e.preventDefault() 行显示如何阻止按钮执行其默认操作。
标准事件方法
让我们浏览一下由 React 事件对象实现的一些标准事件方法 −
| Sr.No | 方法 &描述 |
|---|---|
| 1 | e.preventDefault() 此方法可以阻止事件的默认行为。例如,您可以使用它来阻止表单提交。 |
| 2 | e.stopPropagation() 这会阻止事件进一步沿 React 组件树向上传播。它有助于阻止其他事件处理程序运行。 |
| 3 | e.isDefaultPrevented() 查看是否调用了preventDefault()。返回布尔值。 |
| 4 | e.isPropagationStopped() 查看是否调用了 stopPropagation()。返回布尔值。 |
使用事件方法的示例 −
让我们创建一个基本的 React 应用,该应用使用事件对象方法来防止默认行为并在单击按钮时停止事件传播。确保项目包含 React 和 ReactDOM。创建一个名为 EventMethodsExample 的新 React 组件,以展示事件对象方法的使用 −
EventMethodsExample.js
import React from 'react';
class EventMethodsExample extends React.Component {
handleClick = (e) => {
// 阻止按钮的默认行为
e.preventDefault();
// 停止事件传播
e.stopPropagation();
}
render() {
return (
<div>
<button onClick={this.handleClick}>Click Me</button>
<p>Clicking the button will prevent the default behavior and stop event propagation.</p>
</div>
);
}
}
export default EventMethodsExample;
App.js
import React from 'react';
import './App.css';
import EventMethodsExample from './EventMethodsExample';
function App() {
return (
<div className="App">
<h1>React Event Object Methods Example</h1>
<EventMethodsExample />
</div>
);
}
export default App;
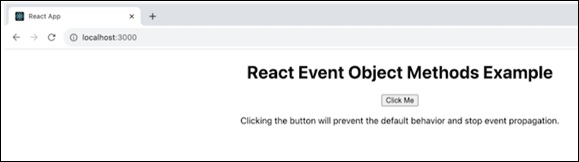
输出

当我们在运行 React 应用程序后单击"单击我"按钮时,它会阻止表单提交等默认行为,并阻止事件进一步传播到 React 组件树。
此示例显示如何使用事件对象的 PreventDefault() 和 StopPropagation() 方法来管理事件行为。
示例 − 同时使用事件对象和方法
让我们再创建一个示例应用程序来展示 React 事件对象的使用。在此示例中,我们将创建一个响应按键事件的简单 React 应用程序。
KeyPressExample.js
import React from 'react';
class KeyPressExample extends React.Component {
handleKeyPress = (e) => {
// 记录按下的键
console.log('Pressed Key:', e.key);
}
render() {
return (
<div>
<h2>React Key Press Event Example</h2>
<input type="text" placeholder="Press a key" onKeyPress={this.handleKeyPress} />
</div>
);
}
}
export default KeyPressExample;
App.js
import React from 'react';
import './App.css';
import EventHandlingExample from './EventHandlingExample';
import EventMethodsExample from './EventMethodsExample';
import KeyPressExample from './KeyPressExample'; // Import the new component
function App() {
return (
<div>
<h1>React Event Examples</h1>
<EventHandlingExample />
<EventMethodsExample />
<KeyPressExample /> {/* Include the new component */}
</div>
);
}
export default App;
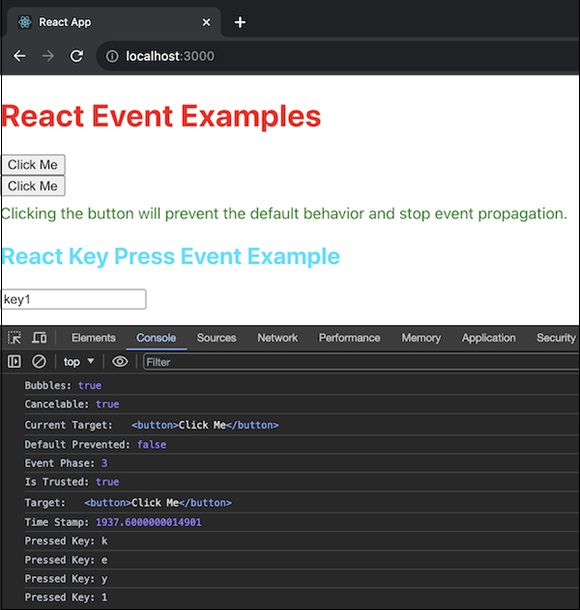
输出

结论
简单来说,React 事件对象帮助我们以可靠有效的方式处理用户交互,确保我们的应用在多个 Web 浏览器和设置中正常运行。
 reactjs_reference_api.html
reactjs_reference_api.html

