Ionic - Javascript 表单
在本章中,我们将了解什么是 JavaScript 表单,并了解什么是 JavaScript 复选框、单选按钮和切换按钮。
使用 ion-checkbox
让我们看看如何使用 Ionic JavaScript 复选框。首先,我们需要在 HTML 文件中创建一个 ion-checkbox 元素。在其中,我们将分配一个 ng-model 属性,该属性将连接到 angular $scope。您会注意到,我们在定义模型的值时使用了 点,即使没有它也可以工作。这将使我们能够始终保持子范围和父范围之间的链接。
这非常重要,因为它有助于避免将来可能发生的一些问题。创建元素后,我们将使用 angular 表达式绑定其值。
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>
接下来,我们需要在控制器内为模型分配值。我们将使用 false 值,因为我们想从未选中的复选框开始。
$scope.checkboxModel = {
value1 : false,
value2 : false
};
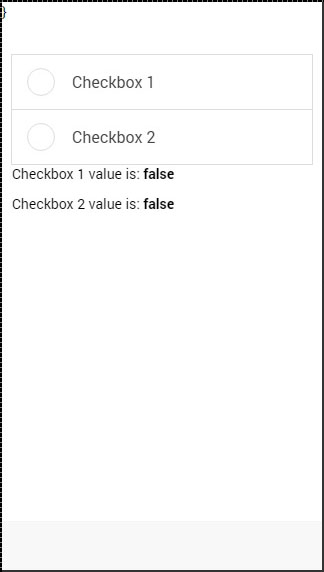
上述代码将在屏幕产生以下内容 −

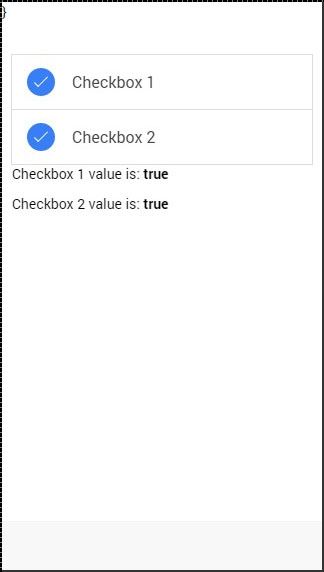
现在,当我们点击复选框元素时,它会自动将其模型值更改为"true",如以下屏幕截图所示。

使用 ion-radio
首先,我们应该在 HTML 中创建三个 ion-radio 元素,并为其分配 ng-model 和 ng-value。之后,我们将使用 angular 表达式显示所选值。我们将首先取消选中所有三个 radioelements,因此该值不会分配给我们的屏幕。
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>
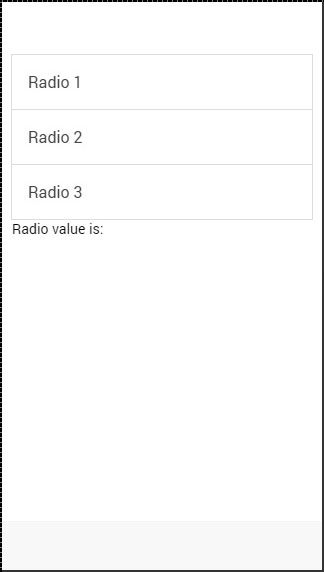
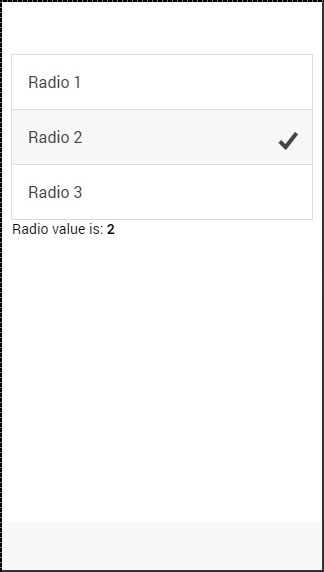
上述代码将在屏幕产生以下内容 −

当我们点击第二个复选框元素时,值将相应更改。

使用 ion-toggle
您会注意到 toggle 与 checkbox 类似。我们将遵循与 checkbox 相同的步骤。在 HTML 文件中,首先我们将创建 ion-toggle 元素,然后分配 ng-model 值,然后将表达式值绑定到我们的视图。
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>
接下来,我们将在控制器中为 $scope.toggleModel 赋值。由于 toggle 使用布尔值,我们将为第一个元素赋值 true,为其他两个元素赋值 false。
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};
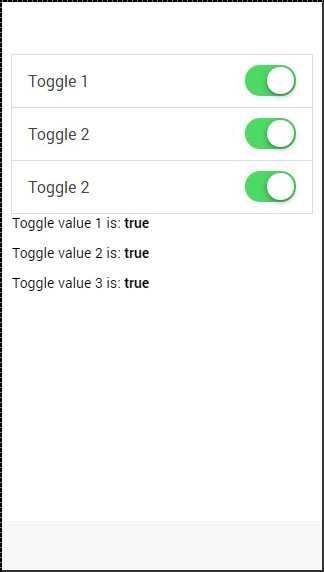
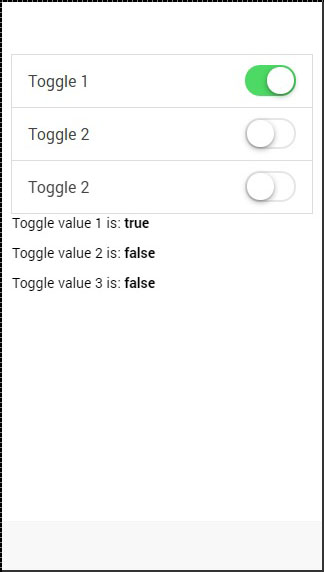
上述代码将在屏幕产生以下内容 −

现在我们将点击第二个和第三个切换按钮,向您展示值如何从 false 变为 true。