ReactJS - createRef() 函数
createRef() 是用于管理和与应用程序中的项目交互的 React 工具。它通常用于类组件,但我们也将讨论其等效函数 useRef(),它通常用于函数组件。
它类似于可以容纳项目数组的容器。它在 React 中用于在类组件内创建引用对象。此引用对象具有一个名为 current 的属性,可以调整为各种值。
语法
class MyClass extends Component {
classRef = createRef();
// ...
}
在此示例中,classRef 是对某个对象的引用,我们可以使用它与组件中的某个对象进行交互。
参数
createRef() 不接受任何参数。
返回值
当我们调用它时,它会返回一个对象,其中当前属性默认设置为 null。此属性稍后可以更改为引用组件中的不同元素。
示例
示例 1
import React, { createRef, Component } from 'react';
import './App.css';
class App extends Component {
inputRef = createRef();
componentDidMount() {
this.inputRef.current.focus();
}
render() {
return <div className='App'><input ref={this.inputRef} />
</div>
}
}
export default App;
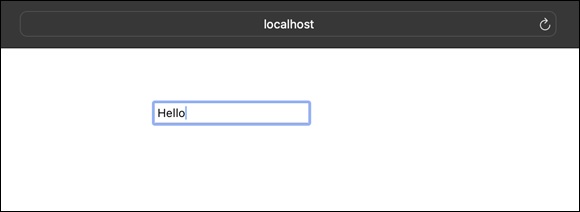
输出

当我们启动程序时,输入光标会立即放在一个框内,以便我们开始输入。这在我们希望用户拥有流畅且专注的输入体验的情况下非常有用,例如在线表单或搜索栏。
示例 2
在此应用中,我们设置了一个每秒滴答一次的计时器。它可用于显示已过去的时间或定期启动事件。计时器在应用加载时开始,在应用关闭时结束。
import React, { createRef, Component } from 'react';
import './App.css';
class TimerComponent extends Component {
timerRef = createRef();
componentDidMount() {
this.timerRef.current = setInterval(() => {
console.log('Timer tick');
}, 1000);
}
componentWillUnmount() {
clearInterval(this.timerRef.current);
}
render() {
return <div>Timer Component</div>;
}
}
export default TimerComponent;
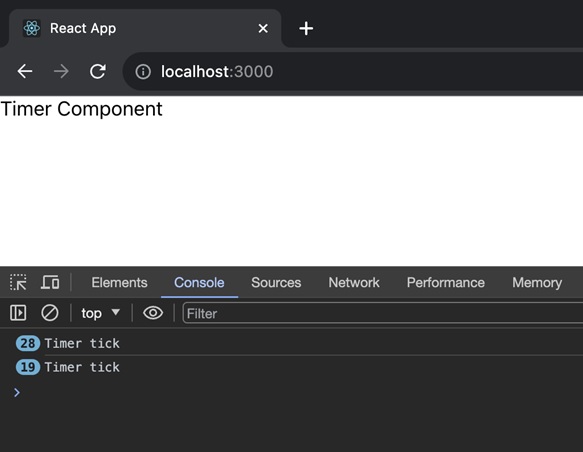
输出

此应用程序用于管理时间敏感型任务。启动应用程序时,计时器开始每秒计时。当我们需要计时或定期触发某些事件时,计时器会非常方便。退出应用程序时,计时器会停止。
示例 3
单击此应用程序中的按钮时,框的颜色会变为浅蓝色。它展示了如何使用 React 轻松地与我们网站上的项目进行交互并更改其外观。这对于创建交互式动态用户界面非常有用。
import React, { createRef, Component } from 'react';
class App extends Component {
divRef = createRef();
handleClick = () => {
this.divRef.current.style.backgroundColor = 'lightblue';
};
render() {
return <div ref={this.divRef} onClick={this.handleClick}><h1>Click me!</h1></div>;
}
}
export default App;
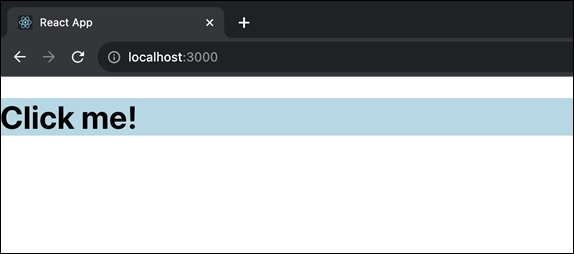
输出

运行应用程序后,我们可以快速与网页元素进行交互。单击按钮时,框的颜色变为浅蓝色。此示例展示了 React 如何让我们轻松调整和控制网页上项目的外观。
限制
值得注意的是,每次调用 createRef() 时,我们都会得到一个新对象。这意味着如果我们比较两个 ref,即使它们是通过 createRef() 创建的,它们也是不同的对象。这对于类组件来说很棒,但在函数组件中,我们可以选择 useRef(),它总是返回相同的对象。
总结
createRef() 是 React 中的一个有用函数,特别是对于类组件。它允许我们轻松地引用和与元素交互。在函数组件中,我们可能需要考虑对同一个引用对象使用 useRef()。
 reactjs_reference_api.html
reactjs_reference_api.html

