Ionic - 环境设置
本章将向您展示如何开始使用 Ionic 框架。下表包含开始使用 Ionic 所需的组件列表。
| Sr.No. | 软件和说明 |
|---|---|
| 1 | NodeJS 这是使用 Ionic 创建移动应用程序所需的基础平台。您可以在我们的NodeJS 环境设置中找到有关 NodeJS 安装的详细信息。确保在安装 NodeJS 时也安装了 npm。 |
| 2 | Android SDK 如果您要在 Windows 平台上工作并为 Android 平台开发应用程序,则应在计算机上设置 Android SDK。以下链接包含有关 Android 环境设置 的详细信息。 |
| 3 | XCode 如果您要在 Mac 平台上工作并为 iOS 平台开发应用程序,则应在计算机上设置 XCode。以下链接包含有关 iOS 环境设置 的详细信息。 |
| 4 | cordova 和 Ionic 这些是开始使用 Ionic 所需的主要 SDK。本章将介绍如何以简单的步骤设置 Ionic(假设您已经拥有上表所述的必要设置)。 |
安装 Cordova 和 Ionic
我们将在本教程中使用 Windows 命令提示符。相同的步骤可应用于 OSX 终端。打开命令窗口以安装 Cordova 和 Ionic −
C:\Users\Username> npm install -g cordova ionic
创建应用程序
在 Ionic 中创建应用程序时,您可以从以下三个选项中选择 − 开始
- 标签应用程序
- 空白应用程序
- 侧面菜单应用程序
在命令窗口中,打开要创建应用程序的文件夹,然后尝试下面提到的选项之一。
标签应用程序
如果您想使用 Ionic 标签模板,应用程序将使用标签菜单、标题和一些有用的屏幕和功能构建。这是默认的 Ionic 模板。打开命令窗口并选择要创建应用程序的位置。
C:\Users\Username> cd Desktop
此命令将更改工作目录。该应用程序将在桌面上创建。
C:\Users\Username\Desktop> ionic start myApp tabs
Ionic Start 命令将创建一个名为 myApp 的文件夹并设置 Ionic 文件和文件夹。
C:\Users\Username\Desktop> cd myApp
现在,我们要访问刚刚创建的 myApp 文件夹。这是我们的根文件夹。
现在让我们为 Android 平台添加 Cordova 项目并安装基本的 Cordova 插件。以下代码允许我们在 Android 模拟器或设备上运行该应用程序。
C:\Users\Username\Desktop\myApp> ionic platform add android
下一步是构建应用程序。如果在运行以下命令后出现构建错误,则可能是您未安装 Android SDK 及其依赖项。
C:\Users\Username\Desktop\myApp> ionic build android
安装过程的最后一步是运行您的应用程序,如果已连接,它将启动移动设备;如果没有连接设备,它将启动默认模拟器。Android 默认模拟器很慢,因此我建议您安装 Genymotion 或其他一些流行的 Android 模拟器。
C:\Users\Username\Desktop\myApp> ionic run android
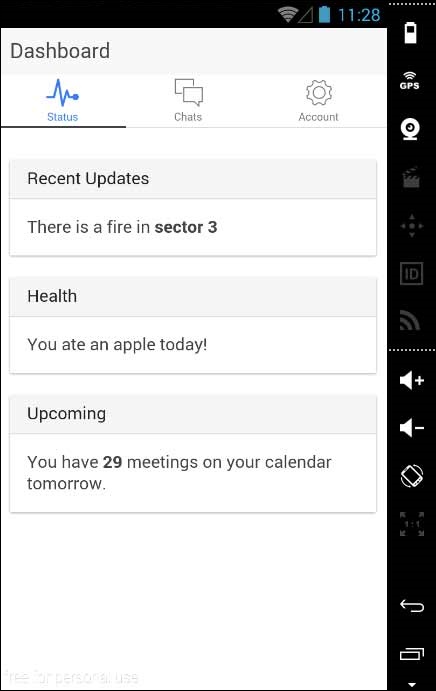
这将产生以下结果,即 Ionic Tabs App。

