Ionic - JavaScript 标头
这是 Ionic 指令,它将添加标题栏。
使用 JavaScript 标头
要创建 JavaScript 标题栏,我们需要在 HTML 文件中应用 ion-header-bar 指令。 由于默认的标题是白色的,我们将添加标题,这样它就会显示在白色背景上。 我们将其添加到我们的 index.html 文件中。
<ion-header-bar> <h1 class = "title">Title!</h1> </ion-header-bar>
上述代码将在屏幕产生以下内容 −

标题样式
就像 CSS 标题栏一样,JavaScript 标题栏也可以采用类似的方式设计样式。 要应用颜色,我们需要添加带有 bar 前缀的颜色类。 因此,如果我们想使用蓝色标题,我们将添加一个 bar-positive 类。 我们还可以通过添加 align-title 属性将标题移动到屏幕的一侧。 此属性的值可以是 center、left 或 right。
<ion-header-bar align-title = "left" class = "bar-positive"> <h1 class = "title">Title!</h1> </ion-header-bar>
上述代码将在屏幕产生以下内容 −

添加元素
您通常需要向标头添加一些元素。 以下示例显示如何将按钮放置在离子标题栏的左侧,并将图标放置在离子标题栏的右侧。 您还可以将其他元素添加到标题中。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
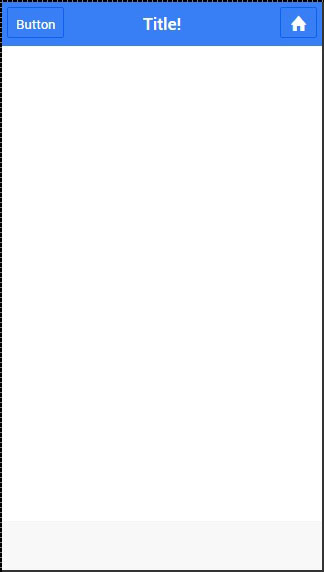
上述代码将在屏幕产生以下内容 −

添加子标题
当 bar-subheader 类添加到 ion-header-bar 时,就会创建子标头。 我们将添加一个 bar-assertive 类以将红色应用于我们的子标题。
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>
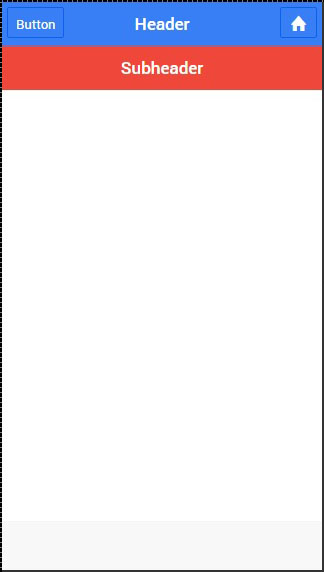
上述代码将在屏幕产生以下内容 −