Ionic - Javascript Popover
这是一个将显示在常规视图上方的视图。
使用 Popover
可以使用 ion-popover-view 元素创建 Popover。此元素应添加到 HTML 模板中,并且需要将 $ionicPopover 服务注入到控制器中。
有三种添加 popover 的方法。第一种是 fromTemplate 方法,该方法允许使用内联模板。添加 popover 的第二种和第三种方法是使用 fromTemplateUrl 方法。
让我们了解 fromtemplate 方法,如下所述。
Fromtemplate 方法的控制器代码
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
如上所述,添加弹出窗口的第二种和第三种方法是使用 fromTemplateUrl 方法。除了 fromTemplateUrl 值之外,这两种方式的控制器代码相同。
如果将 HTML 添加到现有模板,则 URL 将为 popover.html。如果我们想将 HTML 放入模板文件夹,则 URL 将更改为 templates/popover.html。
下面解释了这两个示例。
fromTemplateUrl 的控制器代码
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
现在,我们将使用模板将 script 添加到 HTML 文件中,该文件用于调用 popover 函数。
现有 HTML 文件中的 HTML 代码
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>
如果我们想将 HTML 创建为单独的文件,我们可以在 templates 文件夹中创建一个新的 HTML 文件,并使用与上述示例相同的代码,但不使用 script 标签。
新创建的 HTML 文件如下。
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
我们最后需要做的是创建一个按钮,点击后会显示弹出窗口。
<button class = "button" ng-click = "openPopover($event)">添加弹出窗口</button>
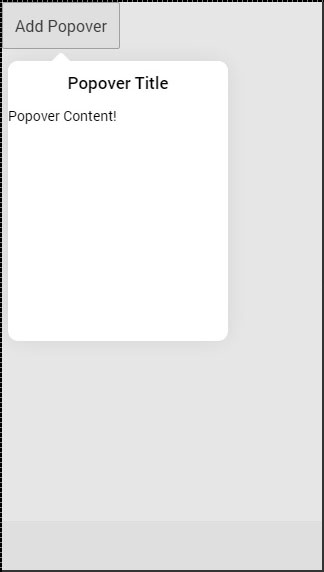
无论我们从上述示例中选择哪种方式,输出始终相同。

下表显示了可以使用的 $ionicPopover 方法。
| 方法 | 选项 | 类型 | 详细信息 |
|---|---|---|---|
| initialize(options) | scope, focusFirst, BACKGROUNDClickToClose, hardwareBackButtonClose | object, boolean, boolean, boolean | Scope 用于将自定义范围传递给弹出窗口。默认为 $rootScope。focusFirstInput 用于自动聚焦弹出窗口的第一个输入。backdropClickToClose 用于在单击背景时关闭弹出窗口。 hardwareBackButtonClose 用于在按下硬件后退按钮时关闭弹出窗口。 |
| show($event) | $event | promise | 弹出窗口显示完毕后解析。 |
| hide() | / | promise | 弹出窗口隐藏完毕后解析。 |
| remove() | / | promise | 弹出窗口显示完毕后解析已完成移除。 |
| isShown() | / | Boolean | 如果显示弹出窗口则返回 true,否则返回 false。 |