空白应用
如果您想从头开始,可以安装 Ionic 空白模板。我们将使用上面解释的相同步骤,并添加 ionic start myApp blank 而不是 ionic start myApp tabs,如下所示。
C:\Users\Username\Desktop> ionic start myApp blank
Ionic Start 命令将创建一个名为 myApp 的文件夹并设置 Ionic 文件和文件夹。
C:\Users\Username\Desktop> cd myApp
让我们添加适用于 Android 平台的 Cordova 项目,并安装如上所述的基本 Cordova 插件。
C:\Users\Username\Desktop\myApp>ionic platform add android
下一步是构建我们的应用程序 −
C:\Users\Username\Desktop\myApp> ionic build android
最后,我们将使用以下代码启动应用程序 −
C:\Users\Username\Desktop\myApp> ionic run android
这将产生以下结果,即 Ionic Blank App。

侧面菜单应用
您可以使用的第三个模板是侧面菜单模板。步骤与前两个模板相同;我们只需在启动应用时添加 sidemenu,如下面的代码所示。
C:\Users\Username\Desktop> ionic start myApp sidemenu
Ionic Start 命令将创建一个名为 myApp 的文件夹并设置 Ionic 文件和文件夹。
C:\Users\Username\Desktop> cd myApp
让我们添加适用于 Android 平台的 Cordova 项目,并使用下面给出的代码安装基本的 Cordova 插件。
C:\Users\Username\Desktop\myApp> ionic platform add android
下一步是使用以下代码构建我们的应用程序。
C:\Users\Username\Desktop\myApp> ionic build android
最后,我们将使用下面给出的代码启动应用程序。
C:\Users\Username\Desktop\myApp> ionic run android
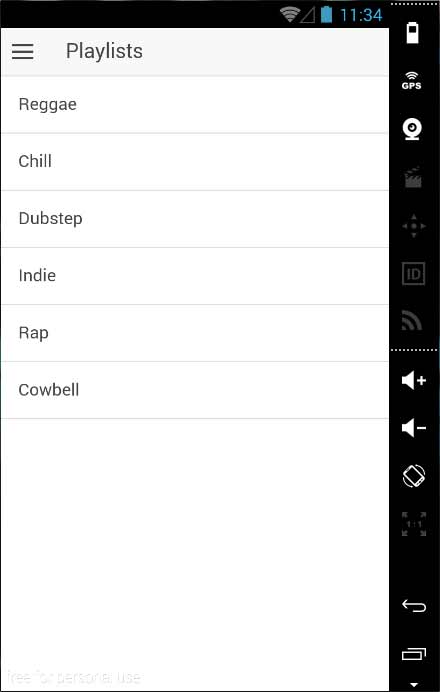
这将产生以下结果,即 Ionic 侧边菜单应用。

在浏览器中测试应用
由于我们使用 JavaScript,您可以在任何 Web 浏览器上提供您的应用。这将加快您的构建过程,但您应始终在本机模拟器和设备上测试您的应用。输入以下代码以在 Web 浏览器上提供您的应用。
C:\Users\Username\Desktop\myApp> ionic serve
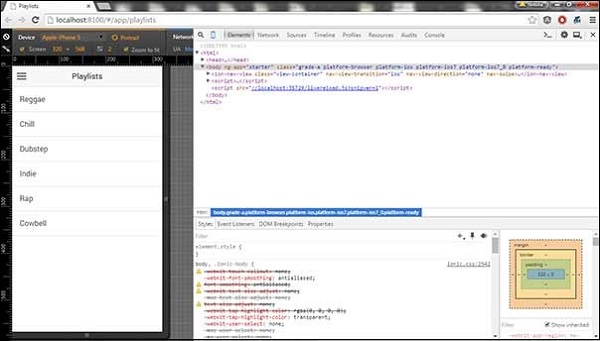
上述命令将在 Web 浏览器中打开您的应用。Google Chrome 为移动开发测试提供了设备模式功能。按 F12 访问开发者控制台。

