Ionic - JavaScript 滚动
在 Ionic 应用中用于滚动操作的元素称为 ion-scroll。
使用 Scroll
以下代码片段将创建可滚动容器并调整滚动模式。首先,我们将创建 HTML 元素并向其添加属性。我们将添加 → direction = "xy" 以允许滚动到每一侧。我们还将设置滚动元素的宽度和高度。
HTML 代码
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px"> <div class = "scroll-container"></div> </ion-scroll>
接下来,我们将世界地图的图像添加到我们在 ion-scroll 内创建的 div 元素中,并设置其宽度和高度。
CSS 代码
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}
当我们运行我们的应用程序时,我们可以向各个方向滚动地图。以下示例显示了地图的北美部分。

我们可以将此地图滚动到我们想要的任何部分。让我们滚动它以显示亚洲。

还有其他属性可应用于 ion-scroll。您可以在下表中查看它们。
滚动属性
| 属性 | 类型 | 详细信息 |
|---|---|---|
| direction | string | 滚动的可能方向。默认值为 y |
| delegate-handle | string | 用于使用 $ionicScrollDelegate 进行滚动识别。 |
| locking | boolean | 用于一次锁定一个方向的滚动。默认值为 true。 |
| paging | boolean | 用于确定分页是否与滚动一起使用。 |
| on-refresh | expression | 在下拉刷新时调用。 |
| on-scroll | expression | 滚动时调用。 |
| scrollbar-x | boolean | 是否显示水平滚动条。默认值为 true。 |
| scrollbar-y | string | 是否显示垂直滚动条。默认值为 true。 |
| zooming | boolean | 用于应用捏合缩放。 |
| min-zoom | integer | 最小缩放值。 |
| max-zoom | integer | 最大缩放值。 |
| scrollbar-x | boolean | 用于启用弹跳。IOS 上的默认值为 true,Android 上的默认值为 false。 |
无限滚动
无限滚动用于在滚动经过页面底部时触发某些行为。以下示例显示了其工作原理。在我们的控制器中,我们创建了一个用于将项目添加到列表中的函数。当滚动经过最后加载元素的 10% 时,将添加这些项目。这将持续到我们达到 30 个加载元素。每次加载完成时,on-infinite 将广播 scroll.infiniteScrollComplete 事件。
HTML 代码
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>
控制器代码
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})
其他属性也可与ion-infinite-scroll一起使用。下表列出了其中一些。
滚动属性
| 属性 | 类型 | 详细信息 |
|---|---|---|
| on-infinite | expression | 滚动到底部时应调用的内容。 |
| distance | string | 触发 on-infinite 所需的距离表达式。 |
| spinner | string | 加载时应显示哪个微调器 |
| immediate-check | Boolean | 屏幕加载时是否应调用'on-infinite' |
滚动委托
Ionic 提供委托来完全控制滚动元素。可以通过向控制器注入 $ionicScrollDelegate 服务来使用它,然后使用它提供的方法。
以下示例显示了一个包含 20 个对象的可滚动列表。
HTML 代码
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <div class = "item">Item 14</div> <div class = "item">Item 15</div> <div class = "item">Item 16</div> <div class = "item">Item 17</div> <div class = "item">Item 18</div> <div class = "item">Item 19</div> <div class = "item">Item 20</div> </div> <button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>
控制器代码
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})
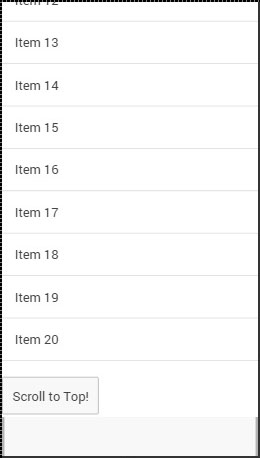
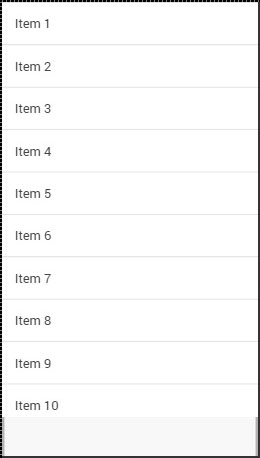
上述代码将在屏幕产生以下内容 −

当我们点击按钮时,滚动条将移动到顶部。

现在,我们将介绍所有 $ionicScrollDelegate 方法。
委托方法
| 方法 | 参数 | 类型 | 详细信息 |
|---|---|---|---|
| scrollTop(parameter) | shouldAnimate | boolean | 滚动是否应有动画效果。 |
| scrollBottom(parameter) | shouldAnimate | boolean | 滚动是否应有动画效果。 |
| scrollTo(parameter1, parameter2, parameter3) | left,top,shouldAnimate | number,number,integer | 前两个参数确定 x 和 y 轴的值偏移量。 |
| scrollBy(参数1、参数2、参数3) | left、top、shouldAnimate | number、number、integer | 前两个参数确定 x 和 y 轴偏移量的值。 |
| zoomTo(parameter1, parameter2, parameter3, parameter4) | level、animate、originLeft、originTop | number、boolean、number、number | level 用于确定要缩放到的级别。 originLeft 和 originRight 坐标表示缩放的位置。 |
| zoomBy(parameter1, parameter2, parameter3, parameter4) | factor, animate, originLeft, originTop | number, boolean, number, number | factor 用于确定缩放的因子。 originLeft 和 originRight 坐标表示缩放的位置。 |
| getScrollPosition() | / | / | 返回具有两个数字属性的对象:left 和 right。这些数字分别表示用户从左侧和顶部滚动的距离。 |
| anchorScroll(parameter1) | shouldAnimate | boolean | 它将滚动到与 window.loaction.hash 具有相同 id 的元素。如果此元素不存在,它将滚动到顶部。 |
| freezeScroll(parameter1) | shouldFreeze | boolean | 用于禁用特定滚动的滚动。 |
| freezeAllScrolls(parameter1) | shouldFreeze | boolean | 用于禁用应用中所有滚动的滚动。 |
| getScrollViews() | / | object | 返回 scrollView 对象。 |
| $getByHandle(parameter1) | handle | string | 用于将方法连接到具有相同句柄的特定滚动视图。 $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |

