ReactJS - DragEvent 处理程序
在 React JS 中有一个名为 DragEvent 的事件处理程序函数。DragEvent 处理程序函数是一个 Web 开发函数,用于控制和响应用户在网页上拖放项目时发生的事件。这些 HTML 拖放 API 事件使用户能够使 Web 项目可拖动并为其定义放置区域。
语法
<>
<div
draggable={true}
onDragStart={e => console.log('onDragStart')}
onDragEnd={e => console.log('onDragEnd')}
>
Source
</div>
<div
onDragEnter={e => console.log('onDragEnter')}
onDragLeave={e => console.log('onDragLeave')}
onDragOver={e => { e.preventDefault(); console.log('onDragOver'); }}
onDrop={e => console.log('onDrop')}
>
Destination
</div>
</>
DragEvent 处理函数对于创建交互式和用户友好的 Web 界面非常重要。它们允许我们控制开始拖动某项、进入放置区域、离开放置区域、将拖动项移动到放置区域以及简单地放下时发生的情况。这些功能允许我们调整网页对拖放活动的响应方式。
参数
名为"e"的特定对象作为参数发送到 DragEvent 处理程序方法。这个"e"对象保存了有关拖放事件的重要信息,例如正在传输哪个项目,以及描述事件的属性,例如是否按下了特定的"Ctrl"或"Shift"键。
以下是"e"对象的重要属性 −
| Sr.No | 属性 &描述 |
|---|---|
| 1 | dataTransfer 此属性可帮助我们访问被拖动元素的数据,这对于管理拖放操作非常重要。 |
| 2 | altKey 指示在事件期间是否按下了键盘上的"Alt"键。 |
| 3 | ctrlKey 告诉我们在事件期间是否按下了键盘上的"Ctrl"键。 |
| 4 | shiftKey 指示在事件期间是否按下了键盘上的"Shift"键发生。 |
| 5 | onDragEnter 当我们将元素拖入放置区域时,会发生此事件。 |
| 6 | onDragLeave 当我们将鼠标指针移出放置区域时发生。 |
| 7 | onDragOver 当鼠标光标移动到放置区域上方时,会发生此事件。 |
| 8 | onDrop 当我们将拖动的对象放入放置区域时,会发生此事件区域。 |
示例
示例 − 拖放应用程序
因此,我们正在创建一个简单的应用程序,该应用程序展示了处理程序函数"DragEvent"的用法。它创建了一个基本的拖放界面,其中包含一个拖动的源项目和一个我们可以在其中放置拖动对象的目标项目。让我们来看看代码 −
import react, { usestate } from "react";
function app(){
return (
<div>
<>
<div
draggable={true}
ondragstart={(e) => console.log("ondragstart")}
ondragend={(e) => console.log("ondragend")}
>
source for dragging
</div>
<div
ondragenter={(e) => console.log("ondragenter")}
ondragleave={(e) => console.log("ondragleave")}
ondragover={(e) => {
e.preventdefault();
console.log("ondragover");
}}
ondrop={(e) => console.log("ondrop")}
>
destination for dragging
</div>
</>
</div>
);
}
export default app;
输出

我们提供的代码使用事件处理程序在拖放过程的不同阶段将消息记录到控制台。
示例 − 图像上传应用程序
现在让我们为拖放图像上传创建一个简单的 React 应用程序。在此应用程序中,用户将能够拖放图像以进行上传。并在图库中显示上传的图像。因此,我们将使用 React DragEvent 处理程序来处理图像拖放事件。此外,我们还将使用 useState 来管理上传图像的列表。代码如下 −
import React, { useState } from 'react';
const ImageUploadApp = () => {
const [uploadedImages, setUploadedImages] = useState([]);
const handleDragOver = (e) => {
e.preventDefault();
};
const handleDrop = (e) => {
e.preventDefault();
const files = Array.from(e.dataTransfer.files);
// 使用新图像更新状态
setUploadedImages((prevImages) => [...prevImages, ...files]);
};
return (
<div>
<div
style={{ border: '2px dashed #ccc', padding: '20px' }}
onDragOver={handleDragOver}
onDrop={handleDrop}
>
<p>Drag and drop images here</p>
</div>
<div>
<h2>Uploaded Images:</h2>
<div style={{ display: 'flex', flexWrap: 'wrap' }}>
{uploadedImages.map((image, index) => (
<img
key={index}
src={URL.createObjectURL(image)}
alt={`uploaded-${index}`}
style={{ width: '100px', height: '100px', margin: '5px' }}
/>
))}
</div>
</div>
</div>
);
};
export default ImageUploadApp;
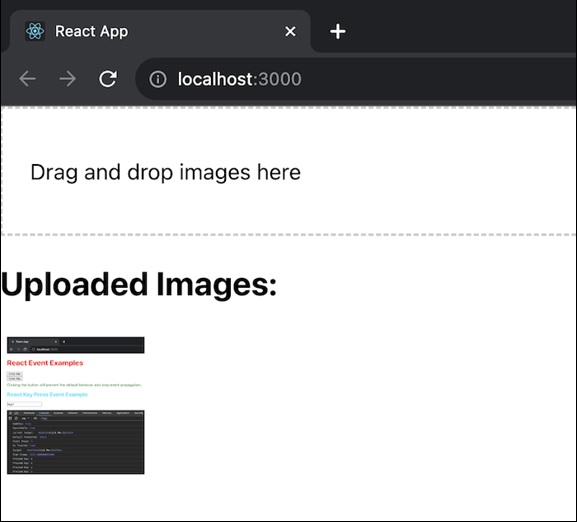
输出

