Ionic - Javascript 加载
Ionic 加载将在显示时禁用与用户的任何交互,并在需要时再次启用它。
使用加载
加载在控制器内部触发。首先,我们需要将 $ionicLoading 作为依赖项注入到控制器中。之后,我们需要调用 $ionicLoading.show() 方法,加载就会出现。要禁用它,有一个 $ionicLoading.hide() 方法。
控制器
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() {
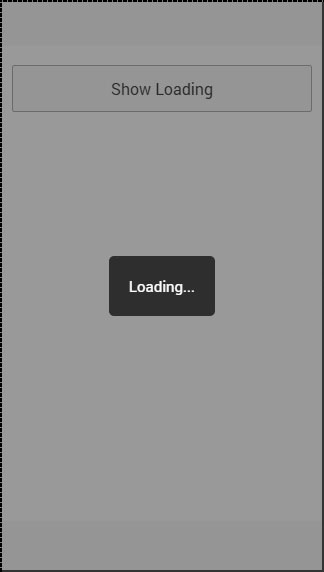
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){
$ionicLoading.hide();
};
});
HTML 代码
<button class = "button button-block" ng-click = "showLoading()"></button>
当用户点击按钮时,将出现加载。通常,您会希望在完成一些耗时的功能后隐藏加载。

处理加载时,可以使用一些其他选项参数。解释见下表。
加载选项参数
| 选项 | 类型 | 详细信息 |
|---|---|---|
| templateUrl | string | 用于加载 HTML 模板作为加载指示器。 |
| scope | object | 用于将自定义范围传递给加载。默认为 $rootScope。 |
| noBackdrop | Boolean | 用于隐藏背景。 |
| hideOnStateChange | Boolean | 用于在状态改变时隐藏加载。 |
| delay | number | 用于延迟显示指示器(以毫秒为单位)。 |
| duration | number | 用于在几毫秒后隐藏指示器。可以代替 hide() 方法使用。 |
加载配置
Ionic 配置用于配置您希望在整个应用程序的所有 $ionicLoading 服务中使用的选项。
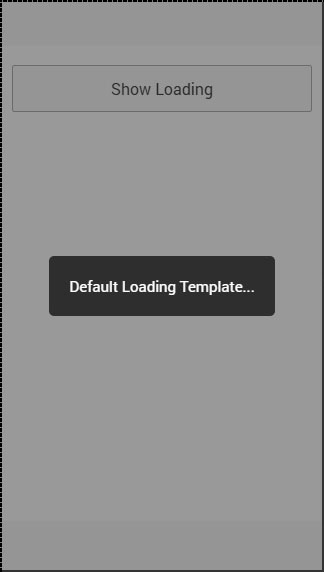
这可以通过使用 $ionicLoadingConfig 来完成。由于应将常量添加到主应用程序模块,请打开 app.js 文件并在模块声明后添加常量。
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})
上述代码将在屏幕产生以下内容 −