Ionic - Javascript 键盘
键盘是 Ionic 中的自动化功能之一。这意味着 Ionic 可以识别何时需要打开键盘。
使用键盘
开发人员可以在使用 Ionic 键盘时调整一些功能。当您想在键盘打开时隐藏某些元素时,可以使用 hide-on-keyboard-open 类。为了向您展示它的工作原理,我们创建了在键盘打开时需要隐藏的输入和按钮。
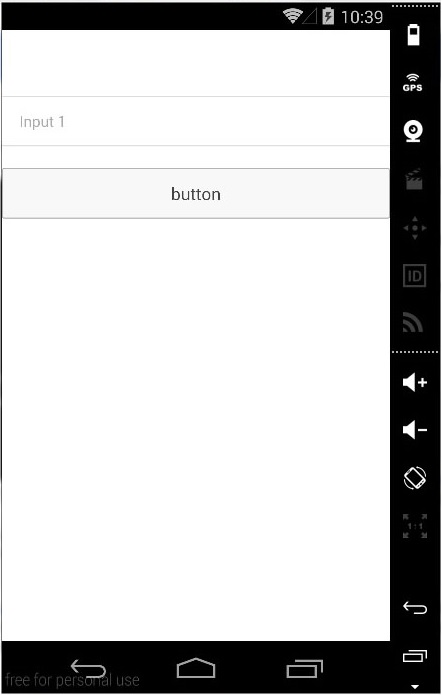
<label class = "item item-input"> <input type = "text" placeholder = "Input 1"> </label> <button class = "button button-block hide-on-keyboard-open"> button </button>
上述代码将在屏幕产生以下内容 −

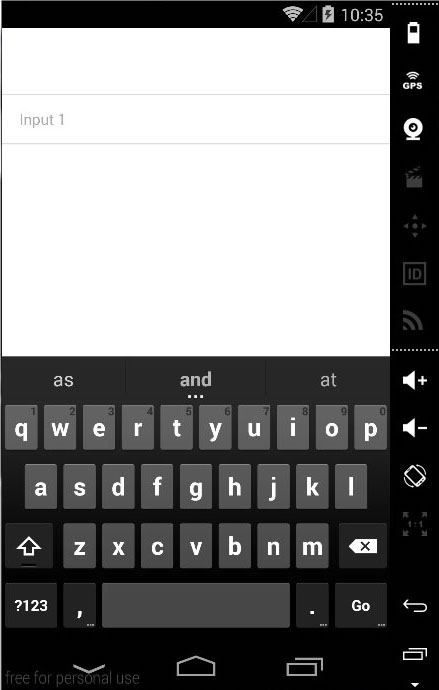
现在,当我们点击输入字段时,键盘将自动打开,按钮将隐藏。

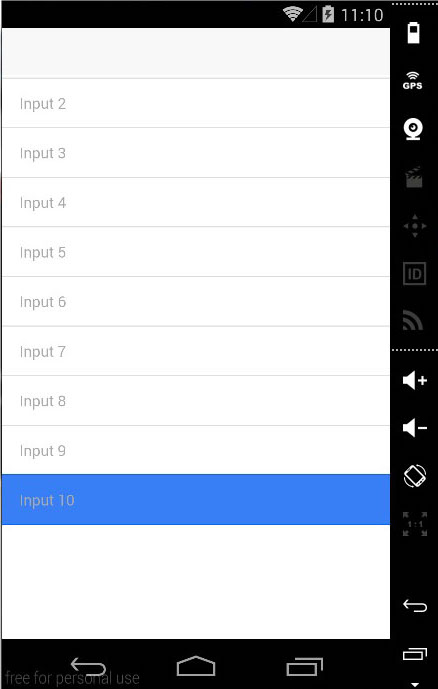
Ionic 的一个不错的功能是它会调整屏幕上的元素,因此当键盘打开时,焦点元素始终可见。下图显示了十个输入表单,最后一个是蓝色的。

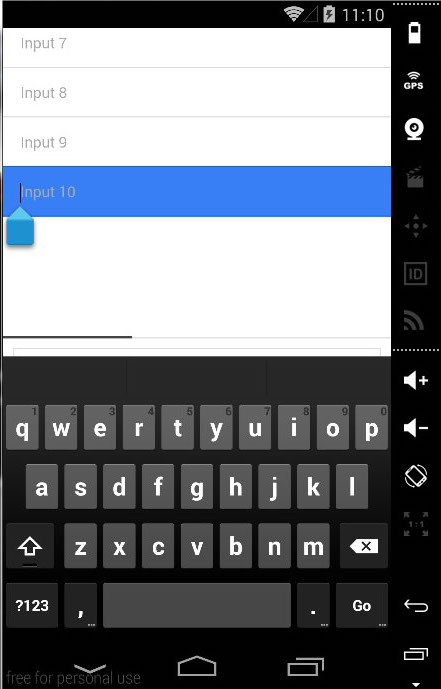
当我们点击蓝色表单时,Ionic 会调整我们的屏幕,因此蓝色表单始终可见。

注意 −仅当屏幕位于具有 Scroll View 的指令内时,此方法才有效。如果您从其中一个 Ionic 模板开始,您会注意到所有模板都使用 ion-content 指令作为其他屏幕元素的容器,因此始终会应用 Scroll View。