单击控制台窗口左上角有"切换设备模式"图标。下一步是单击右上角的"停靠到右侧"图标。刷新页面后,您就可以在 Web 浏览器上进行测试了。
项目文件夹结构
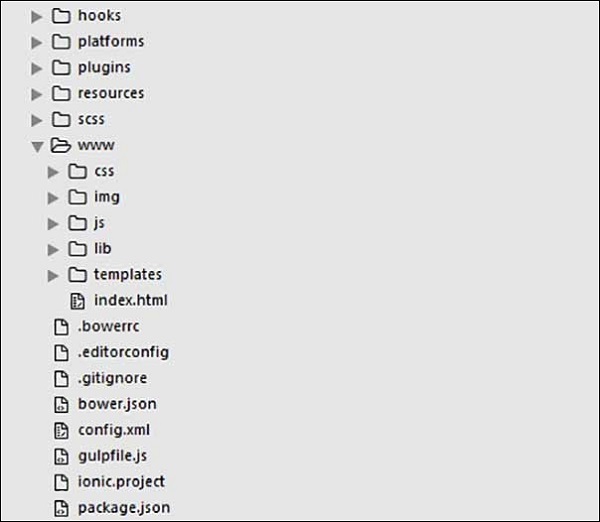
Ionic 为所有类型的应用创建以下目录结构。对于任何 Ionic 开发人员来说,了解每个目录和下面提到的文件的用途都很重要 −

让我们快速了解上图所示的项目文件夹结构中可用的所有文件夹和文件。
Hooks − 钩子是可以在构建过程中触发的脚本。它们通常用于 Cordova 命令自定义和构建自动化流程。在本教程中,我们不会使用此文件夹。
Platforms − 这是创建 Android 和 IOS 项目的文件夹。您可能会在开发过程中遇到一些需要这些文件的平台特定问题,但大多数情况下您应该保持它们完好无损。
Plugins −此文件夹包含 Cordova 插件。当您最初创建 Ionic 应用程序时,将安装一些插件。我们将在后续章节中向您展示如何安装 Cordova 插件。
Resources − 此文件夹用于向您的项目添加图标和启动画面等资源。
Scss − 由于 Ionic 核心是使用 Sass 构建的,因此这是您的 Sass 文件所在的文件夹。为了简化流程,我们将不会在本教程中使用 Sass。我们的样式将使用 CSS 完成。
www − www 是 Ionic 开发人员的主要工作文件夹。他们大部分时间都在这里度过。Ionic 在"www"内为我们提供了他们的默认文件夹结构,但开发人员可以随时更改它以满足自己的需求。打开此文件夹后,您将找到以下子文件夹 −
css 文件夹,您将在其中编写 CSS 样式。
img 文件夹用于存储图像。
js 文件夹包含应用程序主配置文件 (app.js) 和 AngularJS 组件(控制器、服务、指令)。您的所有 JavaScript 代码都将位于这些文件夹中。
libs 文件夹,您的库将放置在其中。
templates 文件夹用于存放您的 HTML 文件。
Index.html 作为应用程序的起点。
其他文件 − 由于这是初学者教程,我们只会提及一些其他重要文件及其用途。
.bowerrc 是 bower 配置文件。
.editorconfig 是编辑器配置文件。
.gitignore 用于指示在将应用推送到 Git 存储库时应忽略应用的哪一部分。
bower.json 将包含 bower 组件和依赖项(如果您选择使用 bower 包管理器)。
gulpfile.js 用于使用 gulp 任务管理器创建自动化任务。
config.xml 是 Cordova 配置文件。
package.json 包含有关使用 NPM 包管理器安装的应用程序、其依赖项和插件的信息。
在下一章中,我们将讨论 Ionic 开源框架中可用的不同颜色。