正如我们在输出图像中看到的那样,当图像被拖放时,图像就会出现在前端。我们可以根据具体要求定制和增强此应用程序。
示例 − 测验应用程序
让我们为拖放测验创建一个基本的 React 应用程序。因此,在此应用程序中,我们将显示问题列表及其相应的答案选项。此应用程序将允许用户拖放答案选项以将其与正确的问题匹配。因此,我们将使用 React DragEvent 处理程序来处理拖放功能。此外,我们将向用户提供有关其答案是否正确的反馈。此应用程序的代码如下 −
import React, { useState } from 'react';
const QuizApp = () => {
const [questions, setQuestions] = useState([
{ id: 1, text: 'Who is known as the father of Artificial Intelligence?', correctAnswer: 'John McCarthy' },
{ id: 2, text: 'Chandrayaan3 landed on moon on which of the following date -', correctAnswer: '23rd August 2023' },
]);
const [userAnswers, setUserAnswers] = useState([]);
const handleDragStart = (e, answer) => {
e.dataTransfer.setData('text/plain', answer);
};
const handleDragOver = (e) => {
e.preventDefault();
};
const handleDrop = (e, questionId) => {
e.preventDefault();
// 获取拖动的答案
const droppedAnswer = e.dataTransfer.getData('text/plain');
// 更新用户答案状态
setUserAnswers((prevAnswers) => [...prevAnswers, { questionId, answer: droppedAnswer }]);
};
const checkAnswers = () => {
// 将用户答案与正确答案进行比较
const feedback = userAnswers.map(({ questionId, answer }) => {
const question = questions.find((q) => q.id === questionId);
return {
questionId,
isCorrect: answer === question.correctAnswer,
};
});
console.log(feedback);
};
return (
<div>
<h2>Drag-and-Drop Quiz</h2>
<div>
{questions.map((question) => (
<div
key={question.id}
style={{ border: '1px solid #ccc', margin: '10px', padding: '10px' }}
onDragOver={handleDragOver}
onDrop={(e) => handleDrop(e, question.id)}
>
<p>{question.text}</p>
<div
draggable
onDragStart={(e) => handleDragStart(e, question.correctAnswer)}
style={{ border: '1px solid #aaa', padding: '5px', cursor: 'move' }}
>
{question.correctAnswer}
</div>
</div>
))}
</div>
<button onClick={checkAnswers}>Check Answers</button>
</div>
);
};
export default QuizApp;
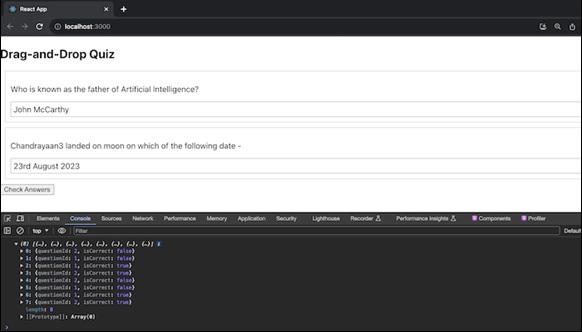
输出

此示例设置了一个测验,用户可以拖放正确的答案选项以将其与相应的问题匹配。单击"检查答案"按钮时,应用程序会提供有关用户答案正确性的反馈。我们可以根据特定的测验要求进一步定制此应用程序。
摘要
DragEvent 处理程序函数用于管理拖放时 Web 项目的行为。它们是开发交互式和用户友好的 Web 界面所必需的。作为参数,这些方法接受事件对象("e"),其中包括有关拖放过程的信息以及按下的键等事件属性。我们可以通过应用这些函数及其属性来个性化我们的网页对拖放活动的响应方式,使我们的网站对用户更具吸引力。
 reactjs_reference_api.html
reactjs_reference_api.html

