JOGL - 照明
本章向您介绍如何使用 JOGL 将照明效果应用于对象。
要设置照明,首先使用 glEnable() 方法启用照明。然后使用 GLLightingFunc 接口的 glLightfv(int light, int pname, float[] params, int params_offset) 方法为对象应用照明。此方法需要四个参数。
下表描述了 gllightfv() 方法的参数。
| Sr.No. | 参数名称和说明 |
|---|---|
| 1 | Light 指定光源。光源数量取决于实现,但至少支持八个光源。它接受十个值,这些参数在下面给出的名为"光源参数"的单独表格中讨论。 |
| 2 | Pname 指定单值光源参数。对于光源,有十个参数,如下所述。 |
| 3 | Params 指定指向设置为光源 light 的参数 pname 的值的指针。 |
| 4 | 光源参数 您可以使用下面给出的任何光源参数。 |
光源参数
| Sr.No. | 参数和说明 |
|---|---|
| 1 | GL_AMBIENT 包含指定光的环境强度的参数。 |
| 2 | GL_DIFFUSE 包含指定光的漫反射强度的参数光。 |
| 3 | GL_SPECULAR 它包含指定光的镜面强度的参数。 |
| 4 | GL_POSITION 它包含四个整数或浮点值,用于指定光在同质对象坐标中的位置。 |
| 5 | GL_SPOT_DIRECTION 它包含指定光在同质对象中方向的参数坐标。 |
| 6 | GL_SPOT_EXPONENT 其参数指定光的强度分布。 |
| 7 | GL_SPOT_CUTOFF 其单个参数指定光的最大扩散角度。 |
| 8 | GL_CONSTANT_ATTENUATION 或 GL_LINEAR_ATTENUATION 或 GL_QUADRATIC_ATTENUATION 您可以使用这些衰减因子中的任何一个,它由单个表示值。 |
使用 glEnable() 和 glDisable () 方法以及参数 GL_LIGHTING 启用或禁用照明。
以下模板用于照明 −
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // 弱红色环境光
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] difficileLight = { 1f,2f,1f,0f }; // 多色漫反射
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, difficileLight, 0);
将光应用于旋转多边形
按照给定的步骤将光应用于旋转多边形。
使用 glRotate() 方法旋转多边形
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT); // 清除屏幕和深度缓冲区 gl.glLoadIdentity(); // 重置视图 gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);
让我们通过程序将光应用到旋转多边形上 −
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //应用红色
// 清除屏幕和深度缓冲区
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // 重置视图
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //分配角度
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// 弱红色环境光
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// 多色漫反射
float[] difficileLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, difficile-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// 方法主体
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// 方法主体
}
public static void main( String[] args ) {
//获取 GL2 配置文件的功能对象
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// 画布
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polylighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//创建框架
final JFrame frame = new JFrame (" Polygon lighting ");
//向其添加画布
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//实例化并启动动画器
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of class
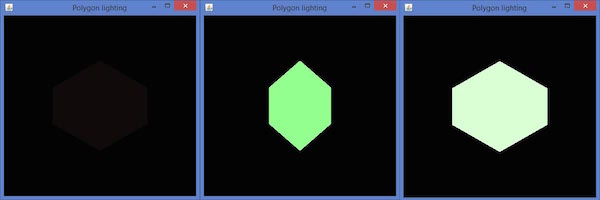
如果您编译并执行上述程序,它将生成以下输出。在这里,您可以观察到带有照明的旋转多边形的各种快照。