ReactJS - ClipboardEvent 处理程序
ClipboardEvent 处理程序函数用于响应 Web 应用程序中的事件,例如复制、剪切和粘贴文本。这些函数链接到我们执行这些活动时发生的特定事件。
让我们分解一下如何在 React − 中创建和使用 ClipboardEvent 处理程序函数
创建 React 组件
首先,我们需要创建一个 React 组件,我们想要在其中实现剪贴板事件处理。此组件应扩展 React.Component 或使用功能组件语法。
定义事件处理程序函数
在我们的组件中,我们将定义一个函数来处理剪贴板事件。在示例中,我将其命名为 handleCopy,它接受一个事件参数。
handleCopy = (event) => {
// 处理复制事件的逻辑到这里
console.log('Text copied:', window.getSelection().toString());
}
<div onCopy={this.handleCopy}>
This is some sample text.
</div>
Syntax
<input
onCopy={e => console.log('onCopy event done')}
onCut={e => console.log('onCut event done')}
onPaste={e => console.log('onPaste event done')}
/>
ClipboardEvent 接口包含提供有关剪贴板更改信息的事件,例如剪切、复制和粘贴。
事件
这些处理程序对应于特定事件 −
onCopy − 当我们的文本或数据被复制到剪贴板时会触发它。
onCut − 当我们的文本或数据从剪贴板中剪切时会触发它。
onPaste −当从剪贴板粘贴文本或数据时,会触发该事件。
用例
剪贴板事件处理程序通常用于在线应用程序中,以提供易于使用的功能,如 −
在用户复制、剪切或粘贴文本时通知用户。
更改复制、剪切和粘贴操作的行为方式。
剪贴板数据访问和处理,可用于多种应用程序。
示例
以下是在 React 应用程序中使用这些事件处理程序的一些示例 −
示例 − 具有剪贴板功能的文本编辑器
在此示例应用程序中,我们创建了一个名为 App 的小型 React 组件。我们在此组件中定义了三个事件处理程序函数:handleCopy、handleCut 和 handlePaste。每个函数都记录有关剪贴板事件的数据,例如复制、剪切或粘贴的文本。
使用 onCopy、onCut 和 onPaste 属性,我们将这些事件处理程序附加到输入元素。当我们在输入字段中复制、剪切或粘贴时,相关的事件处理程序会将信息发送到控制台。
import React from 'react';
function App() {
// 定义事件处理函数
const handleCopy = (e) => {
console.log('Text copied to clipboard: ', e.clipboardData.getData('text'));
};
const handleCut = (e) => {
console.log('Text cut to clipboard: ', e.clipboardData.getData('text'));
};
const handlePaste = (e) => {
console.log('Text pasted from clipboard: ', e.clipboardData.getData('text'));
};
return (
<div>
{/* Attach the event handlers */}
<input onCopy={handleCopy} onCut={handleCut} onPaste={handlePaste} />
<p>Try copying, cutting, or pasting text in the input field.</p>
</div>
);
}
export default App;
输出

当我们运行这个 React 应用程序时,它将显示一个带有输入字段的简单用户界面。因此,我们可以通过复制、剪切或粘贴将文本输入到输入区域中。当我们执行此操作时,将调用相关的事件处理程序,即 handleCopy、handleCut 和 handlePaste,并将剪贴板操作中涉及的文本记录到控制台。
示例 − 具有剪贴板功能的文本编辑器
这是一个名为"购物清单"的 React 应用程序。它为用户提供了一个简单的界面来管理他们想要购买的商品清单。这是应用程序的关键组件 −
import React, { useState } from 'react';
function ShoppingList() {
const [items, setItems] = useState([]);
const addItem = (item) => {
setItems([...items, { name: item, purchased: false }]);
};
const markPurchased = (index) => {
const updatedItems = [...items];
updatedItems[index].purchased = !updatedItems[index].purchased;
setItems(updatedItems);
};
const handleCopyList = () => {
const listString = JSON.stringify(items);
navigator.clipboard.writeText(listString);
};
const handlePasteList = async () => {
const pastedText = await navigator.clipboard.readText();
try {
const pastedItems = JSON.parse(pastedText);
setItems(pastedItems);
} catch (error) {
// Handle error
}
};
return (
<div>
<h2>Shopping List</h2>
<ul>
{items.map((item, index) => (
<li key={index}>
<input type="checkbox" checked={item.purchased} onChange={() => markPurchased(index)} />
{item.name}
</li>
))}
</ul>
<div>
<input type="text" placeholder="Add Item" onKeyDown={(e) => e.key === 'Enter' && addItem(e.target.value)} />
<button onClick={handleCopyList}>Share List</button>
<button onClick={handlePasteList}>Import List</button>
</div>
</div>
);
}
export default ShoppingList;
输出

总体而言,此应用程序为用户提供了一种简单的方式来管理他们的购物清单、将商品标记为已购买、添加新商品以及与他人共享或导入清单。
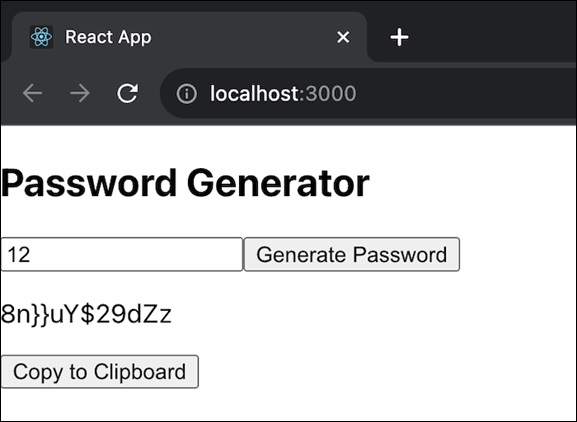
示例 − 具有剪贴板功能的密码生成器
这是一个名为"密码生成器"的简单 React 应用程序。其目的是根据所选长度生成随机密码,并允许用户将生成的密码复制到剪贴板。以下是该应用程序的代码 −
import React, { useState } from 'react';
function PasswordGenerator() {
const [password, setPassword] = useState('');
const [passwordLength, setPasswordLength] = useState(16);
const generatePassword = () => {
const characters = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!@#$%^&*()_+{}:<>?/';
let result = '';
for (let i = 0; i < passwordLength; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
setPassword(result);
};
const handleCopy = () => {
navigator.clipboard.writeText(password);
};
return (
<div>
<h2>Password Generator</h2>
<input type="number" value={passwordLength} onChange={(e) => setPasswordLength(Number(e.target.value))} />
<button onClick={generatePassword}>Generate Password</button>
<p>{password}</p>
<button onClick={handleCopy}>Copy to Clipboard</button>
</div>
);
}
export default PasswordGenerator;
输出

总体而言,此应用程序提供了一种简单且用户友好的方式来生成安全密码,并能够将其复制到剪贴板以方便使用。用户还可以根据其安全要求自定义密码长度。
摘要
总体而言,ClipboardEvent 处理程序对于通过允许更改和分析剪贴板操作来改善在线应用程序中的用户体验至关重要。它们在需要独特的剪贴板事件处理的情况下特别有用。
 reactjs_reference_api.html
reactjs_reference_api.html

