Ionic - 填充
Ionic 提供了一种向元素添加填充的简单方法。有几个类可以使用,它们都会在元素的边框和其内容之间添加 10px。下表显示了所有可用的填充类。
填充类
| 类名称 | 类信息 |
|---|---|
| padding | 在每一侧添加填充。 |
| padding-vertical | 在顶部和底部添加填充。 |
| padding-horizontal | 在左侧和右侧添加填充。 |
| padding-top | 在顶部添加填充。 |
| padding-right | 在右侧添加填充。 |
| padding-bottom | 在底部添加填充。 |
| padding-left | 在左侧添加填充。 |
使用填充
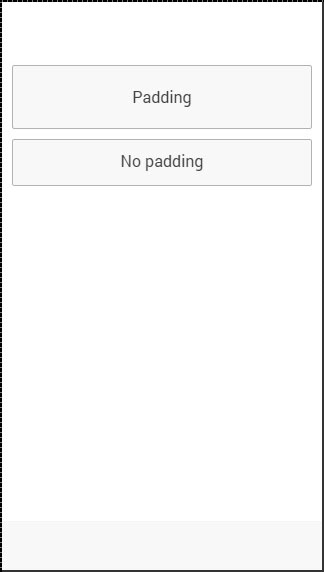
当您想要对元素应用一些填充时,只需分配上表中的其中一个类。以下示例显示了两个块按钮。第一个按钮使用了 padding 类,而第二个没有。您会注意到第一个按钮更大,因为它应用了 10px 填充。
<div class = "button button-block padding">Padding</div> <div class = "button button-block">No padding</div>
上述代码将在屏幕上产生以下内容 −