ReactJS - AnimationEvent 处理程序
在 React 中,AnimationEvent 处理程序是响应 Web 应用程序中的 CSS 动画事件的函数。这些事件使我们能够在动画生命周期的各个阶段执行某些操作,例如动画开始、重复和结束时。因此,我们将在本教程中了解如何在 React 应用程序中使用 AnimationEvent 处理程序。
如何使用它?
一种用于 CSS 动画事件的事件处理程序。
<div
onAnimationStart={e => console.log('onAnimationStart')}
onAnimationIteration={e => console.log('onAnimationIteration')}
onAnimationEnd={e => console.log('onAnimationEnd')}
/>
AnimationEvent 处理程序参数
在 React 中创建 AnimationEvent 处理程序时,我们只有一个参数,通常称为 e("event"的缩写)。此参数是一个 React 事件对象,其中包含有关动画事件的信息。此事件对象包含 AnimationEvent 特有的额外功能,如 −
| Sr.No | 属性和说明 |
|---|---|
| 1 | animationName 此属性指定触发事件的动画的名称。当我们的应用程序中有几个动画并且想知道哪个动画当前处于活动状态时,它会派上用场。 |
| 2 | elapsedTime elapsedTime 属性提供自动画开始以来的时间(以秒为单位)。此属性可用于识别动画的进度,并根据经过的时间执行某些操作。 |
| 3 | pseudoElement CSS 中的伪元素(如 ::before 和 ::after)允许我们为元素的某些区域设置样式。 pseudoElement 属性定义哪个伪元素受动画事件影响,如果我们的动画包含某些伪元素,则可以让我们更好地控制。 |
现在我们已经介绍了 AnimationEvent 处理程序及其参数,让我们创建一个基本的 React 应用程序来将我们所学到的知识付诸实践。
示例
示例 − 更改背景颜色
我们将创建一个基本的 React 应用程序来展示 AnimationEvent 处理程序的使用。因此,我们将有一个通过 CSS 动画更改其背景颜色的框。
App.js
import React from 'react';
import './App.css';
class App extends React.Component {
handleAnimationStart(e) {
console.log('Animation started:', e.animationName);
}
handleAnimationEnd(e) {
console.log('Animation ended:', e.animationName);
}
render() {
return (
<div className="box" onAnimationStart={this.handleAnimationStart} onAnimationEnd={this.handleAnimationEnd}>
CSS Animation Demo
</div>
);
}
}
export default App;
App.css
.box {
width: 200px;
height: 200px;
background-color: red;
animation: colorChange 3s infinite;
}
@keyframes colorChange {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: red;
}
}
输出

在上面的例子中,我们有一个简单的 React 类组件,其中包含两个事件处理程序:handleAnimationStart 和 handleAnimationEnd。当动画开始和结束时,这些处理程序会将消息记录到控制台。
当我们打开浏览器的开发者控制台时,我们将看到显示动画开始和结束时间的通知,以及动画的名称。
示例 − 样式化动画
在此 React 应用中,我们将使用 CSS 样式化动画。我们将使用应用于 styled-animation-div 类的滑动动画(滑入)。动画从元素平移到视口外开始,并在 5 秒的持续时间内逐渐将其移动到原始位置。
App.js
import React from 'react';
import './App.css'; // 导入对应的CSS文件
const App = () => {
return (
<div
onAnimationStart={() => console.log('onAnimationStart')}
onAnimationIteration={() => console.log('onAnimationIteration')}
onAnimationEnd={() => console.log('onAnimationEnd')}
className="styled-animation-div"
>
Styled React App with Animation
</div>
);
};
export default App;
App.css
.styled-animation-div {
/* Add desired styles and animations here */
animation: slide-in 5s ease-in-out;
color: chocolate;
}
@keyframes slide-in {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0);
}
}
输出

示例 − 淡入应用
这是另一个具有不同动画的 React 应用示例。在此我们将创建 App.js 和 App.css 文件。该应用将使用应用于 fade-in-div 类的淡入动画 (fade-in)。元素从零不透明度开始,并在 5 秒内逐渐变为完全不透明。
App.js
import React from 'react';
import './App.css'; // 导入对应的CSS文件
const App = () => {
return (
<div
onAnimationStart={() => console.log('onAnimationStart')}
onAnimationIteration={() => console.log('onAnimationIteration')}
onAnimationEnd={() => console.log('onAnimationEnd')}
className="fade-in-div"
>
React App with Fade-In Animation
</div>
);
};
export default App;
App.css
.fade-in-div {
opacity: 0;
animation: fade-in 5s ease-in-out;
color: rgb(88, 27, 5);
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
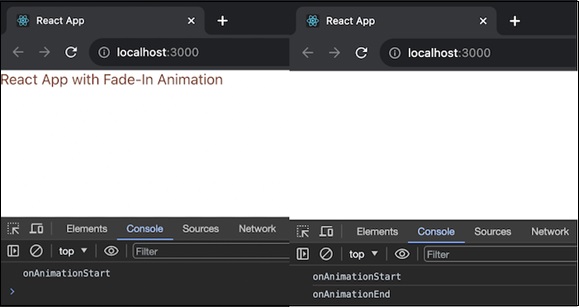
输出

摘要
我们已成功使用 AnimationEvent 处理程序和参数构建 React 应用程序。这些知识现在可以应用于管理更复杂的动画并在我们的在线应用程序中构建有趣的用户体验。
 reactjs_reference_api.html
reactjs_reference_api.html

