Ionic - 复选框
Ionic 复选框 与切换按钮几乎相同。这两个按钮的样式不同,但用途相同。
添加复选框
创建复选框表单时,您需要将 checkbox 类名添加到标签和输入元素。以下示例显示了两个简单的复选框,一个已选中,另一个未选中。
<label class = "checkbox"> <input type = "checkbox"> </label> <label class = "checkbox"> <input type = "checkbox"> </label>
上述代码将在屏幕产生以下内容 −

多个复选框
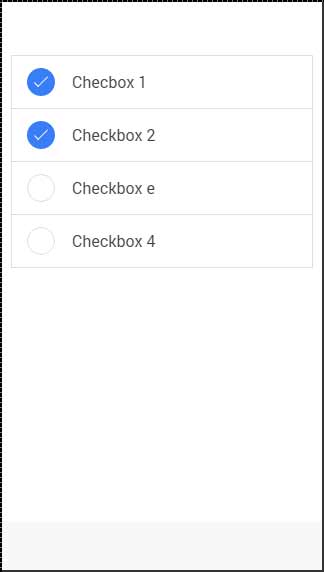
正如我们已经展示的那样,列表将用于多个元素。现在我们将为每个列表项使用 item-checkbox 类。
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>
上述代码将在屏幕产生以下内容 −

设置复选框样式
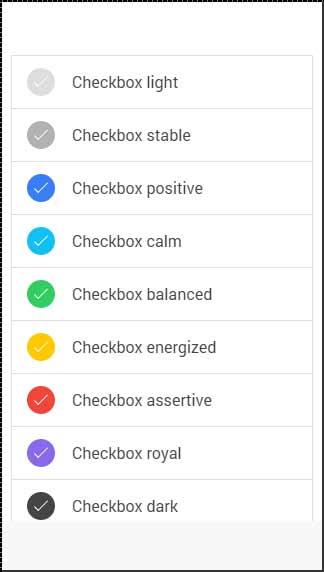
当您想要设置复选框样式时,您需要应用带有 checkbox 前缀的任何 Ionic 颜色类。查看以下示例以了解其外观。我们将在此示例中使用复选框列表。
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>
上述代码将在屏幕产生以下内容 −