ReactJS - act() 测试实用程序
当我们使用 React 构建 Web 应用程序时,测试我们的组件非常重要。这就像检查一切是否按预期工作。为了帮助解决这个问题,React 中有一个名为 act() 的工具。它假装是一个 Web 浏览器,并确保我们的组件正确地相互通信。
因此,act() 就像一个助手,可确保您的组件在测试时按照应有的方式运行。它就像一个小助手,可帮助您正确进行测试。
act() 是一个函数,它通过验证 React 组件的行为是否像在真实的 Web 浏览器中运行一样来支持我们测试它。对于执行异步任务(例如数据提取、更新或用户交互)的组件来说,它尤其重要。
语法
import { act } from 'react-dom/test-utils';
act(() => {
// 与 React 组件交互的代码
});
参数
act() 函数接受单个输入,即包含我们要测试的代码的函数。与 React 组件的任何交互(如渲染、点击或表单提交)都应包含在此代码中。
返回值
React 中的 act() 方法不返回任何内容。
示例
示例 − 状态更改应用
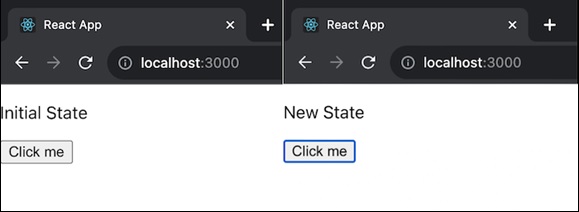
提供的代码是一个名为 MyComponent 的简单 React 组件及其使用 @testing-library/react 和 @testing-library/user-event 库的相应测试。组件的初始状态设置为"初始状态"。测试渲染 MyComponent。它使用 userEvent.click 模拟按钮单击。单击按钮时,组件的状态将更新为"新状态"。测试断言文本"新状态"存在于渲染的输出中。
// MyComponent.js
import React, { useState } from 'react';
const MyComponent = () => {
const [currentState, setCurrentState] = useState('Initial State');
const handleButtonClick = () => {
setCurrentState('New State');
};
return (
<div>
<p>{currentState}</p>
<button onClick={handleButtonClick}>Click me</button>
</div>
);
};
export default MyComponent;
MyComponent.test.js
import { render, screen, act } from '@testing-library/react';
import userEvent from '@testing-library/user-event';
import MyComponent from './MyComponent';
test('updates state on button click', () => {
// 渲染组件
render(<MyComponent />);
// 使用 act() 与组件交互
act(() => {
userEvent.click(screen.getByRole('button'));
});
// 断言预期状态
expect(screen.getByText('New State')).toBeInTheDocument();
});
输出

示例 − 异步组件
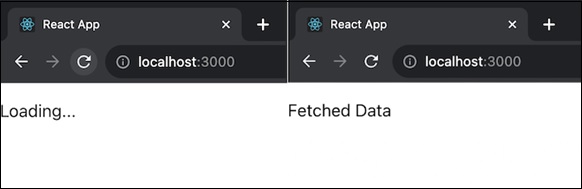
在此应用中,我们将有一个名为 MyAsyncComponent 的 React 组件,它使用 fetchData 函数模拟异步数据获取。此外,还有一个针对此组件的测试代码,使用 @testing-library/react 库和 act 函数来处理异步操作。因此,应用及其相应测试文件的代码如下所示−
// MyAsyncComponent.js
import React, { useState, useEffect } from 'react';
const fetchData = () => {
return new Promise((resolve) => {
// asynchronous data fetching
setTimeout(() => {
resolve('Fetched Data');
}, 1000);
});
};
const MyAsyncComponent = () => {
const [data, setData] = useState(null);
useEffect(() => {
const fetchDataAsync = async () => {
const result = await fetchData();
setData(result);
};
fetchDataAsync();
}, []);
return (
<div>
<p>{data ? data : 'Loading...'}</p>
</div>
);
};
export default MyAsyncComponent;
MyAsyncComponent.test.js
import { render, screen, act } from '@testing-library/react';
import MyAsyncComponent from './MyAsyncComponent';
test('renders data after fetching', async () => {
// 渲染组件
render(<MyAsyncComponent />);
// 使用 act() 等待异步数据获取
await act(async () => {
});
expect(screen.getByText('Fetched Data')).toBeInTheDocument();
});
输出

示例 − 计数器应用
让我们看一个例子。我们有一个带按钮的计数器组件。因此,当我们按下按钮时,它将增加计数器并更新标题。因此,为了创建此应用,我们将遵循以下步骤 −
设置测试环境
在每次测试之前创建一个容器元素。
每次测试后删除容器。
组件测试
我们将使用 act() 函数来包装组件的渲染。这可确保 React 在浏览器中正常运行。
act() 函数可用于提供用户交互(如单击按钮)。
// Counter 组件的代码
// 设置用于渲染组件的容器
let container;
beforeEach(() => {
container = document.createElement('div');
document.body.appendChild(container);
});
afterEach(() => {
document.body.removeChild(container);
container = null;
});
it('can render and update a counter', () => {
// 测试第一个 render 和 componentDidMount
act(() => {
ReactDOM.createRoot(container).render(<Counter />);
});
// click 点击事件
act(() => {
button.dispatchEvent(new MouseEvent('click', {bubbles: true}));
});
});
摘要
act() 是一个允许我们测试 React 组件的工具,尤其是在处理异步操作或 DOM 交互时。通过使用 act(),我们可以确保我们的测试正确遵循组件在真实 Web 浏览器中的行为方式。测试是创建可靠且无错误的程序的重要组成部分,act() 是此过程中的一个有用函数。
 reactjs_reference_api.html
reactjs_reference_api.html

